Highcharts项目实战
最近项目要求做报表,特意上网找了下资料,发现ECharts和Highcharts两个十分出彩的图表库。ECharts和Highcharts都是纯JS框架,其中ECharts是百度前端开发的,Highcharts是国外的一家公司开发,中文官网是由简数科技提供的。
两者区别其实不大,类似于WPS跟Office。但是ECharts最多支持两轴开发,即两个X轴或者Y轴,Highcharts则支持多轴开发。项目要求使用多X轴Y轴,使用Highcharts。
ECharts官网
Highcharts中文官网
下载Highcharts.js文件
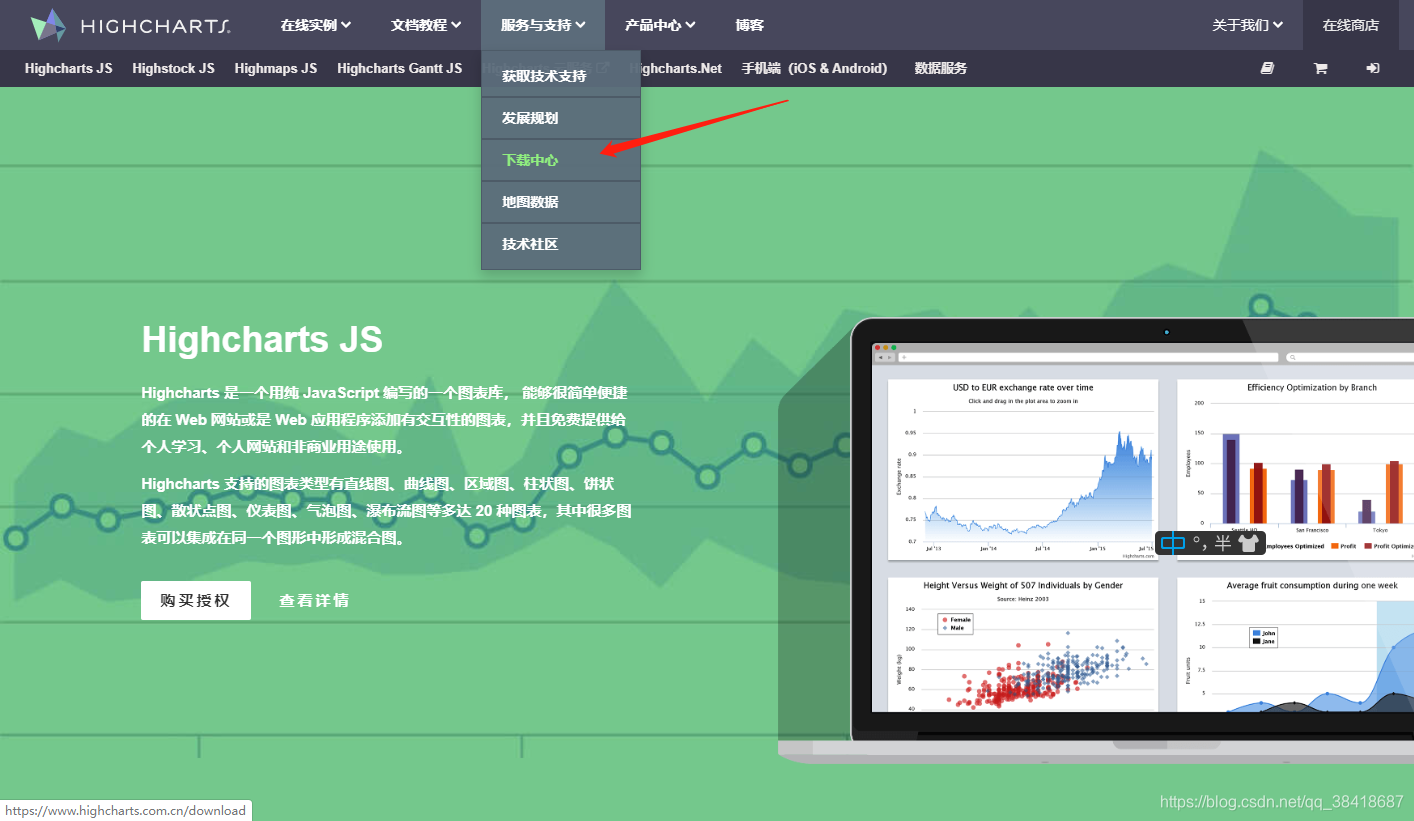
进入Highcharts中文官网,并且点击下载

