使用sliver的优点:
1 支持macos、win、linux上线
2 支持丰富的插件加载扩展,功能选择多,CS已经很普遍了,可以尝试sliver做C2
sliver相关构成:
Implant:生成植入的木马
sliver-client :C2的控制端
Sliver Server:C2的控制端,客户端通过gRPC接口与server交互
架构:
[ Server 控制台 ] --(In Memory gRPC)--> [ Sliver Server ] --(不同 C2 协议)--> [ Implant ]
^
|
(mTLS gRPC)
|
[ Client 控制台 ]
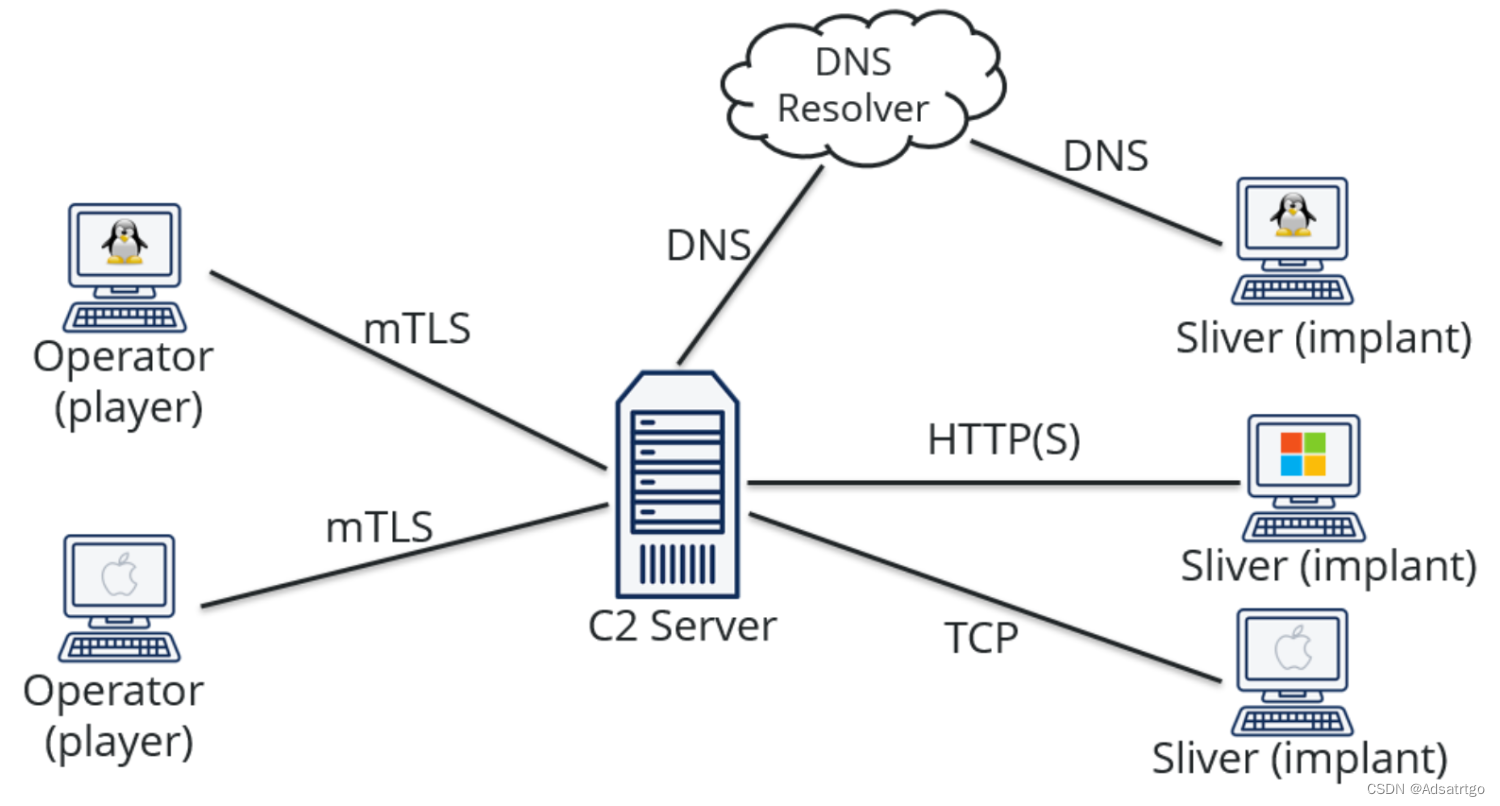
架构图:

sliver搭建过程
项目地址:https://github.com/BishopFox/sliver
文档地址:https://github.com/BishopFox/sliver/wiki









 订阅专栏 解锁全文
订阅专栏 解锁全文















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








