按照惯例先贴教程地址这里(jquery的内容是p62-90)
不得不说某谷真的良心,开学之后学的很多内容都是跟着学的,学校老师没法教的这么细。
因为需要尽快多学点内容,所以笔记很多东西都是直接截图的。也会省略一些已经会了的,所以具体的可以看教程
不过代码还是跟着敲了一些的,发到了个人的github上,可以康康-->这里。
目录
1.什么是$符号
是一个函数表示是jquery。$是jq中的核心函数,可以完成很多功能,$()就是调用这个函数。
无论如何要先写
![]()
当用这个函数时,根据参数不同我们会完成不同的操作
1.函数:相当于window.οnlοad=function(){}
2.菜蔬为HTML字符串:创建html标签对象
3.选择器字符串:查询标签
4.DOM对象:会转换为jquery对象
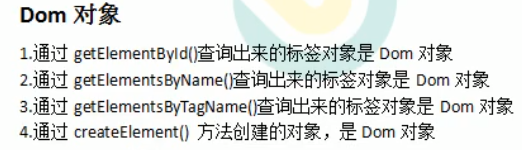
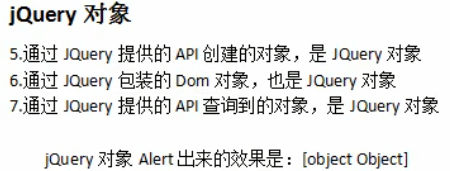
2.DOM对象和JQuery对象的区别


JQuery对象是DOM对象的数组+JQuery提供的一系列功能函数
jq对象和dom对象的方法不能相互使用
3.JQuery和DOM对象的相互转换

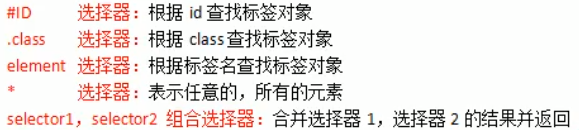
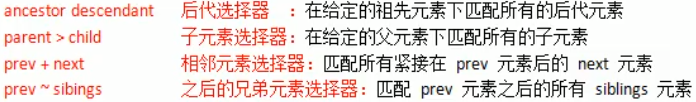
4.JQ的选择器&过滤器


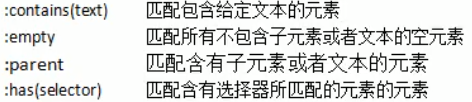
4.1过滤选择器:

内容过滤器:

4,2属性过滤:

示例代码:
![]()
![]()
![]()
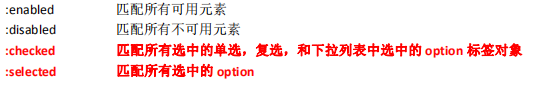
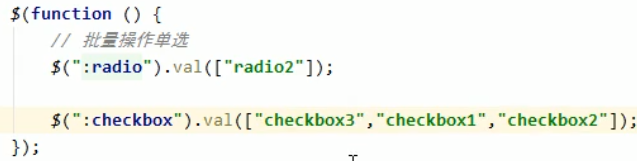
4.3表单过滤器:

示例代码:
![]()
4.4表单对象属性过滤器:

![]()
![]()
![]()
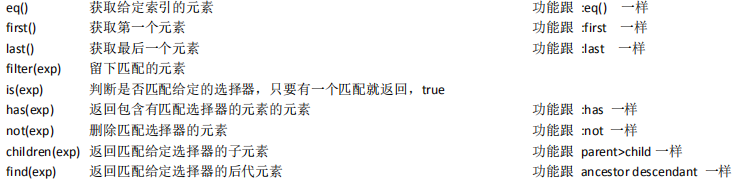
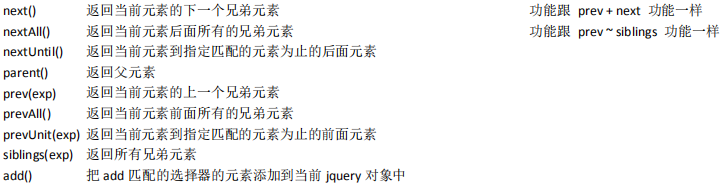
4.5JQ元素的筛选


