Ajax 和 Json
(参考遇见狂神说b站视频)
Web 1.0 时代
登录,如果失败,需要刷新页面,才能重新登录;不点击提交按钮,就不知道自己密码输错了;
现在搜索时,没有刷新页面,网页只有一部分在变(局部刷新=异步刷新,不刷新整个页面的情况下,实现页面更新);
注册的时候,发现手机已经注册过了,但是你只是输入了,没有提交,他就提示了。
Web 2.0 时代
最重要的一个因素,就是Ajax。
————————————————————————————————————
JSON (它和xml一样都是一种数据交换格式)
前后端分离,数据交互变得异常重要;JSON就是王者!
JavaScript Object Notation,JS对象标记。是一种轻量级的数据交换格式,目前使用特别广泛。
采用完全独立于编程语言的文本格式,来存储和表示数据。简洁和清晰的层次结构,使得JSON成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JS语言中,一切都是对象。因此,任何JS支持的类型都可以通过JSON来表示。例如:字符串,数字,对象,数组等。看看他的要求和语法格式:
- 对象表示为键值对
- 数据由逗号分隔(最后一个数据不用逗号)
- 花括号保存对象
- 方括号保存数组
Json键值对 是用来保存JS对象的一种方式,和JS对象的写法也大同小异。键 / 值对组合中,键名写在前面,用双引号“ ”包裹,使用冒号 : 分隔,然后紧接着值:
{“name”:“sako”}
{“age”:“3”}
Json是JS对象的 字符串表示法,他使用文本表示一个JS对象的信息,本质是一个字符串。
var obj = {a: 'Hello' , b: 'World'}; //这是一个对象,注意键名也是可以使用引号包裹的。
var Json = ' {"a": "Hello" , "b": "World"} '; //这是一个Json字符串,本质是一个字符串。
JSON 和 JS对象互转
要实现从JSON字符串 转换为 JS对象,使用JSON.parse() 方法:
var obj = JSON.parse(' {"a": "Hello", "b" : "World"} '); // 结果是 {a: 'Hello' , b: 'World'}
要实现从 JS对象 转换为 JSON字符串,使用JSON.stringify() 方法:
var Json= JSON.stringify({a: 'Hello', b : 'World'}); // 结果是 '{"a": "Hello", "b" : "World"}'
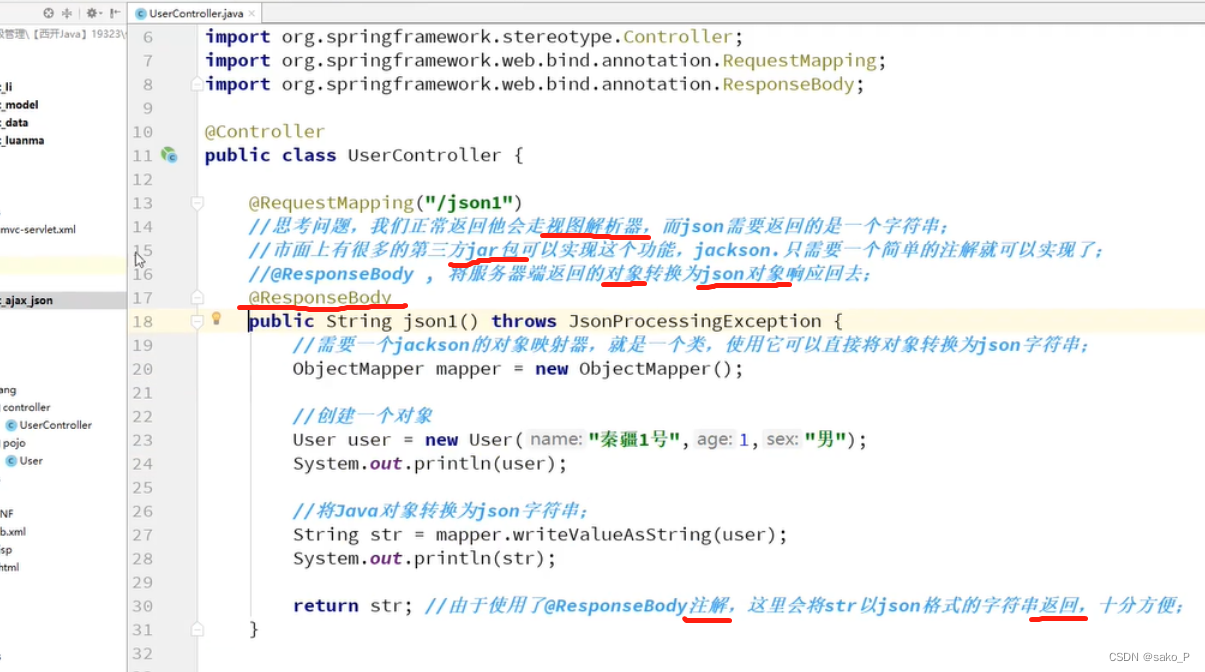
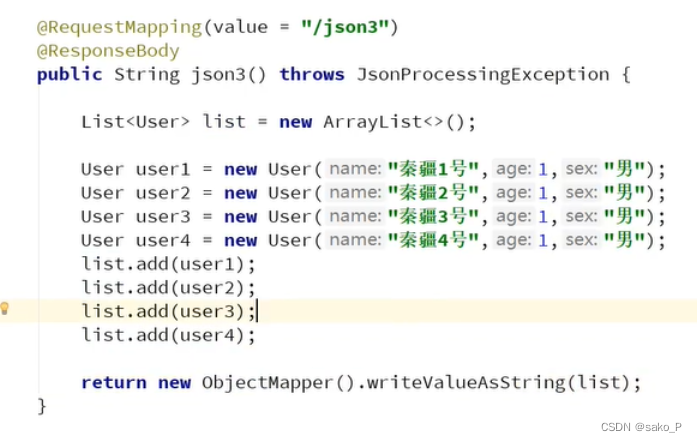
JSON 后端 传到 前端(后台版)
可以写成工具类util(将java对象,转换为String,再转换为JSON对象后返回)

