[从入门到入土(前端篇)]三,网络传输
学会武林秘籍,打通前端的任督二脉,与后端水火相济,龙虎交会,武林至尊,还看今朝!噔 噔噔 噔噔 噔噔噔 噔 噔噔噔…~~~
1.安装依赖
npm install axios
2.封装http传输
首先现在utils目录下新建http.js文件
复制以下代码
/**
* @description axios 封装
*/
import axios from "axios";
import { ElMessage } from 'element-plus'
// 配置rootUrl
const service = axios.create({
// 基准路径
baseURL :"localhost:3001",//设置开发域名
//超时时间的设置 ms
timeout: 3000,
// withCredentials: true ,// 允许携带cookie
headers:{
"Content-Type": "application/json;charset=UTF-8",
} //携带过去的请求头
})
// axios 请求拦截 可以设置token
service.interceptors.request.use(
config => { return config },
err => {return Promise.reject(err); }
);
//axios 相应拦截
service.interceptors.response.use(
response => {return response },
err => { return Promise.reject(err); }
);
/**
* 自定义访问路由 可以自由拼接,可用于resful 请求
* @param url
* @param params
* @returns {string}
*/
let cusUrl=(url, params)=>{
//可以自由凭借 eg:模拟get请求
let totalUrl =url;
if(params){
totalUrl+="?"
for (let param in params){
console.log(param);
totalUrl+=param+"="+params[param]+"&"
}
totalUrl=totalUrl.substring(0,totalUrl.length-1);
}
return totalUrl;
}
//抛出 get post方法 方法可对传参或url进行修改
export default {
service,
post(url, params) {
console.log(`res(POST):-${url}:${JSON.stringify(params)}`);
return new Promise((resolve,reject)=>{
service.post(url,params).then(res=>{
resolve(res.data)
}).catch(err => {
reject(err)
})
})
},
get(url, params={}) {
console.log(`res(GET):-${url}:${JSON.stringify(params)}`);
return new Promise((resolve,reject)=>{
service.get(url,{
params
}).then(res=>{
resolve(res.data)
}).catch(err => {
reject(err)
})
})
}
}
3.接口文档
为了方便使用和后期api修改,我们将封装api文档
api文档放在api文件目录下方便管理
-
- 新建demo的api文档 (api->demo.js)
import http from "../utils/http"
/**
* get访问测试
* @param params
* @returns {Promise | Promise<unknown>}
*/
export const demoGet=(params)=>{
return http.get("/demoGet",params);
}
/**
* post访问测试
* @param params
* @returns {Promise | Promise<unknown>}
*/
export const demoPost=(params)=>{
return http.post("/demoPost",params);
}
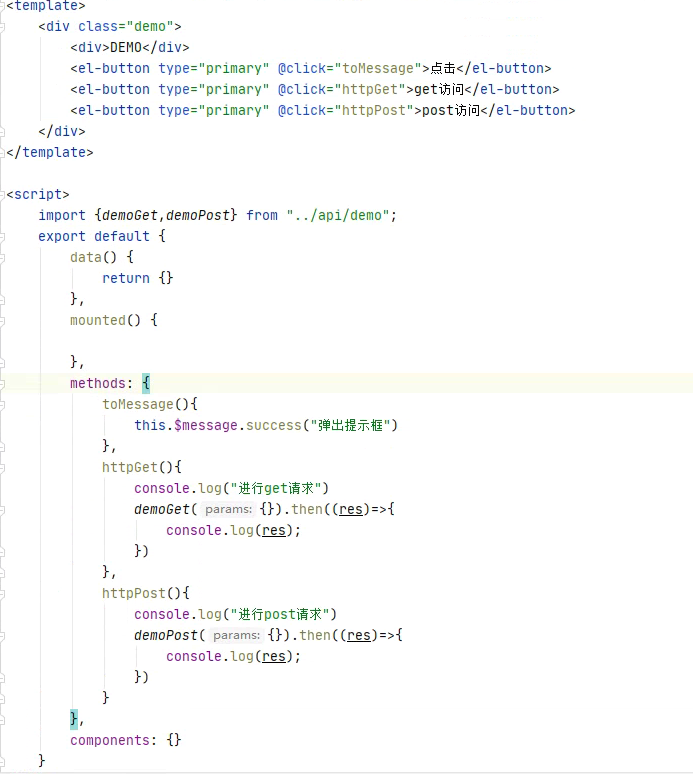
- 2.测试
我们在demo界面 设置两个按钮进行测试

