
协议、域名、端口,这3者只要有1个不同,就会导致跨域。
URL由协议、域名、端口、路径组成。如果2个URL的协议、域名、端口都相同,则表示它们同源。反之,只要协议、域名、端口有任何一个不同,就是跨域。
同源策略:浏览器采用同源策略,禁止页面加载或执行与自身来源不同的域的任何脚本(跨域是因为浏览器加了限制)。换句话说,浏览器禁止的是来自不同源的"document"或脚本,对当前"document"读取或设置某些属性。主要为了解决登录时的cookie被盗用,重要的cookie用httponly请求才可以调用。所有的跨域都是为了解决cookie的问题。
情景:比如一个恶意网站的页面通过iframe嵌入了银行的登录页面(二者不同源),如果没有同源限制,恶意网页上的javascript脚本就可以在用户登录银行的时候获取用户名和密码。
浏览器中有哪些不受同源限制:script、img、iframe、link这些包含src属性的标签可以加载跨域资源。但浏览器限制了JavaScript的权限使其不能读、写加载的内容。
跨域:指一个域的网页去请求另一个域的资源。比如从http://www.baidu.com/页面去请求http://www.google.com的资源
跨域技术-JSONP:
JSONP是什么?
上面提到的包含src属性的script标签可以加载跨域资源。JSONP就是利用script标签的跨域能力实现跨域数据的访问。
解决跨域问题常见的方案原理:
- JSONP:利用script标签可跨域的特点,在跨域脚本中可以直接回调当前脚本的函数
- 使用代理服务器
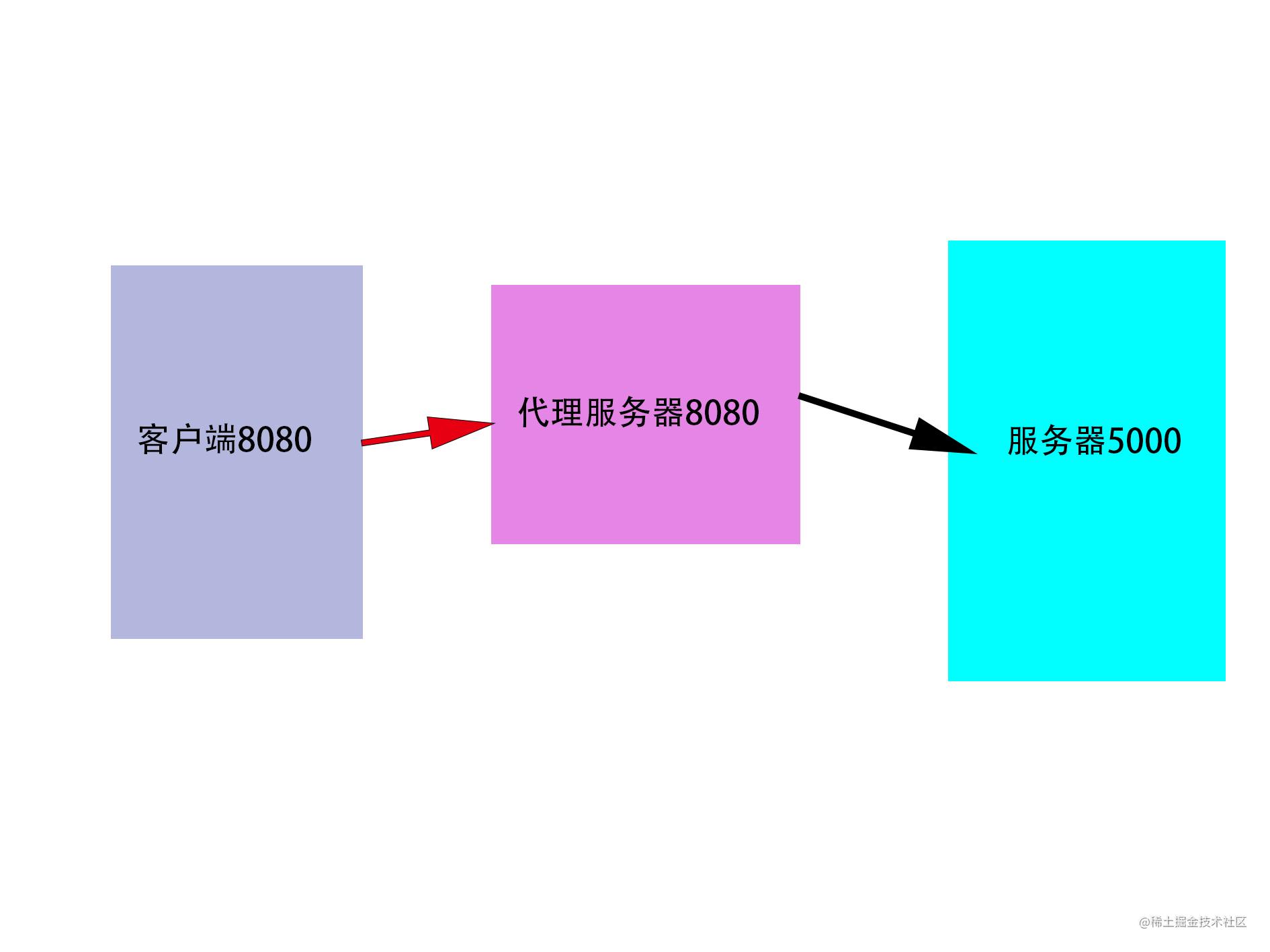
代理服务器的原理:使用和客户端同源的代理服务器连接,然后代理服务器再和服务器连接。因为服务器之间不存在跨域问题。如下图所示:
代理服务器开启的方法有以下2种:
①niginx开启代理服务器
②借助vue-cli开启代理服务器
在vue.config.js文件中,设置:
devServer: {
// proxy设置为和目标服务器地址一样,上图中的服务器5000
proxy: 'http://localhost:5000'
}