精简版

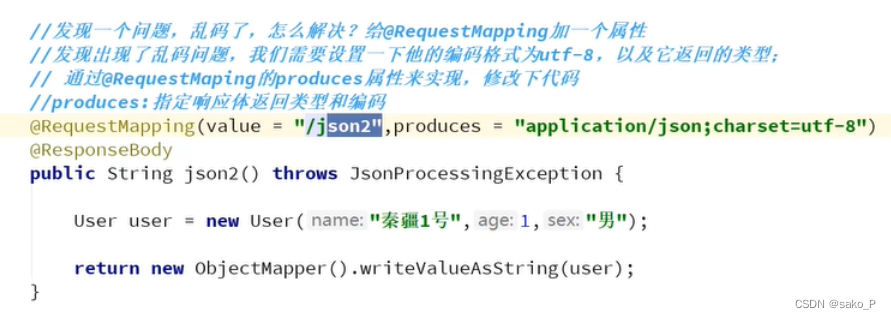
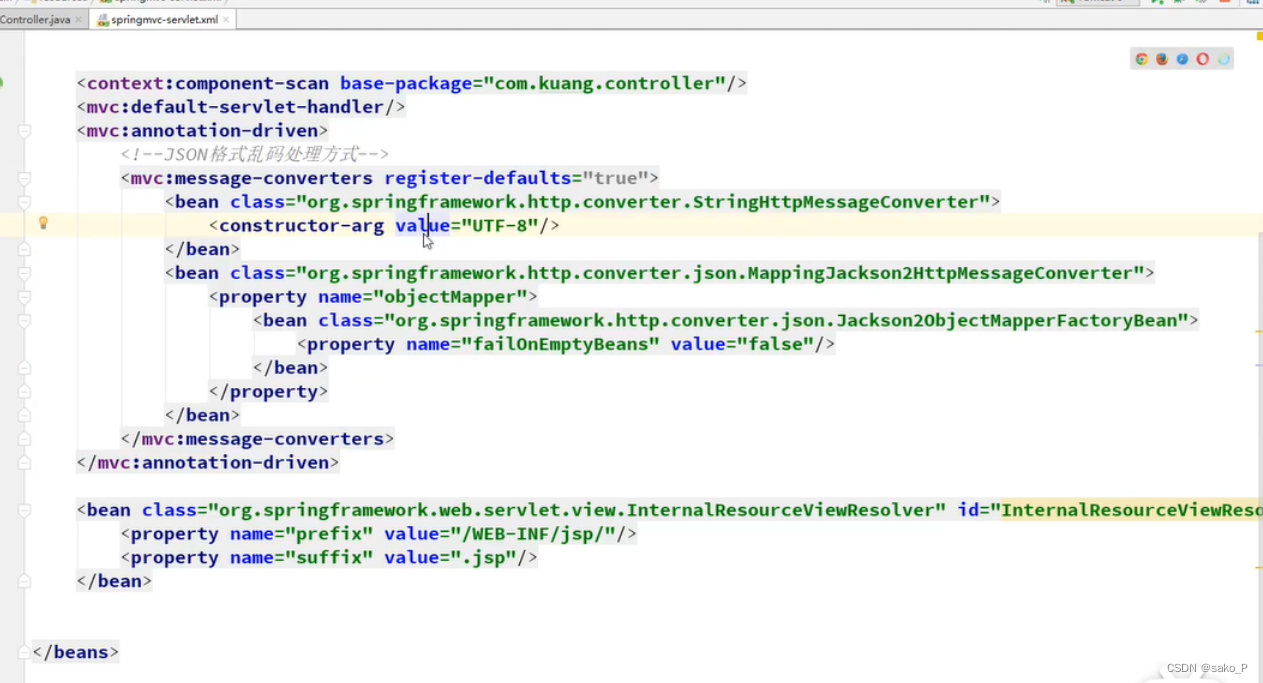
乱码怎么办?
1.方法一
给@RequestMapping 加一个属性
produces:指定响应体返回类型和编码
@RequestMapping(value = “/json”, produces = “application/json;charset=utf-8”)

