| 环境 | 版本 |
|---|---|
| idea | 2020.1 |
| Element-UI | 2.13.2 |
| vue | 2.6.11 |
官方文档
https://element.eleme.cn/#/zh-CN/component/cascader
业务场景
业务需求要给设备选择存放位置,用select做四级联动比价麻烦,选择用级联选择器。后端表结构分为库房、库区、存放区、存储位置四个字段存储,所以前端需要处理一下。
整合
主要部分代码
v-model 回显数据源(设置默认值)
:options 填充数据源
:props 级联选择器属性设置
:change-on-select="true" 为true可选择任意级节点,为false只能选择最下级节点,默认false
<el-form-item label="库房标识:" prop="whName">
<el-cascader ref="wh" v-model="whListShow" size="mini" :options="whList" :props="cascaderProps" @change="selectItem" :change-on-select="true" :disabled="isDisabled"></el-cascader>
</el-form-item>
......
export default {
data() {
return {
whListShow: [],
whList: [],
/* 级联选择器数据绑定键 */
cascaderProps: {
/* hover触发 */
expandTrigger: 'hover',
/* 填充id为value */
value: 'id',
/* 填充name为value */
label: 'name',
/* 填充childNodes为children*/
children: 'childNodes'
}
}
},
methods: {
getWhStoreRelationsList() {
/* 调用后端接口获取树形列表 */
queryLocationTree().then(res => {
if (res.code === 0) {
this.getChild(res.data)
}
})
},
/* 递归设置子节点 */
getChild(dataList) {
for (const data of dataList) {
if (data.childNodes.length > 0) {
this.getChild(data.childNodes)
} else {
/* 将最下级节点的children置为undefined,避免级联显示bug */
data.childNodes = undefined
}
}
this.whList = dataList
},
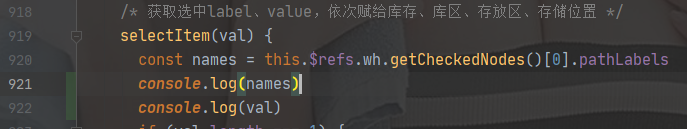
/* 获取选中label、value,依次赋给库存、库区、存放区、存储位置 */
selectItem(val) {
/* 获取当前选中label和value */
const names = this.$refs.wh.getCheckedNodes()[0].pathLabels
if (val.length === 1) {
this.Form.whId = val[0]
this.Form.whName = names[0]
this.Form.whAreaId = null
this.Form.whAreaName = null
this.Form.storeAreaId = null
this.Form.storeAreaName = null
this.Form.storeLocId = null
this.Form.storeLocName = null
}
if (val.length === 2) {
this.Form.whId = val[0]
this.Form.whName = names[0]
this.Form.whAreaId = val[1]
this.Form.whAreaName = names[1]
this.Form.storeAreaId = null
this.Form.storeAreaName = null
this.Form.storeLocId = null
this.Form.storeLocName = null
}
if (val.length === 3) {
this.Form.whId = val[0]
this.Form.whName = names[0]
this.Form.whAreaId = val[1]
this.Form.whAreaName = names[1]
this.Form.storeAreaId = val[2]
this.Form.storeAreaName = names[2]
this.Form.storeLocId = null
this.Form.storeLocName = null
}
if (val.length === 4) {
this.Form.whId = val[0]
this.Form.whName = names[0]
this.Form.whAreaId = val[1]
this.Form.whAreaName = names[1]
this.Form.storeAreaId = val[2]
this.Form.storeAreaName = names[2]
this.Form.storeLocId = val[3]
this.Form.storeLocName = names[3]
}
},
/* 回显 */
setWhShow(data) {
/* 回显一定不能用push,切记 */
if (this.whListShow.length > 0) {
this.whListShow = []
}
if (data.whId != null && data.whName != null) {
this.whListShow = [data.whId]
}
if (data.whAreaId != null && data.whAreaName != null) {
this.whListShow = [data.whId, data.whAreaId]
}
if (data.storeAreaId != null && data.storeAreaName != null) {
this.whListShow = [data.whId, data.whAreaId, data.storeAreaId]
}
if (data.storeLocId != null && data.storeLocName != null) {
this.whListShow = [data.whId, data.whAreaId, data.storeAreaId, data.storeLocId]
}
}
},
created() {
this.getWhStoreRelationsList()
}
}效果



填充数据
进页面时getWhStoreRelationsList()函数递归将树形结构数据赋值,注意要把对应字段在:props属性中配置正确。后端数据结构为

保存数据
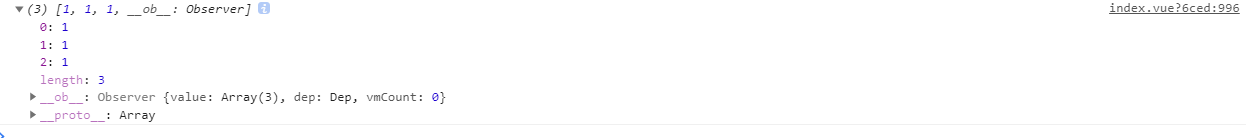
因为后端是用四个字段存储,所以选中后需要获取选中节点及上级节点的值一起塞进去。这里在selectItem函数中,val为从最上级节点到选中节点value数组,this.$refs.wh.getCheckedNodes()[0].pathLabels为从最上级节点到选中节点label数组不同版本获取方式不同。

 获取到label和value后填充给表单即可
获取到label和value后填充给表单即可
回显
回显其实很简单,调用编辑或者详情接口拿到数据后后,只需要将后端存储的value值填充到v-model绑定的数据源中即可。我这里因为存储是四个字段,所以需要判断下,把不为空的id塞进去。这里要注意的是回显复制的时候一定不能用push,push无法将回显数据赋值到v-model绑定的数据源中



重置
级联选择器在选中一次后,下次打开一定要记得重置一下,不然会出现在编辑页面选中过的值,到添加页面显示有值,表单中不存在























 1284
1284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