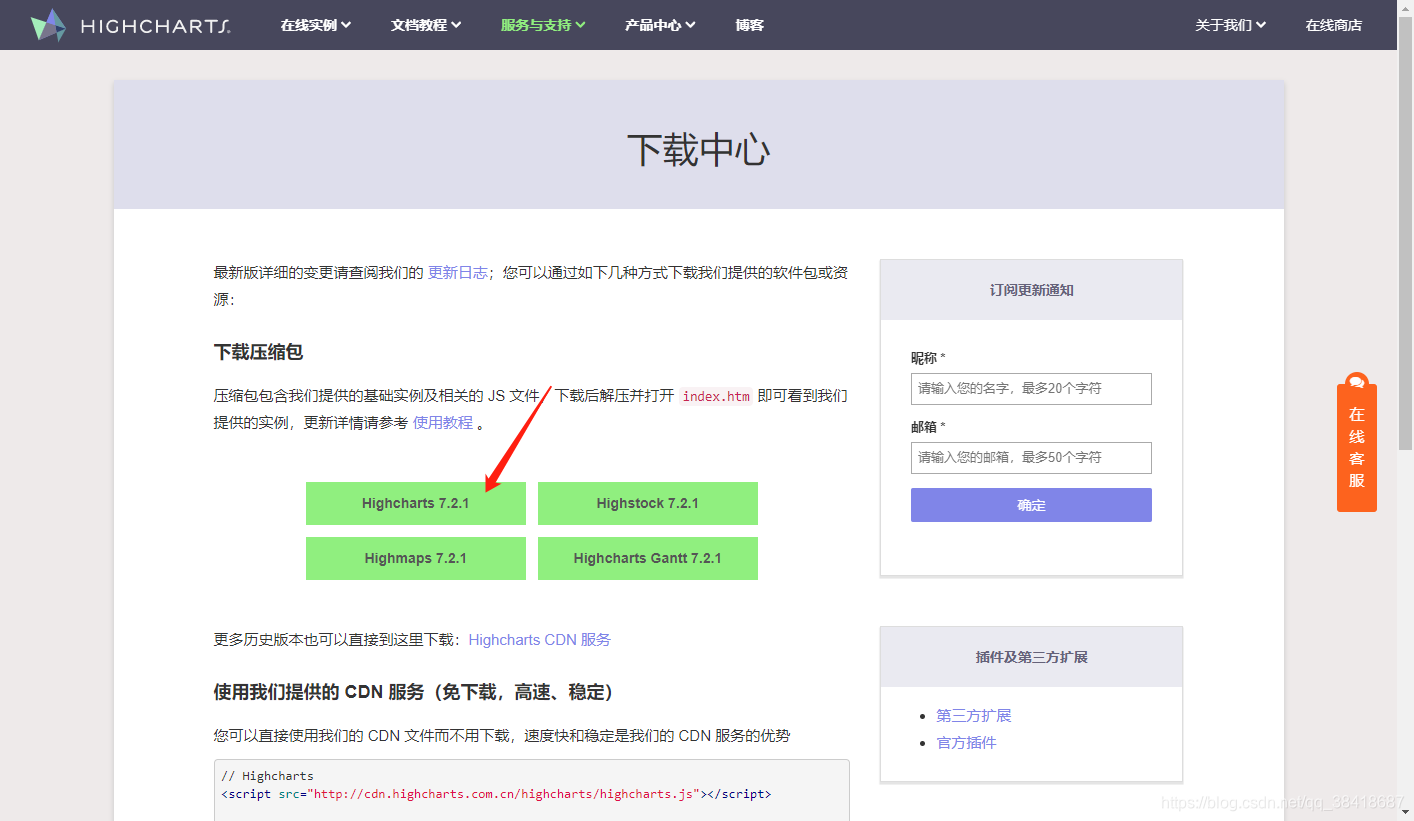
进入下载界面

下载完成后进入code文件夹找到highcharts.js,复制粘贴到项目工程下即可使用Highcharts

导入文件
这里我使用了JQuery,所以也导入了jquery-1.8.3.min.js,资源
链接:https://pan.baidu.com/s/1gf6wDIkCJzqWcjau-qdobA
提取码:ruu7

