因为测试使用的IE11,若需要支持IE10也可以试试此方法
一、项目版本情况
"vue": "^2.6.14",//vue版本
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"proto-polyfill": "^1.7.0",
"babel-polyfill": "^6.26.0",
"es6-promise": "^4.2.8",
"babel-plugin-import": "^1.13.5",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-preset-es2015": "^6.24.1",
"core-js": "^3.22.5",
"cors": "^2.8.5",//可不用安装
二、解决问题
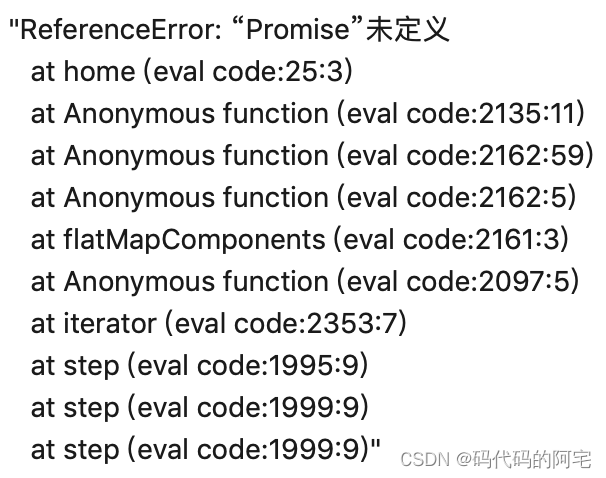
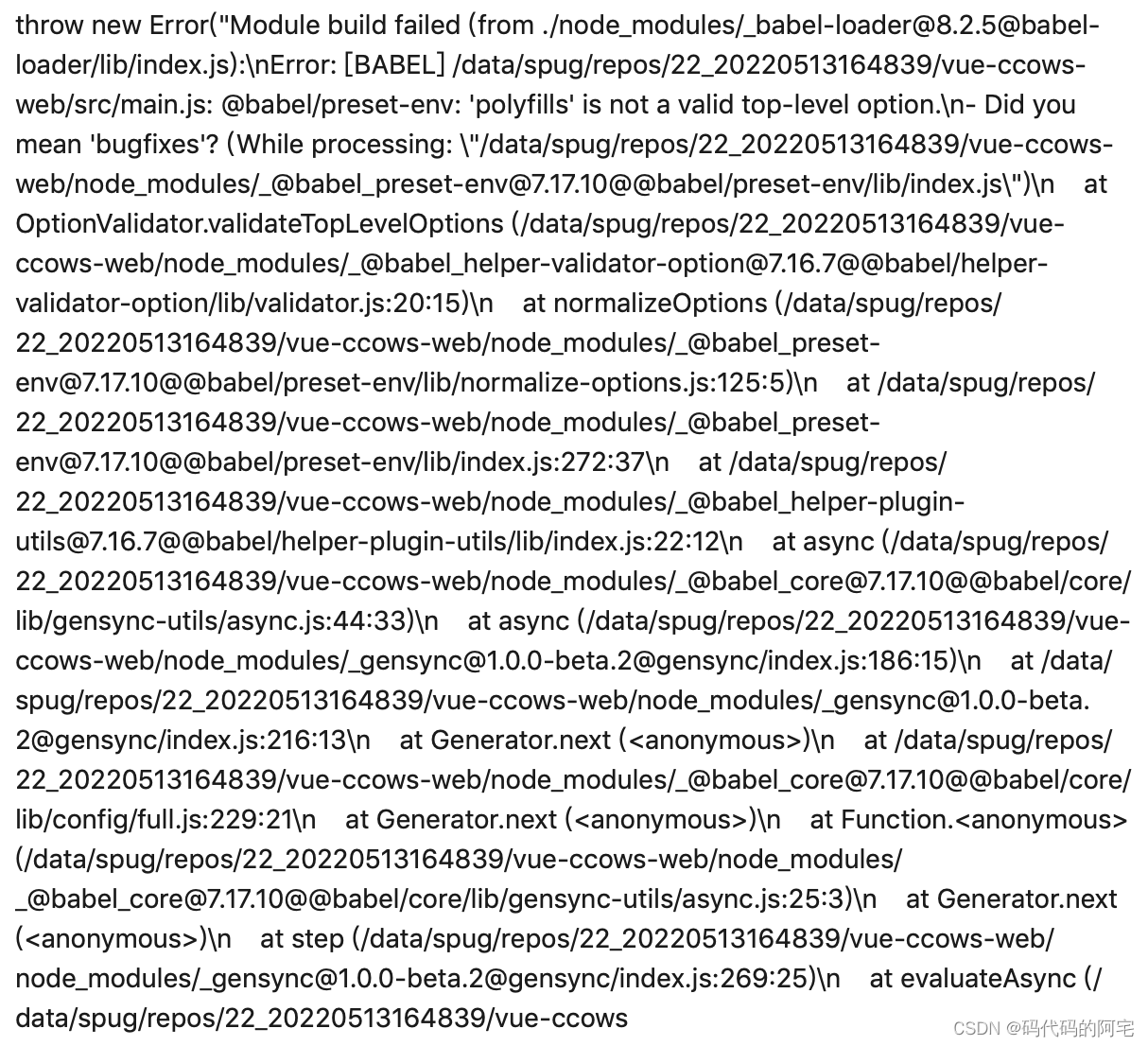
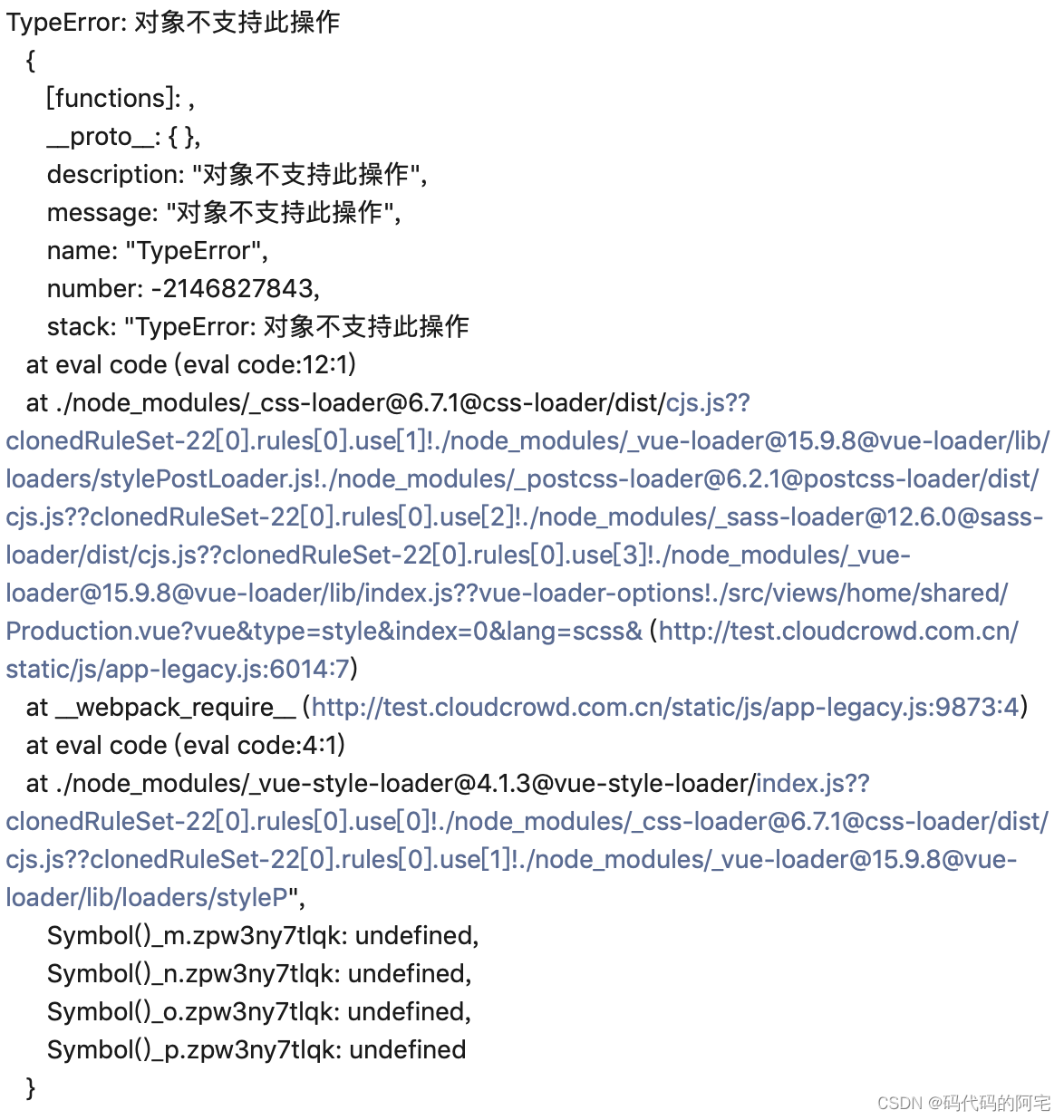
