安装axios 、vuex
npm install axiosnpm install vuex --save
移动端必备:
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
reset.css:https://meyerweb.com/eric/tools/css/reset/
html {
font-size: 26.67vw;
width: 100%;
height: 100%;
}
body,#app {
width: 100%;
height: 100%;
}
div{
box-sizing: border-box;
}
1、在项目更目录下安装vant
npm i vant -S
2、babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
# 安装 babel-plugin-import 插件
npm i babel-plugin-import -D
3、// .babelrc 中配置
// 注意:webpack 1 无需设置 libraryDirectory
{ "plugins": [ ["import", { "libraryName": "vant", "libraryDirectory": "es", "style": true }] ] }
// 对于使用 babel7 的用户,可以在 babel.config.js 中配置 module.exports = { plugins: [ ['import', { libraryName: 'vant', libraryDirectory: 'es', style: true }, 'vant'] ] };
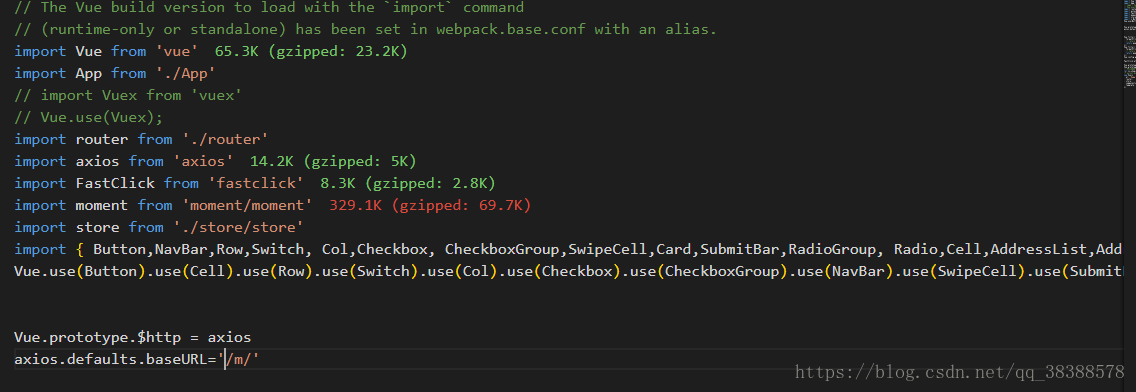
4、在main.js中正式引入
import { Button, Cell } from 'vant';
Vue.use(Button).use(Cell);
5.在main.js中引入fastclick
import FastClick from 'fastclick'
FastClick.attach(document.body);
使用vue-moment
npm install vue-moment --save
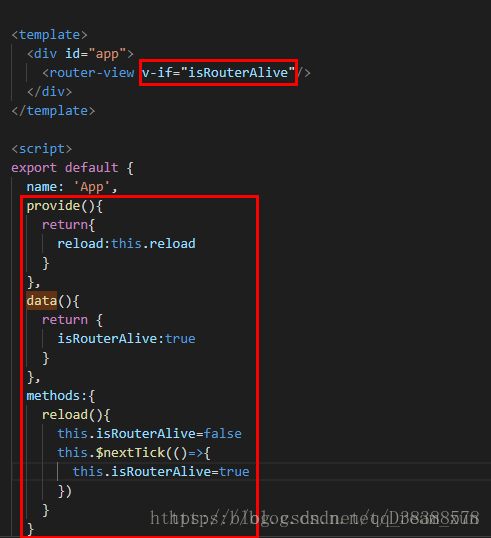
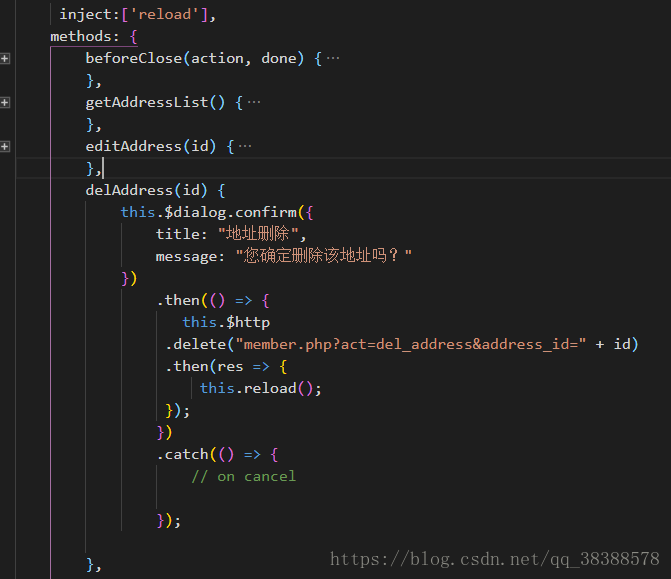
页面删除数据实时刷新 provide / inject 组合 方式实现vue页面刷新
通过声明reload方法,控制isRouterAlice属性true or false 来控制router-view的显示或隐藏,从而控制页面的再次加载
.在需要当前页面刷新的页面中注入App.vue组件提供(provide)的 reload 依赖,然后直接用this.reload来调用就行
添加 fastclick的支持
npm install fastclick -S
之后,在main.js中引入,并绑定到body
import FastClick from 'fastclick'
FastClick.attach(document.body);更改内置样式
.hello /deep/ .van-button--danger{
background: skyblue;
border-color: skyblue;
}
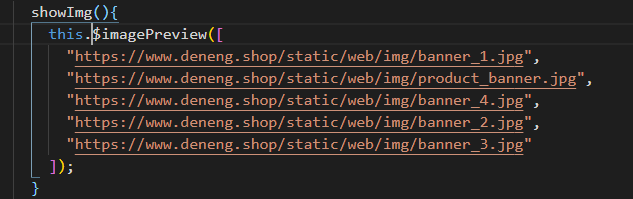
ImagePreview 图片预览
import { ImagePreview } from 'vant';
Vue.use(ImagePreview);
需要绑定到vue的prototype属性上才能用


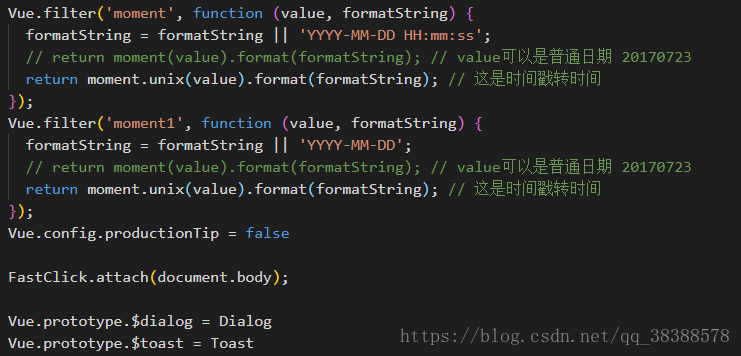
时间格式化插件vue-moment
npm install vue-moment
Vue.use(require('vue-moment'));
![]()

























 1473
1473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