示例代码:
![]()
![]()
JQ的属性操作
不传参数是获取传递参数是设置
html() 设置获取起始标签和结束标签中的内容 跟dom属性innerHTML一样
text() 设置获取起始标签和结束标签中的文本 跟dom属性innerText一样
val() 设置获取表单项的value属性值 跟dom属性value一样
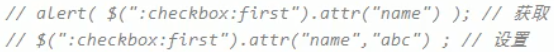
attr() 设置获取属性值,不推荐操作checked,readOnly,selected,disabled等
同样可以操作非标准的属性,例如自定义属性
prop() 设置获取属性值,只推荐使用attr中不推荐使用的方法
val可以同时设置多个表单相的选中状态


![]()

关于DOM的增删改
内部插入:
a.appendTo(b) 把a插入到b子元素末尾,成为最后一个子元素,a原来位置删除
a.prependTo(b) 把a插入到b子元素的前面,成为第一个子元素
b可以是选择器也可以是$对象
外部插入:
a.insertAfter(b) 得到ba
a.insertBefore(b) 得到ab
替换:
a.replaceWith(b) 用b替换掉一个a
a.replaceAll(b) 用 a替换掉全部b
删除:
a.remove()
a.empty()
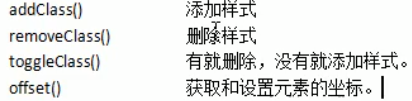
CSS样式操作


动画操作
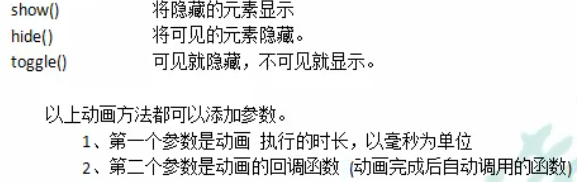
基本动画:
![]()

淡入淡出

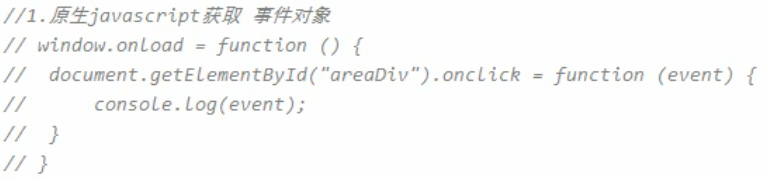
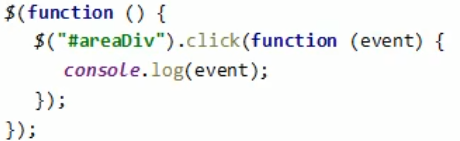
JQ事件操作
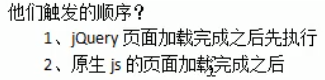
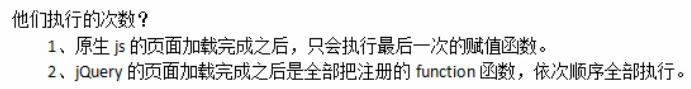
$(function(){}和window.οnlοad=function(){}




one表示绑定内容的每一个事件只能响应一次,而不是这个绑定的内容只触发一次
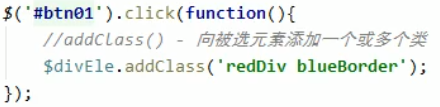
click函数
绑定一个回调函数
触发是指触发了一次h5的事件

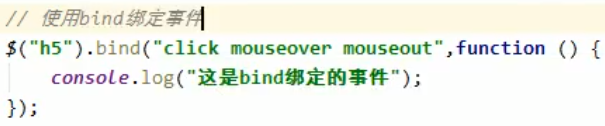
通过bind方式绑定
可以绑定多个对象,如果没有指定事件对象,我们每一个事件都是指向的同一个函数,当然我们可以使用事件对象来判断我们当前触发的是什么对象,从而进行不同操作

live方便给动态创建的DOM对象绑定事件

事件的冒泡
在vue中也有事件的冒泡,
如何阻止事件的冒泡?
结尾添加return false
事件对象

可以用来判断当前是使用的什么操作

0.常用方法
.css()方法,设置和获取样式
![]()
.val()方法,可以操作表单项的value属性值,可以设置和获取(不传递参数就是获取)
![]()
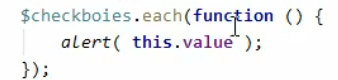
.each()方法,是jq对象提供的用来遍历元素的方法
有一个this对象,可以直接使用

























 1372
1372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








