一、 jQuery初识
下载jquery:官网下载地址:http://jquery.com/download/
大版本分类:jquery大版本分为1.x和2.x和3.x
区别:2.x3.x版本不再支持IE6/7/8,在中国,用的最多的还是1.x版本
1、jQuery让js的开发变得更加简单
2、jQuery解决了浏览器的兼容性问题
jQuery就是一个js库,使用jQuery的话,会比使用JavaScript更简单。
二、 怎样使用jQuery?(重点)
使用jQuery的三个基本步骤:
1、引包(引入jQuery文件)

2、入口函数
(1)、第一种写法

(2)、第二种写法

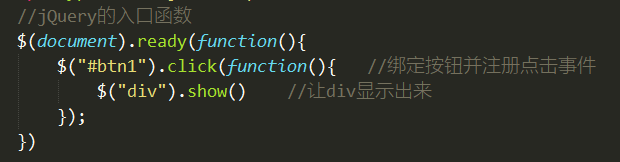
3、功能实现

三、javascpipt和jQuery的区别:

对比JavaScript的入口函数jQuery的入口函数,执行时机
1、JavaScript的入口函数要等到页面中所有资源(包括图片、文件)加载完成才开始执行。
2、 jQuery的入口函数只会等待文档树加载完成就开始执行,并不会等待图片、文件的加载。
四、jQuery对象与DOM对象之间的转换(难点)
1、 jquery对象转DOM对象

2、 DOM对象转jquery对象

五、jQuery选择器(重点)
1、什么是jQuery选择器?
(1)、jQuery选择器是jQuery为我们提供的一组方法,让我们更加方便的获取到页面中的元素。注意:jQuery选择器返回的是jQuery对象。
(2)、jQuery选择器有很多,基本兼容了CSS1到CSS3所有的选择器,并且jQuery还添加了很多更加复杂的选择器。【查看jQuery文档】
(3)、jQuery选择器虽然很多,但是选择器之间可以相互替代,就是说获取一个元素,你会有很多种方法获取到。所以我们平时真正能用到的只是少数的最常用的选择器。
2、基本选择器

3、层级选择器

4、过滤选择器

5、筛选选择器(方法)

六、jquery操作样式(重点)
1、css操作----功能:设置或者修改样式,操作的是style属性。
设置单个样式
设置多个样式

获取样式

2、class操作
添加样式类
移除样式类 判断是否有样式类
判断是否有样式类
切换样式类





















 1830
1830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