2.方法二


@ResponseBody 格式化 JSON对象

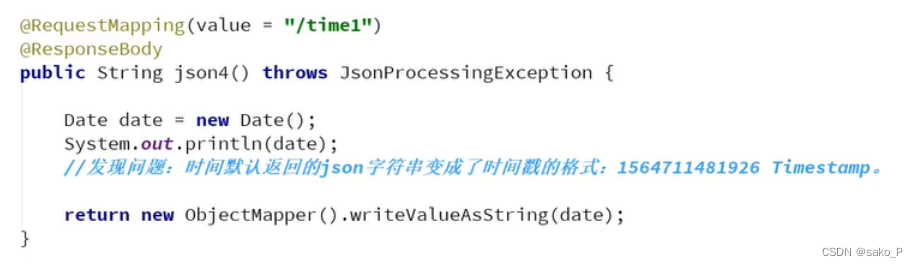
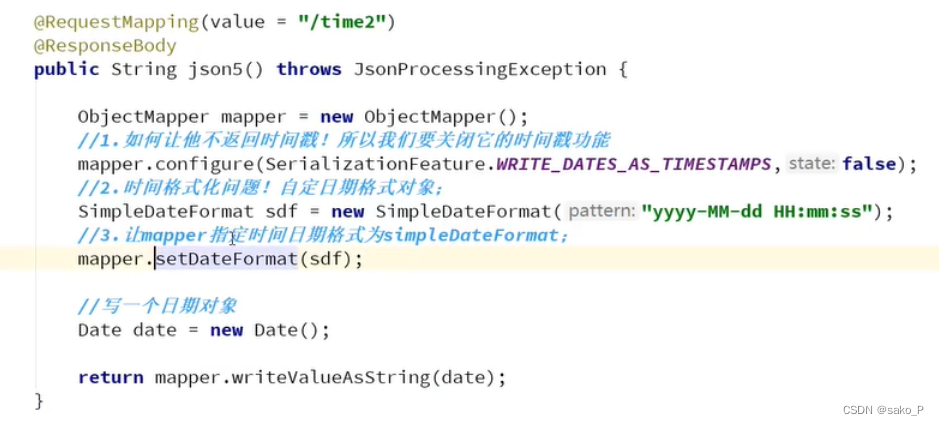
3.Date时间


