1.JSON
是一种轻量级的数据交换格式。是一种独立于语言的文本格式。
轻量级适合xml相比较。
数据交换指的是客户端和服务器之间的数据传递格式。
1.1JavaScript中使用JSON
创建:
JSON是键值对组成,使用大括号包围,每个键由引号括起来,键值使用冒号分割,多组键值对使用逗号分割。

JSON访问:
json本身就是一个对象。
json中的key可以理解为对象的一个属性
直接使用json对象.key
![]()
json的两种常用方法
1.对象(一般用于操作数据使用) 2.字符串(一般用于c/s数据交换使用)

1.2在java中使用JSON
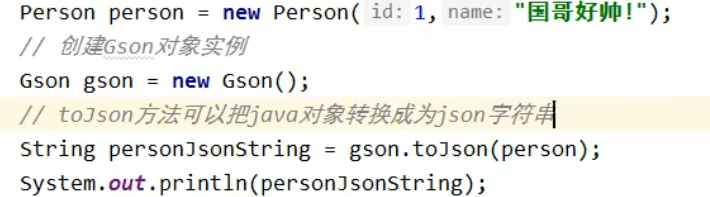
javaBean和json的转换
使用gson的jar包
![]()


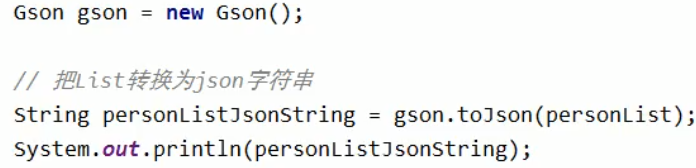
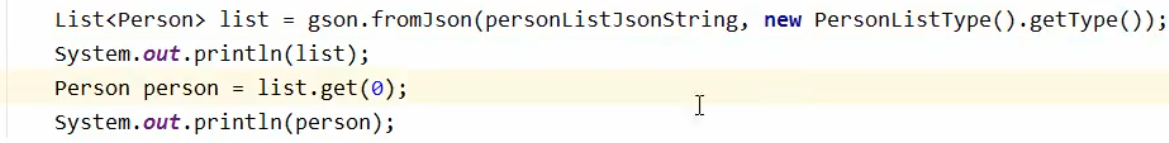
List和json的转换

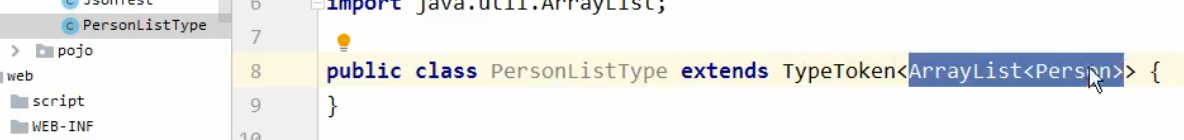
转换回List


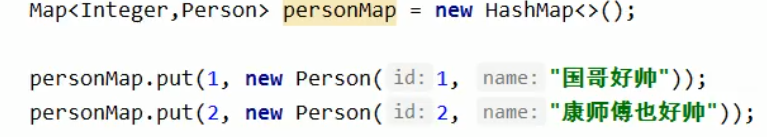
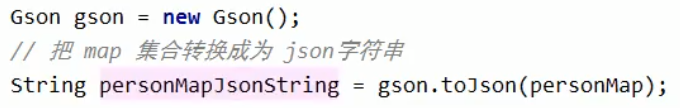
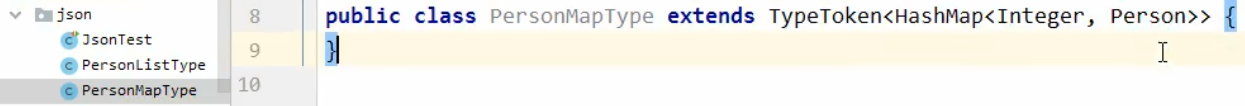
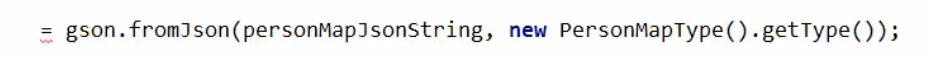
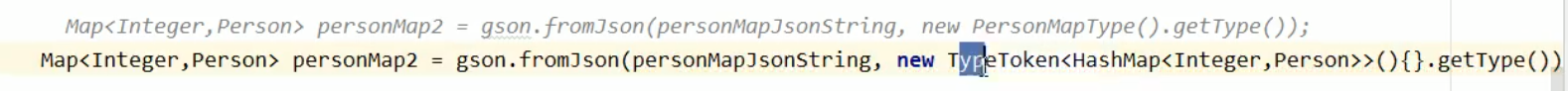
map和json的转换