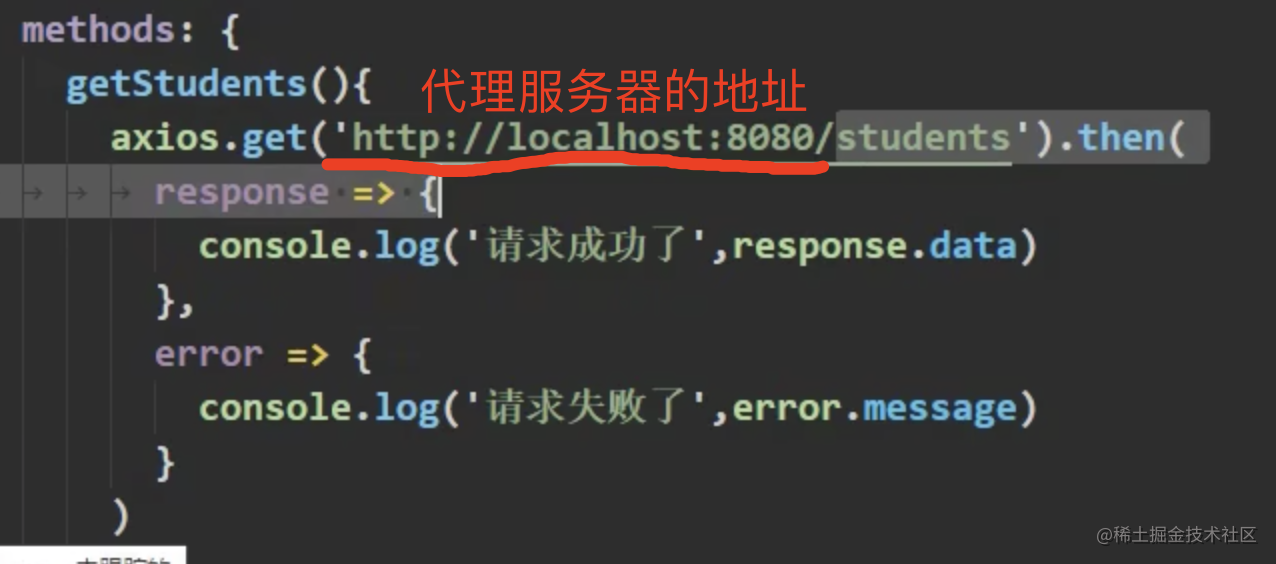
注意:axios写请求的时候,请求的是代理服务器的地址,即:

如果请求代理服务器,可以拿到数据,则不会请求真正的服务器5000
- CORS:服务器设置HTTP响应头中Access-Control-Allow-Origin值,解除跨域限制
后台更改header
常规场景下:host->Access-Control-Allow-Origin:host
将host设置为允许访问网站的host
header(‘Access-Control-Allow-Origin:*’); //允许所有来源访问。允许所有来源访问有风险,一般应用于公共免费访问的资源,比如SDK等。
header(‘Access-Control-Allow-Method:POST,GET’) //允许访问的方式

vue脚手架配置代理
方法一
在vue.config.js中添加如下配置:
devServer:{
proxy:"http://localhost:5000"
}
说明:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
方法二
编写vue.config.js配置具体代理规则:
module.exports = {
devServer: {
proxy: {
'/api1': {// 匹配所有以 '/api1'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api1': ''}
},
'/api2': {// 匹配所有以 '/api2'开头的请求路径
target: 'http://localhost:5001',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}
}
}
}
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。





















 7477
7477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