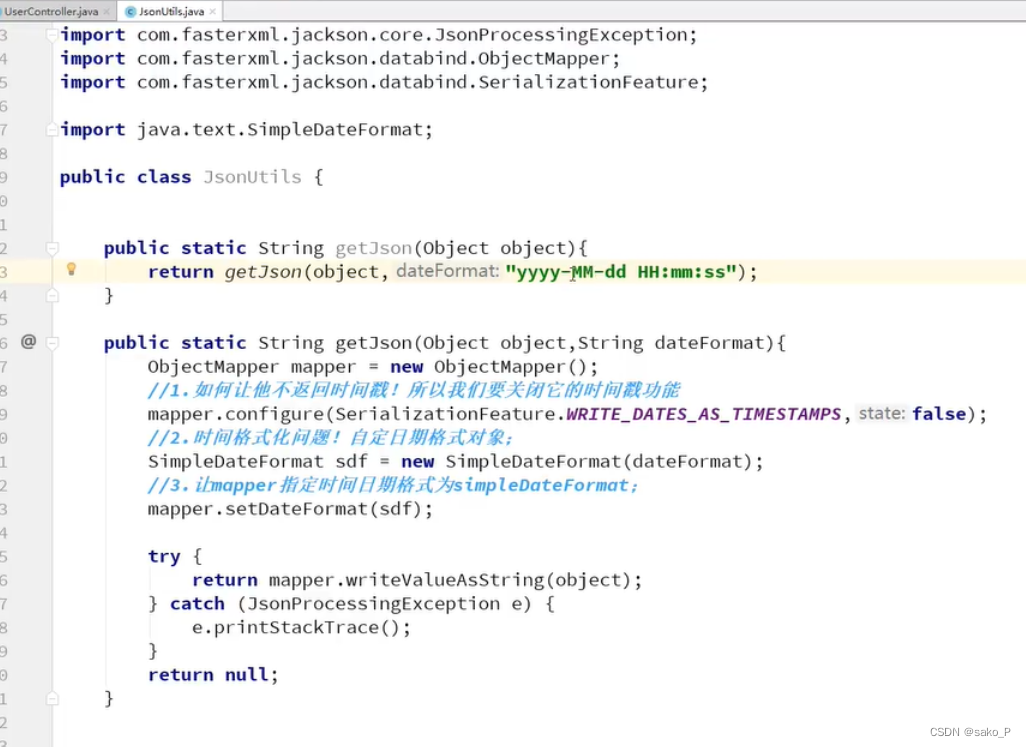
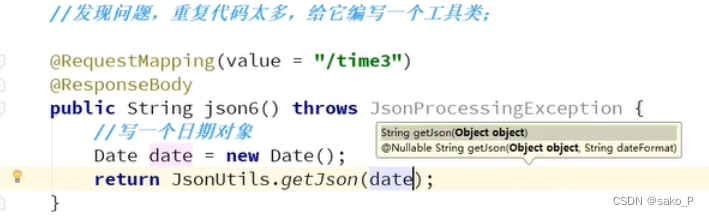
4.封装成工具类
重复代码太多,给他编写一个工具类。

