-
设备像素(又称为物理像素): 物理像素是显示屏幕上的最小可见点,是硬件上实际存在的点。从屏幕在工厂生产出的那天起,它上面设备像素点就固定不变了,屏幕分辨率通常以物理像素为单位表示,如 1920x1080 表示屏幕水平和垂直方向的物理像素数
-
逻辑像素(设备独立像素):
定义: 逻辑像素是相对于显示屏幕的抽象概念,用于测量和布局元素。
特点: 逻辑像素是设计时使用的抽象单位,不一定与物理硬件上的像素一一对应。
表示: 在设计和布局中,逻辑像素用于确定元素的大小和位置。
CSS 像素:
定义: CSS 像素是 Web 开发中使用的抽象像素单位,用于定义网页上的元素大小。
特点: CSS 像素是相对于用户代理(浏览器)的抽象单位,通常与逻辑像素一致。
表示: 在 CSS 样式表中,元素的大小和位置以 CSS 像素为单位进行定义。 -
css像素(1个CSS像素 等于 1个设备独立像素。):指的是 CSS 样式代码中使用的逻辑像素,在 CSS 规范中,长度单位可以分为两类,绝对(absolute)单位以及相对(relative)单位。px 是一个相对单位,相对的是设备像素(device pixel)
-
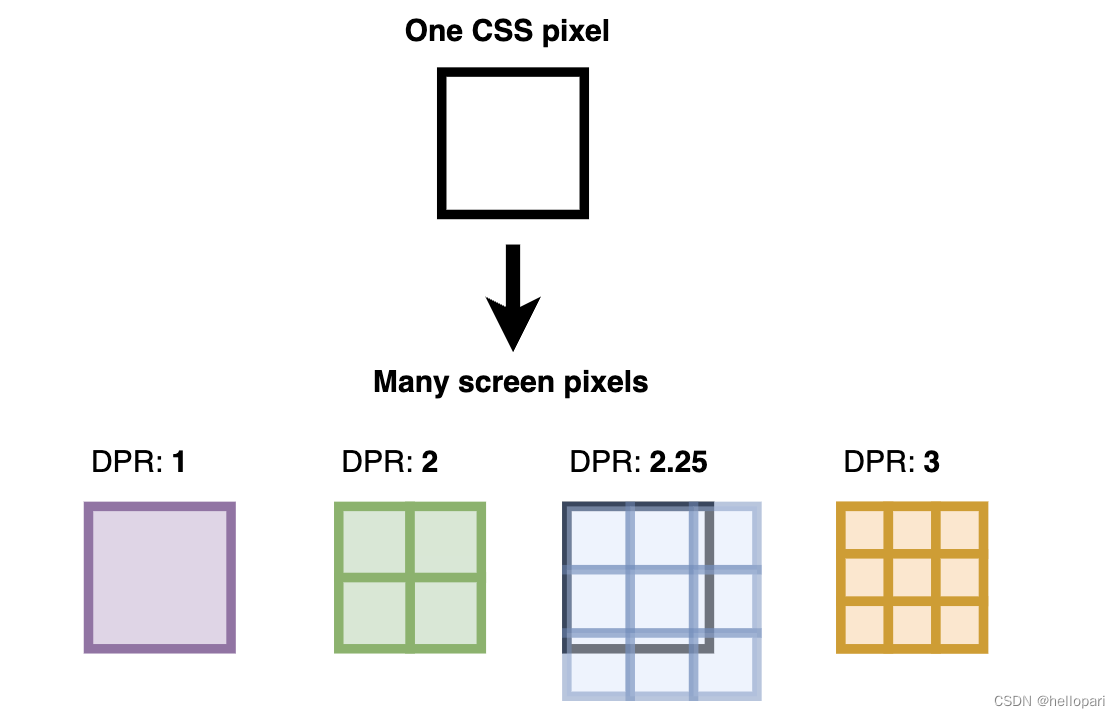
DPR(设备像素比):设备像素比 = 设备像素 / 设备独立像素。(在Retina屏的iphone上,DPR为2,1个css像素相当于4个物理像素)
-
dpr:The number of device pixels that make up a CSS pixel in one direction

-
在相同尺寸的不同的屏幕上(普通屏幕 vs retina屏幕),css像素所呈现的大小(物理尺寸)是一致的,不同的是1个css像素所对应的物理像素个数是不一致的。
- 在普通屏幕下,1个css像素 对应 1个物理像素(1:1)
- 在retina 屏幕下,1个css像素对应 4个物理像素(1:4) dpr:2
一个设备独立像素里可能包含1个或者多个物理像素点,包含的越多则屏幕看起来越清晰。
- 不论我们进行缩小或放大操作,元素设置的CSS像素(如width:300px)是始终不变的,而一个CSS像素对应多少个设备像素是根据当前的缩放比例来决定的
- 当页面缩放比不为1时,CSS像素和设备独立像素不再对应。比如当页面放大200%,则1个CSS像素等于4个设备独立像素。
- Every device has a different DPR. Higher resolution devices have a higher DPR. These devices can see sharper images because they devote more screen pixels to each CSS pixels
- px实际是pixel(像素)的缩写,它是图像显示的基本单元,既不是一个确定的物理量,也不是一个点或者小方块,而是一个抽象概念。所以在谈论像素时一定要清楚它的上下文!
综合来看,物理像素是硬件上实际存在的光点,逻辑像素是设计和布局中使用的抽象单位,CSS 像素是网页开发中使用的抽象单位,PPI 描述屏幕的像素密度,而设备像素比用于适应高分辨率屏幕。这些概念之间的关系帮助我们更好地理解屏幕分辨率和响应式设计。
参考文献
https://tomroth.com.au/dpr/
https://www.cnblogs.com/xiaohuochai/p/5494624.html
https://www.jianshu.com/p/5cf1f9be264b
https://blog.csdn.net/u014465934/article/details/97040694





















 836
836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