import {demoGet,demoPost} from "../api/demo"; //引入api文档
...
//访问demoGet接口 并打印返回值
demoGet({}).then((res)=>{
console.log(res);
})
...
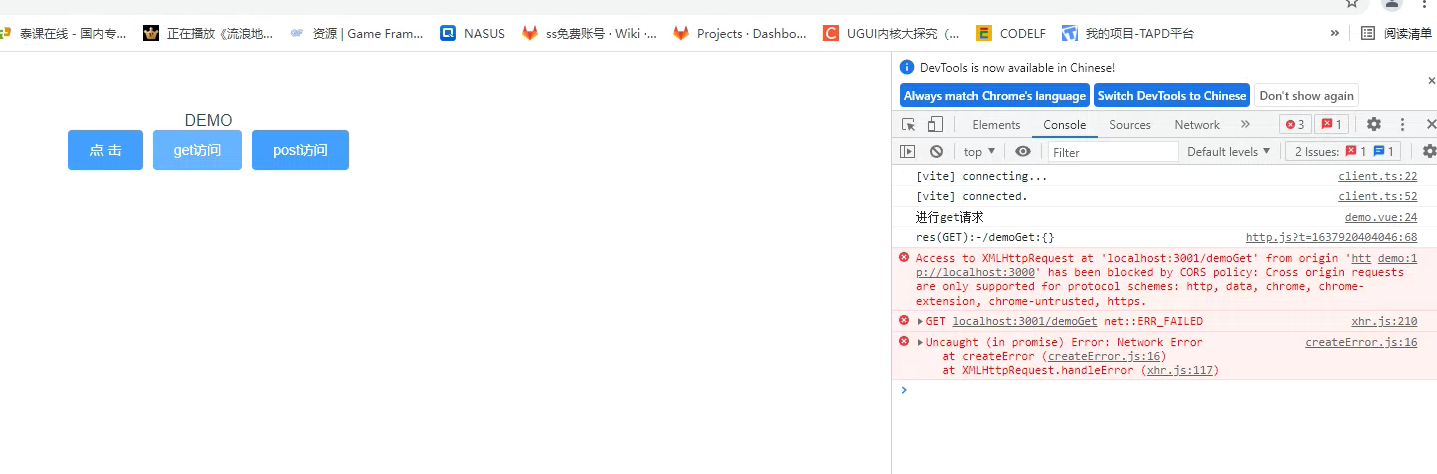
- 3.随便开启一个服务器进行测试

此时出现了跨域问题!!!
4. 解决前端跨域问题
为什么会出现跨域问题?简单点就是访问的服务器IP地址:端口号与前端地址:端口号,不一样.我们来解决他
- 1.在 vite.config.js 中添加如下代码
//前端跨域设置
server: {
proxy: {
'/api': {
target: 'http://localhost:3001',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
},
}
},
- 2.修改http.js
// 配置rootUrl
const service = axios.create({
// 基准路径
baseURL :"/api",//3、设置开发域名
//4、 超时时间的设置 ms
timeout: 3000,
// withCredentials: true ,// 允许携带cookie
headers:{
"Content-Type": "application/json;charset=UTF-8",
} //5、携带过去的请求头
})
意思就是前端设置代理转发.
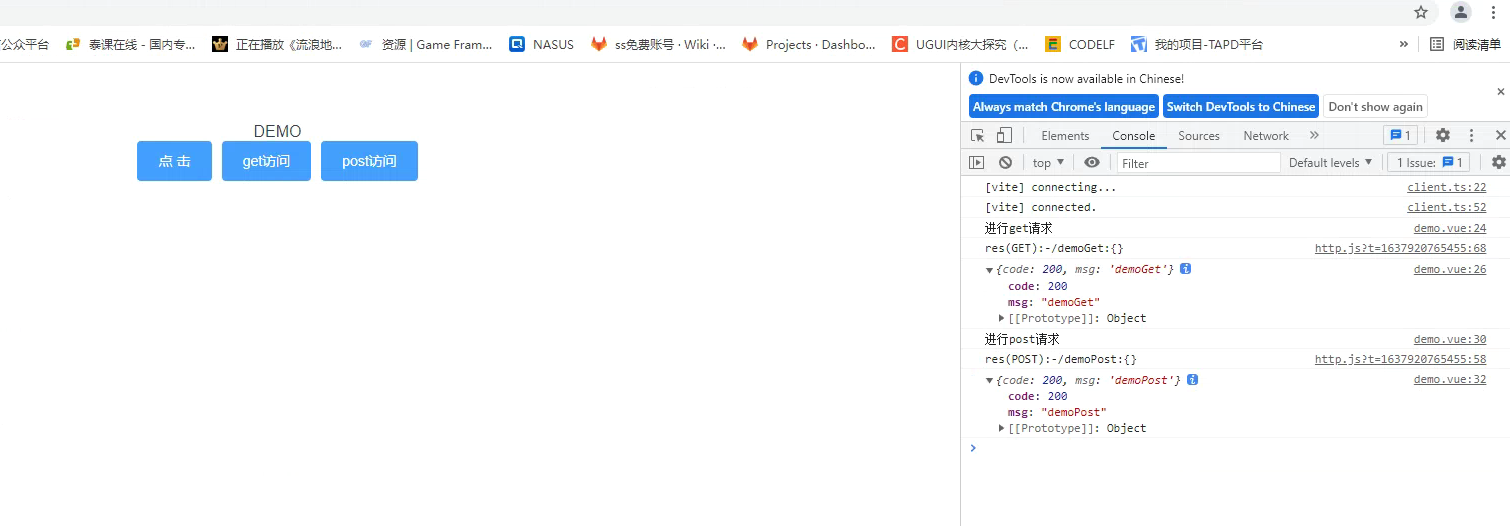
比如我们访问是localhost:3001/demoGet接口,我们设置为/api/demoGet,此时前端在访问时,就会将/api 替换为 localhost:3001进行访问. 我们看看实际效果

访问成功!!! 此时任督二脉已经打通,称霸武林指日可待
5.http封装后还可以进行哪些操作
1. 访问后端需要请求头中带token验证,我们可以在请求拦截中操作
// axios 请求拦截 可以设置token
service.interceptors.request.use(
config => {
config.headers.token="token";
return config },
err => { return Promise.reject(err); }
);
token的保存方式与获取方式可以利用storage进行本地操作
2.响应拦截 比如对后端的错误码进行统一判断与提示
//axios 相应拦截
service.interceptors.response.use(
response => {
if(response.data.code != 200){
ElMessage.error(response.data.msg);
}
//可以进行更多封装
return response },
err => { return Promise.reject(err); }
);






















 1205
1205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