导入js文件
<!--分别导入JQuery和Highcharts的js文件-->
<script src = "js/jquery-1.8.3.min.js"></script>
<script src = "js/highcharts.js"></script>
导入容器
<!--图表容器-->
<div id ="container" style ="min-width: 800px; height: 600px ; margin: 0 auto "></div>
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
<!--分别导入JQuery和Highcharts的js文件-->
<script src = "js/jquery-1.8.3.min.js"></script>
<script src = "js/highcharts.js"></script>
</head>
<body>
<!--图表容器-->
<div id ="container" style ="min-width: 800px; height: 600px ; margin: 0 auto "></div>
<script language="JavaScript">
$(function () {
$('#container').highcharts({
chart : {
type : 'spline' //这里打双引号跟单引号都可以,习惯上是单引号,spline表示曲线
},
title : {
text : '测试' //主标题
},
subtitle : {
text : 'First Test' //副标题
},
credits:{
enabled: false // 禁用版权信息
},
xAxis: { //单轴使用{}即可,多轴使用[]数组
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
plotLines:[{
color:'red', //线的颜色,定义为红色
dashStyle:'longdashdot',//标示线的样式,默认是solid(实线),这里定义为长虚线
value:3, //定义在那个值上显示标示线,这里是在x轴上刻度为3的值处垂直化一条线
width:2, //标示线的宽度,2px
}]
},
yAxis :{
gridLineWidth: 1, //网格线宽度,当设置为 0 时则不显示网格线
lineWidth: 1, //标记轴本身线的宽度,默认是1
minorGridLineWidth: 0, //次网格线宽度
minorTickInterval: 'auto', //次刻度的刻度间隔单位为刻度'auto'表示次刻度间隔为tickInterval的五分之一。
minorTickPosition: 'inside', //次刻度线相对于坐标轴轴线的位置
minorTickWidth: 1, //坐标轴次刻度线的线条宽度
min : 0, //Y轴刻度上最小值
max : 30, //Y轴刻度上最大值
title: {
text: 'm³/h', //X轴上标题
style: {
color: '#89A54E' //颜色
}
}
},
series: [{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.4, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
});
</script>
</body>
</html>
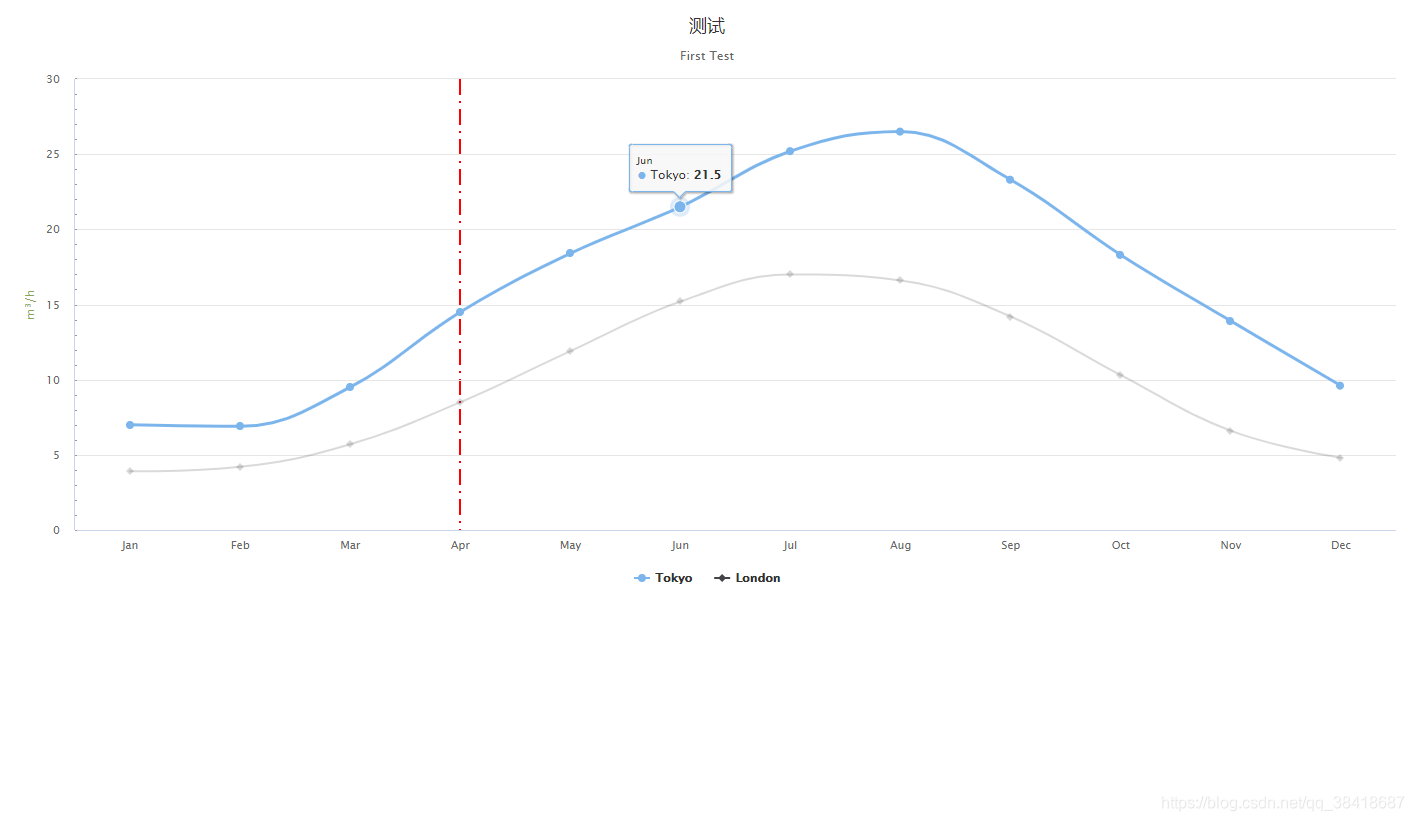
效果图如下:

在开发中,我又发现了几个问题,曲线是由数据生成的拟合曲线,无法得知点外的参数值,那么如果以坐标轴为相对位置,数据点为跨度,鼠标距离*跨度得坐标值是不是就可以实现了,这些还有待考究。
文章最后附上几个Highcharts学习途径,加油!!!
Highcharts开发文档
Highcharts实例
Highcharts技术社区





















 746
746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








