记录一下现在为止 遇到到的轮播图效果
一.Gallery 画廊 (已过时)
第一次看到Gallery是在这片菜鸟教程 自定义View中
http://www.runoob.com/w3cnote/android-tutorial-bitmap-demo.html

看到这种能显示左右两边的效果,现在Gallery已经过时,让 用 HorizontalScrollView和ViewPager来代替
二.HorizontalScrollView
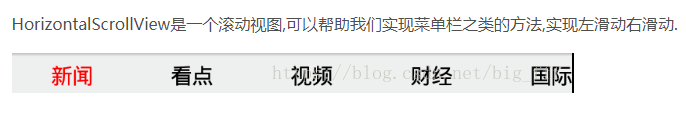
HorizontalScrollView可实现这种水平滚动的效果 ,
https://www.jb51.net/article/105606.htm

并且还可以做成导航栏文字的效果
https://blog.csdn.net/big_fff/article/details/80781345

看到这个导航栏的实现,想起了TabLayout,查看源码发现
class TabLayout extends HorizontalScrollView
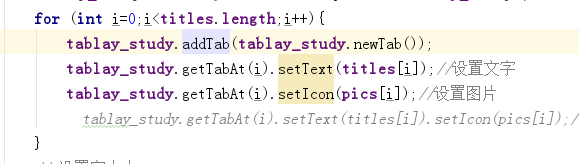
HorizontalScrollView 实现菜单栏代码 有些繁琐,
https://blog.csdn.net/weixin_41101173/article/details/80158169


而TabLayout 实现就比较简单了

三.ViewPager
viewPager 可以实现这种效果,通过自定义也可以达到显示左右两边的效果
https://blog.csdn.net/m0_37168878/article/details/72676248

四.Banner
可以实现 就不多说了
但是有一个 MZBannerView (魅族Banner) 也可是实现 显示左右两边的效果
https://blog.csdn.net/wangwangli6/article/details/77523095
https://github.com/pinguo-zhouwei/MZBannerView






















 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








