
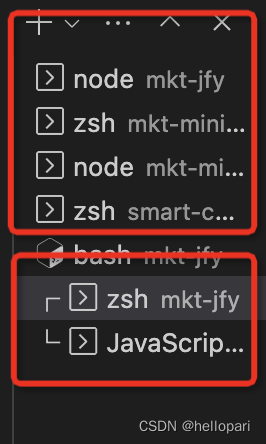
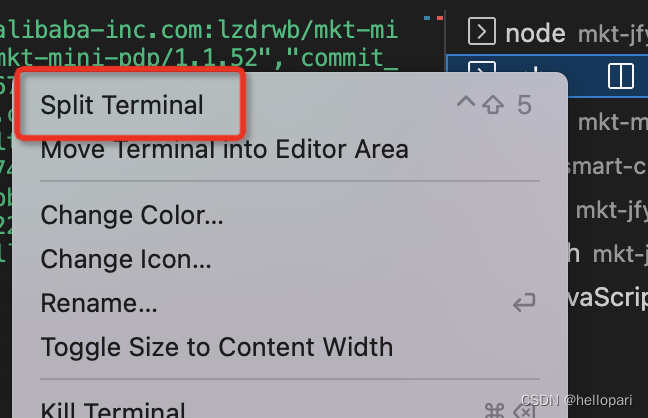
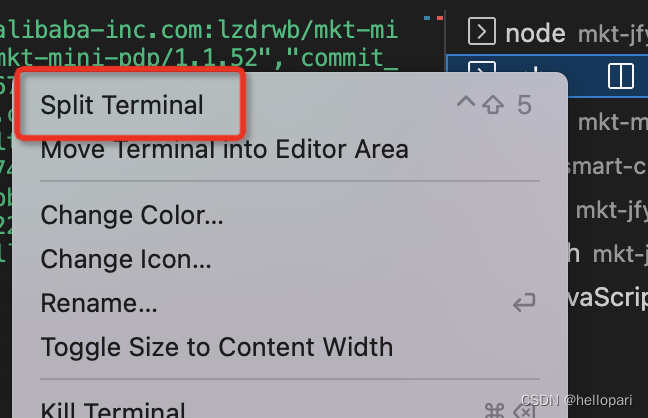
上面的红框表示非并列显示的终端,点击可以split terminal

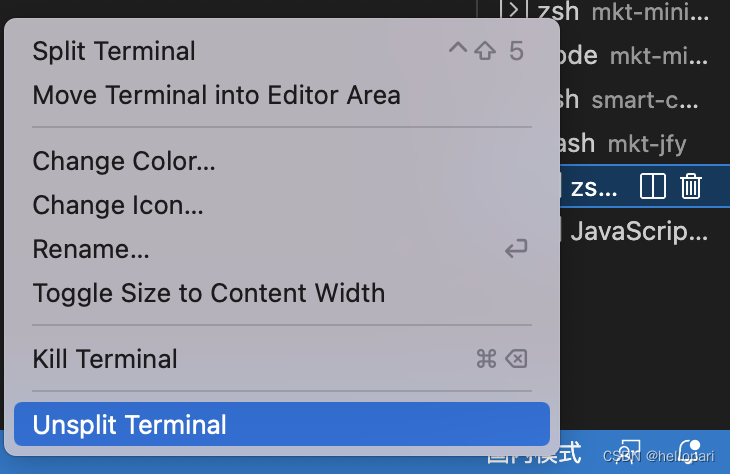
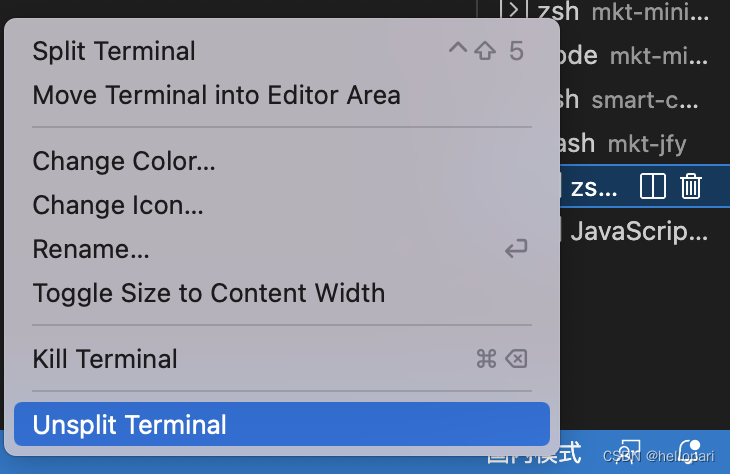
下面的红框表示并列显示的终端,点击可以继续split terminal , 也可以unsplit terminal


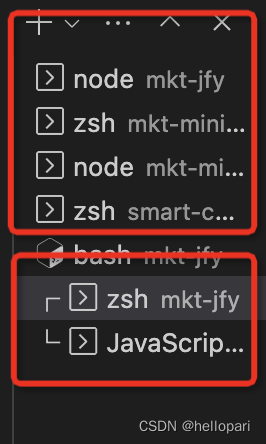
上面的红框表示非并列显示的终端,点击可以split terminal

下面的红框表示并列显示的终端,点击可以继续split terminal , 也可以unsplit terminal

 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


