【尚医通】项目前端框架搭建问题记录
1. vue-element-admin
vue-element-admin是基于element-ui 的一套后台管理系统集成方案。
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
项目在线预览:https://panjiachen.gitee.io/vue-element-admin
2. 安装
# 解压压缩包
# 进入目录
cd vue-element-admin-master
# 安装依赖
npm install
# 启动。执行后,浏览器自动弹出并访问http://localhost:9527/
npm run dev
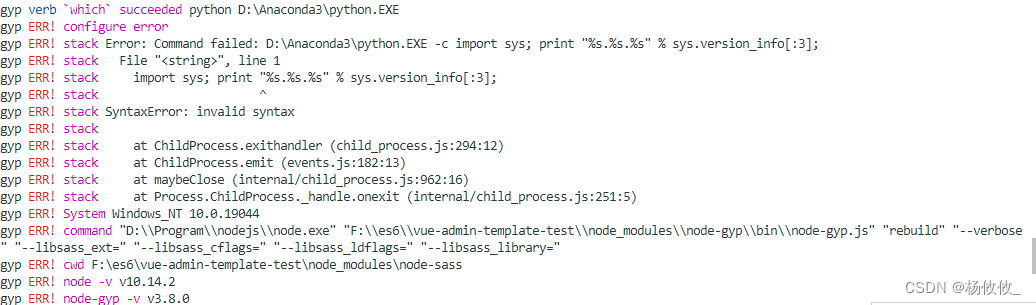
3. 安装遇到的问题及解决
- 版本问题
nodejs v10.14.2
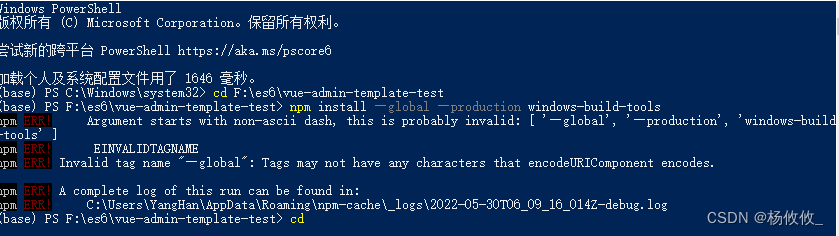
npm 6.4.1 - 报python错误,管理员身份运行powershell执行:npm install —global —production windows-build-tools (命令需手打,不能复制,否则报错如下图) 就可以成功npm install了


- npm cache clean --force 清理缓存后再执行npm install即可安装成功




















 8450
8450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