直接使用自己写的工具类

(前端 / Response: 每几秒刷新一次页面)(response容易炸。。)
总结
都是用的@ResponseBody注解,他就是把后台的对象转换成Json对象,返回到页面。
和它对应的当然是@RequestBody,一般用来负责接收前台的Json数据,把Json数据自动封装到pojo中。
之后Ajax来测试这一块,这两个注解,一般都会在异步获取数据中使用到。
–——————————————————————————————————
Ajax (增强B/S的体验性)
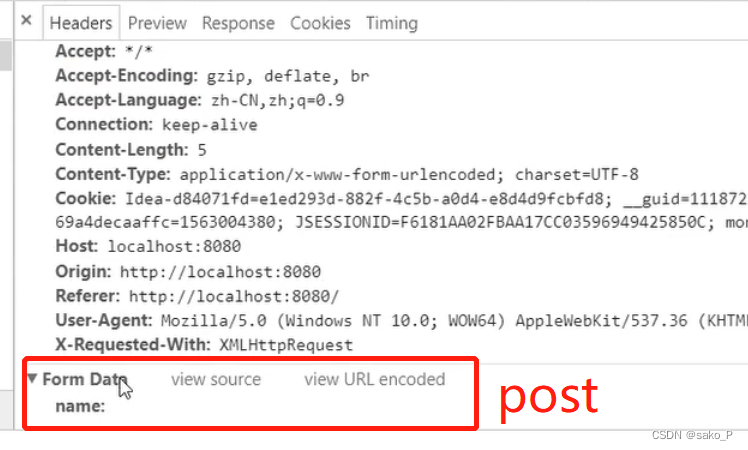
type = xhr 异步交互
B/S:未来的主流,并且会爆发式的持续增长;
产品链:H5 + 网页 + 客户端 + 手机端(Android、IOS)+ 小程序(40-50w)
简介
Ajax (Asynchronous JavaScript and XML)异步的JavaScript 和 XML
AJAX 是一种无需重新加载整个网页的情况下,能够更新部分网页的技术。
Ajax 不是一种新的编程语言,而是一种:用于创建更好、更快、以及交互性更强的Web应用程序的技术。
在2005年,Google通过其 Google Suggest 使 AJAX 变得流行起来。
Google Suggest 使用AJAX创造出动态性极强的web界面:当您在谷歌的搜索框输入关键字时,JavaScript会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
————————————————————————————————————
传统网页 和 使用Ajax网页的 区别
传统的网页(即不用Ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
使用 Ajax技术的网页,通过在后台 服务器 进行少量的数据交换,就可以实现异步局部更新。
使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
使用Ajax可以这么做:
注册时,输入用户名自动检测用户是否已经存在。
登录时,提示用户名密码错误
删除数据行时,将行ID发到后台,后台在数据库中删除——>数据库删除成功后,在页面DOM中也将数据行也删除。
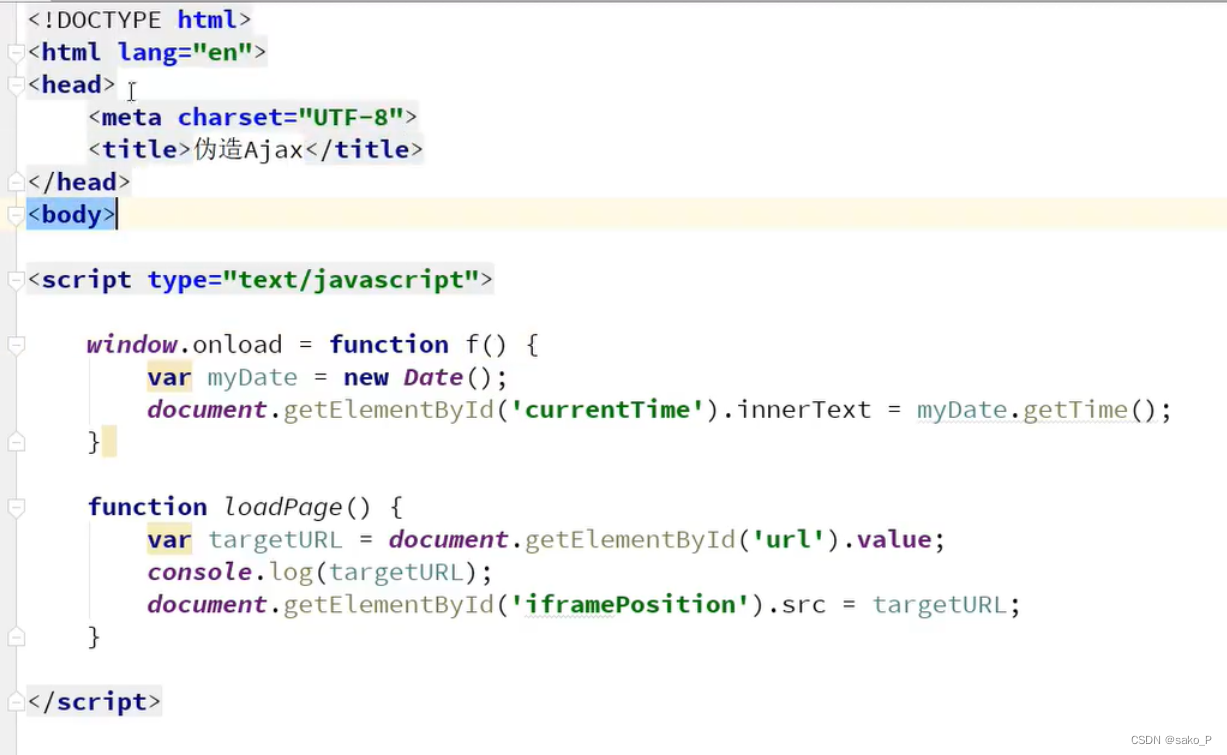
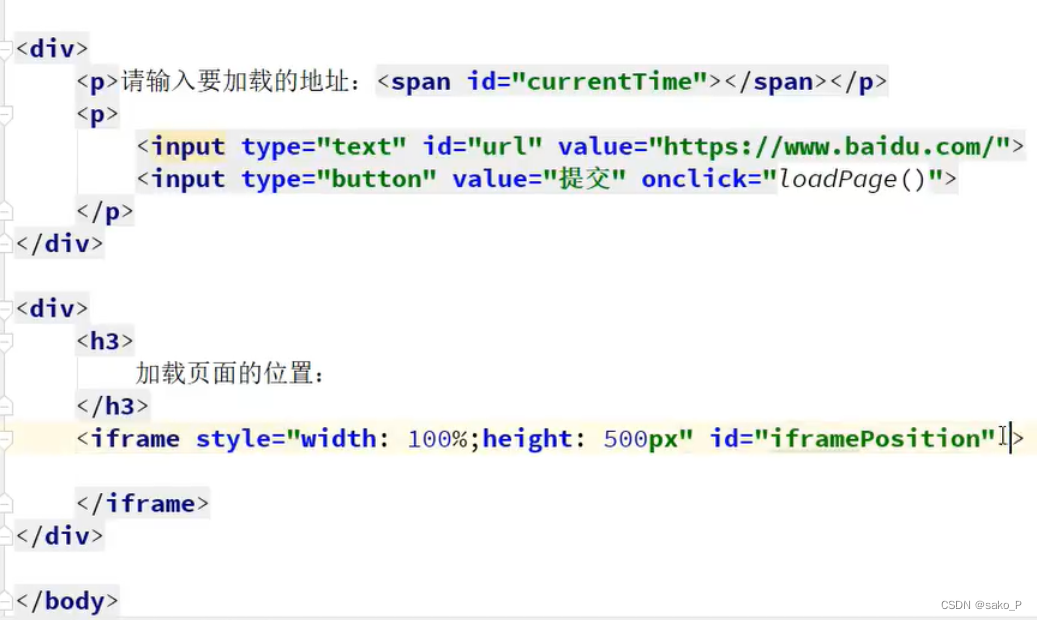
我们可以使用前端的一个标签来伪造一个AJAX的样子,iframe标签