直接未用匿名内部类的方式

2.AJAX
是一种创建交互式网页应用的网页开发技术。是一种浏览器通过js异步请求,用于局部更新页面的技术。地址栏不变。
什么是异步?就是让你可以不断的执行你想要的的操作,不用等待上一步操作完成再进行下一步操作。
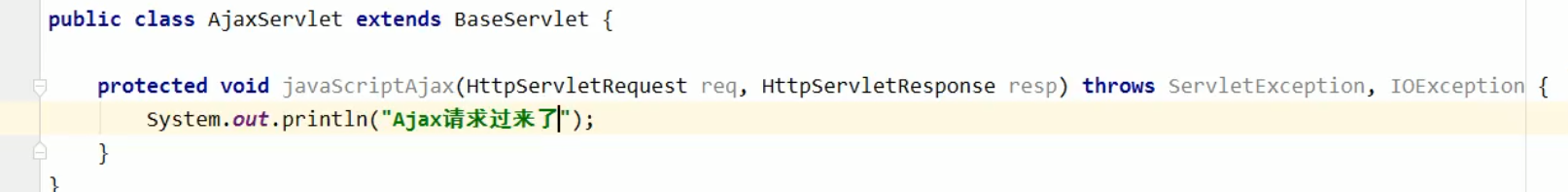
原生AJAX请求


完成4的操作

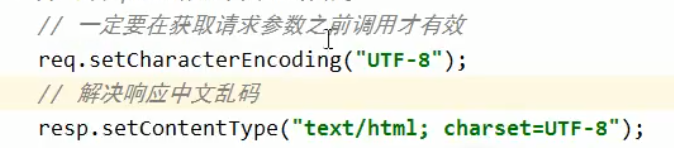
解决乱码问题

修改,把响应写在页面上

使用jQuery中的Ajax


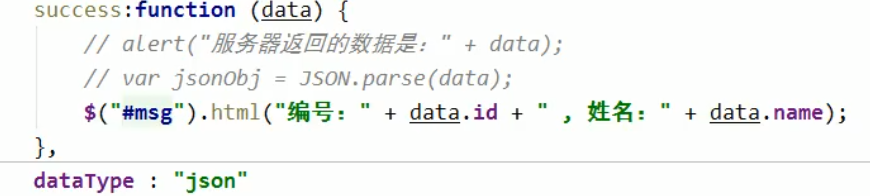
注意在success中我们需要在functon中设置一个参数,用来接收我们所需要的数据。
如果我们直接写成json数据类型,那么我们可以直接使用seccess中的数据(data)

接下来的get和post方法,是$.ajax的进一步封装。


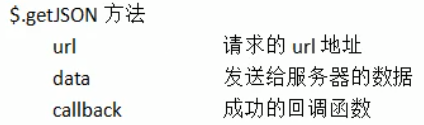
接下来的getHSON是通过HTTP GET请求载入JSON数据


表单序列化serialize()
可以把表单中所有表单相的内容都获取到,并以 name=value&name=value的方式拼接
就是只提交表单内容。不是整个页面都提交了

拼接起来发送给服务器

3.i18n
国际化略
























 102
102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