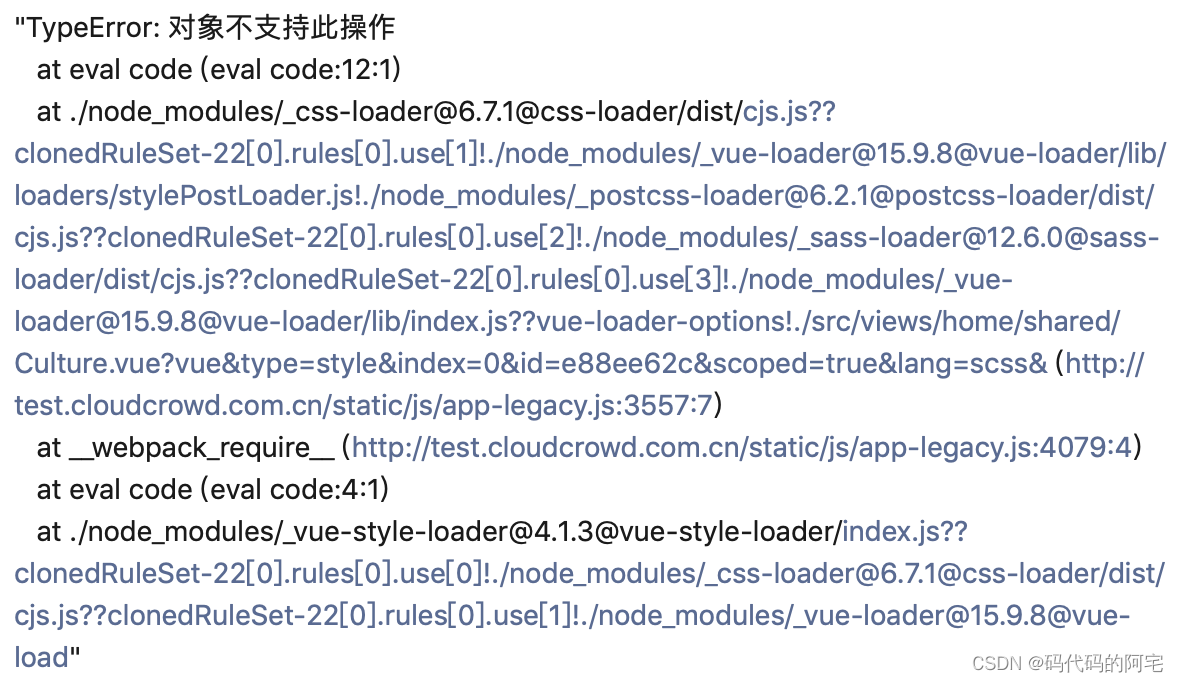
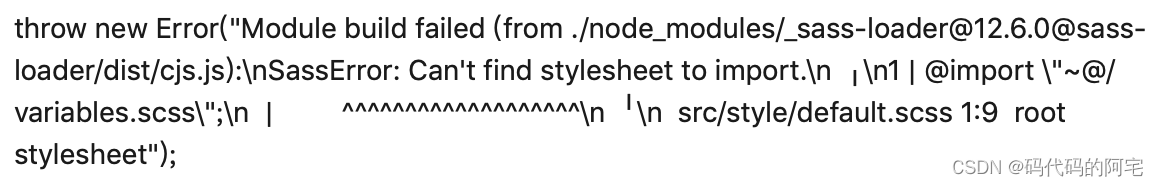
报错内容如下:







**
怀疑是es6没有转译es5,使用的ant-design-vue框架的亦不兼容
**
1.安装上面所列的插件
2.main.js或者 babel.config.js
2.1、main.js
在最上面引入
import 'babel-polyfill';
import 'proto-polyfill'
require('es6-promise').polyfill();
require('es6-promise/auto');
2.2、babel.config.js
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", {
"useBuiltIns": "entry",
}],
],
sourceType: 'unambiguous',
plugins: [
[
"import",
{ libraryName: "ant-design-vue", libraryDirectory: "es", style: 'css' },
//此处style需要写成css,ture会报错,因为style: true` 会加载 less 文件
],
],
}
**
注意:上面两处只引入一处就行,不然会报错引用重复
**
3.vue.config.js
transpileDependencies改成如下,可根据自身报错信息添加
transpileDependencies: ['ant-design-vue','core-js',
'webpack-dev-server/client','babel-loader','babel/preset-env',
'babel_helper-plugin-utils','babel_core','css-loader'],





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