AJAX的核心是XMLHttpRequest对象(XHR)
纯JS实现AJAX不讲。
直接使用JQuery提供的,更方便学习,避免重复造轮子。有兴趣的同学就可以了解下本质XMLHttpRequest!
AJAX的核心是XMLHttpRequest对象(XHR)。
XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步的方式,从服务器获取新数据。
———————————————————————————————————————————
JQuery
JQuer提供多个与AJAX有关的方法。
通过JQuery AJAX方法,您能够使用Http Get 和 Http Post从远程服务器上请求文本、HTML、XML或JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
JQuery不是生产者,而是大自然搬运工。
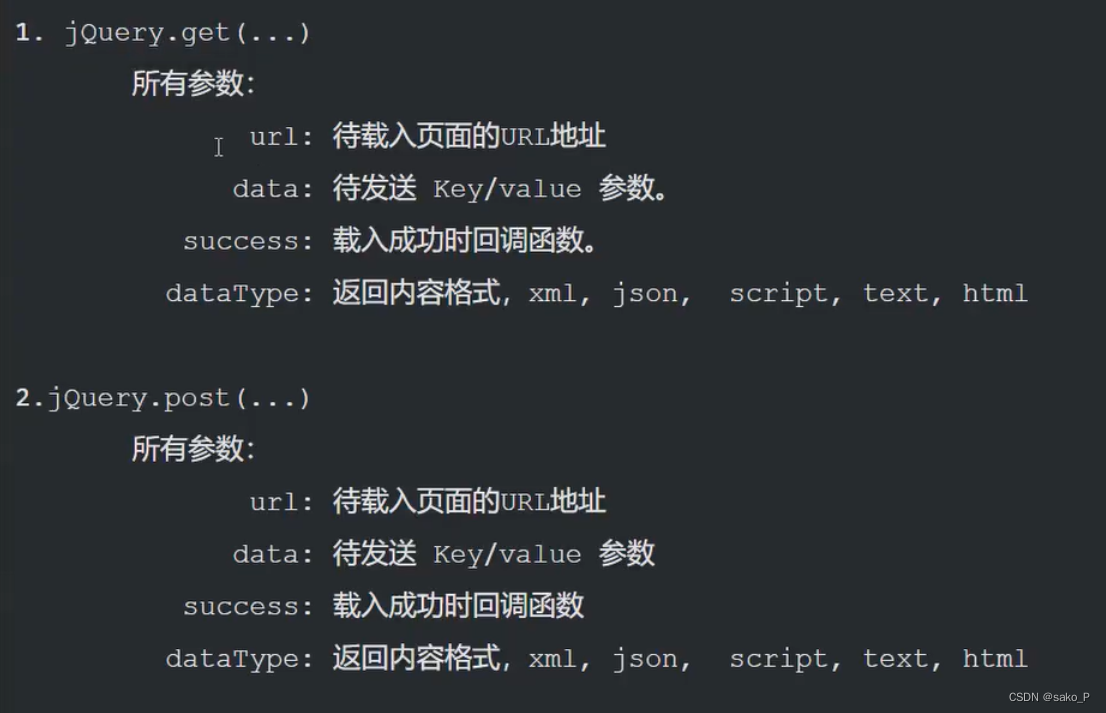
JQuery Ajax本质就是 XMLHttpRequest,对他进行了封装,方便调用!他的方法如下:

使用
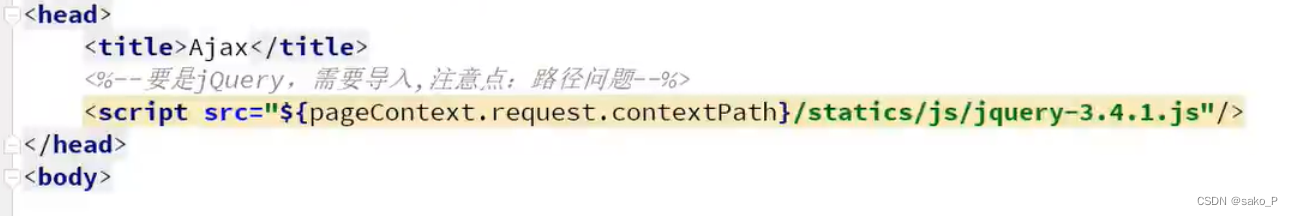
需要去官网下载,导入JQuery的 js文件;

script

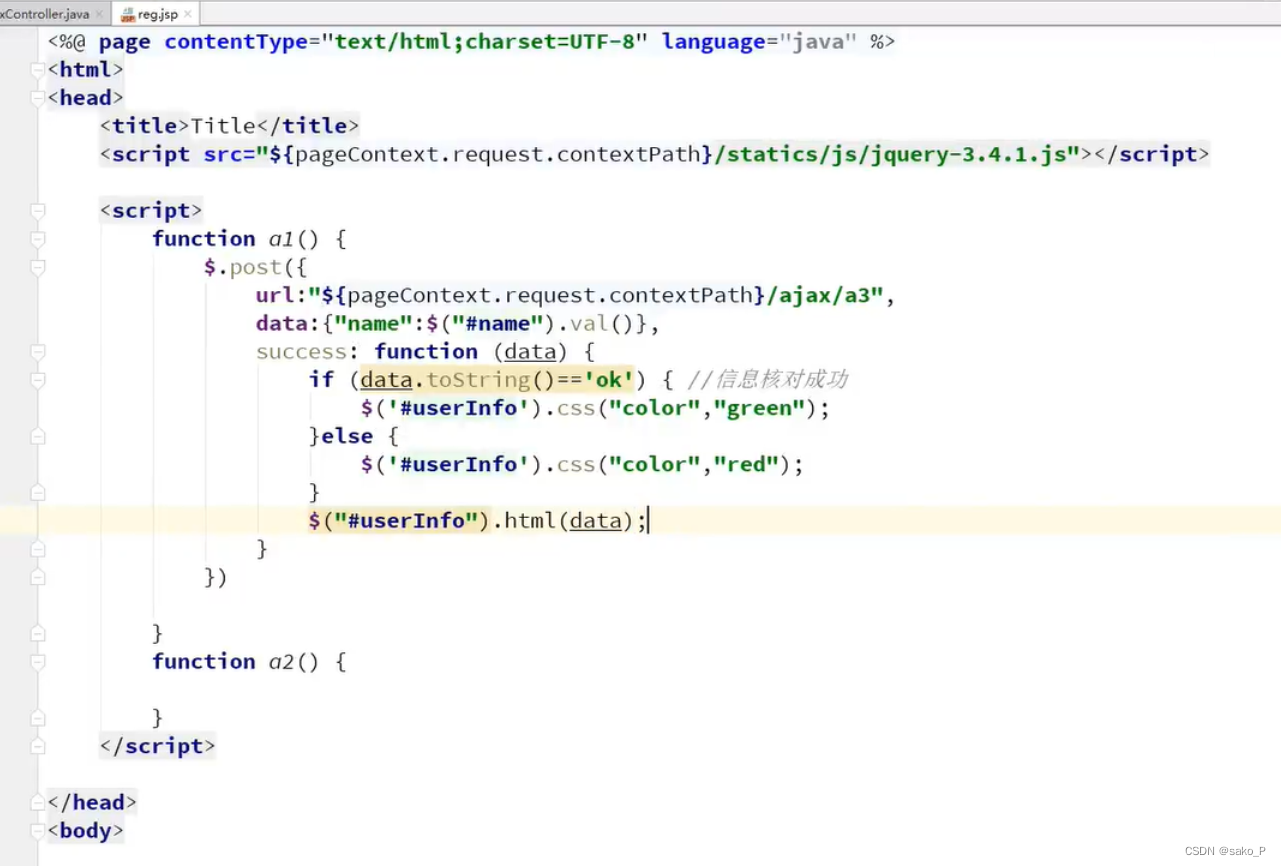
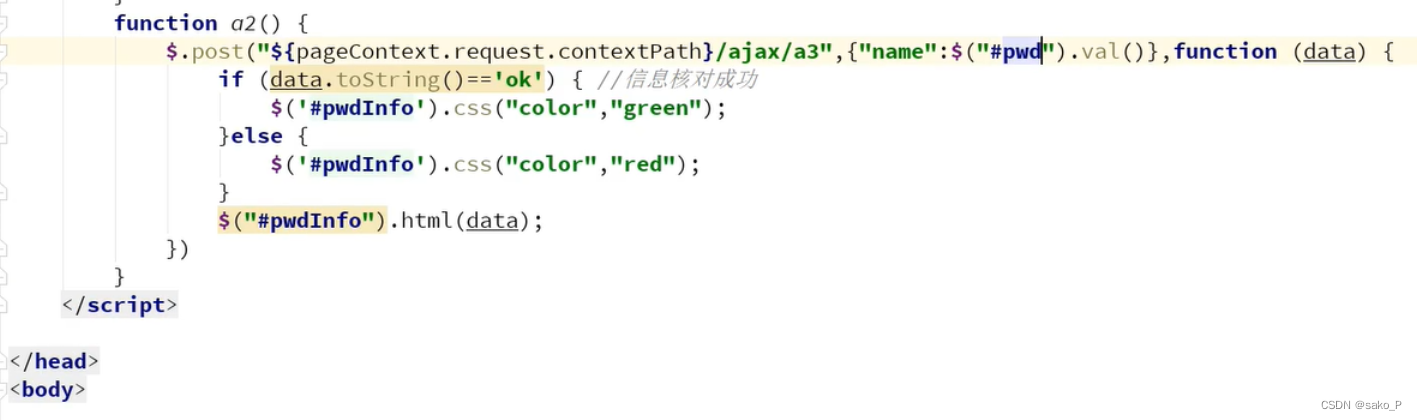
前端页面


实现异步刷新


Ajax总结
使用JQuery需要导入JQuery;使用Vue需要导入Vue;两个都不用,自己原生态实现。
- SpringMVC
- Controller
- springmvc配置文件
- web.xml
- JavaScript
- 引入JavaScript,
<script> - 函数
- 引入JavaScript,
- 选择器
- 标签选择器
- 类选择器 .
- id选择器 #
- JQuery 公式
- $(选择器).事件(参数)
- $(select).action(…)
三部曲
- 编写对应的处理Controller,返回消息 or 字符串 or JSON格式的数据
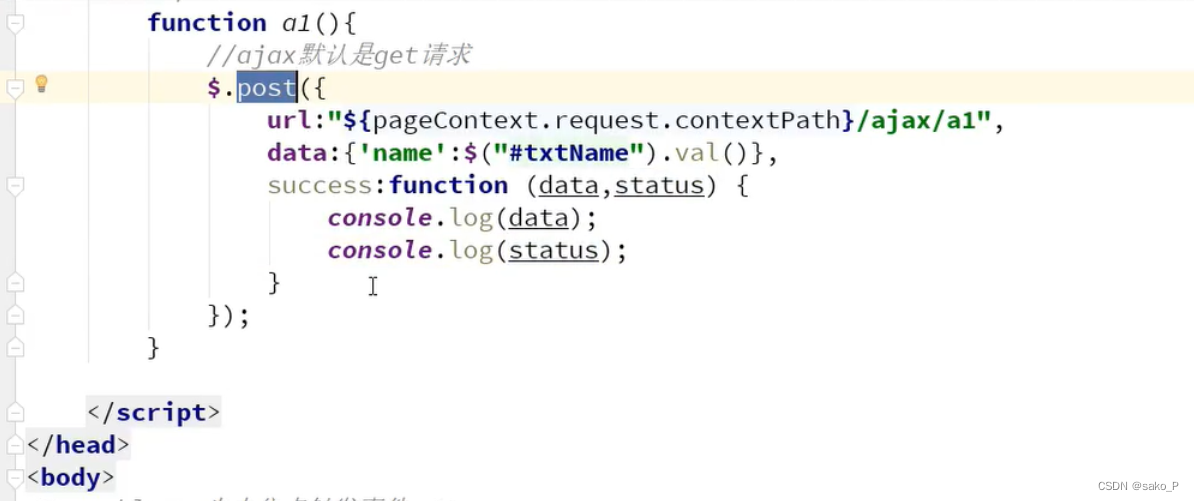
- 编写AJAX请求
- url:Controller请求
- data:键值对
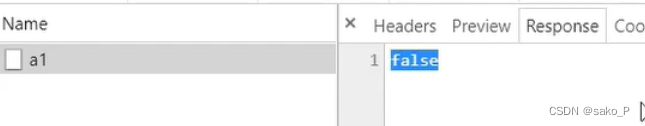
- success:回调函数
- 给AJAX绑定事件,点击click,失去焦点onblur,键盘弹起keyup





















 153
153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








