[从入门到入土(后端篇)]二,nodejs与前端通信
正如简介所说,你居然说不会???赶紧学起来
文章只是介绍简单的使用方法,如果你想PUA前端,自行研究~
整理,分发请求
项目搭建后,routes文件下的index.js和users.js文件,都是处理请求的.
根据我跟随同事的一些经验学习,进行了一部分修改
- 1.整理项目结构

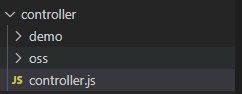
src文件夹下新增contoller文件夹contoller.js文件,作为请求处理的控制器
不同类型的请求处理,放在不同的文件夹下方便处理
- 2.修改app.js

[app.use(index.routes())]: 所有的请求,都将会进入 routes->index.js中进行分发
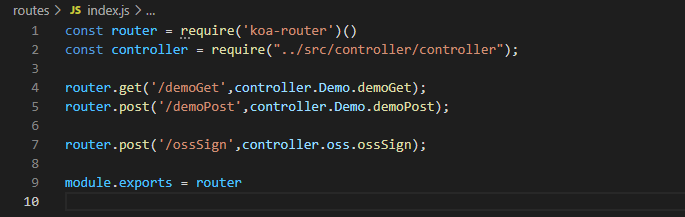
- 3.修改routes->index.js

此文件,会接收所有的请求,并将请求,交给控制器,再由控制器交给对应模块,对请求进行处理
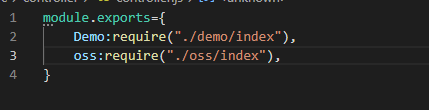
- 4.修改controller.js

在控制器中,以Demo为例,关于所有关于Demo的请求,将由demo文件夹下的index.js中处理
- 5.对应的请求处理文件
以Demo为例 demoGet,demoPost,将在demo->demo.js 中处理

至此,从接收请求,到处理请求的的过程就全部完毕.我们再梳理一遍.
以demo为例子
- 服务器收到/demo/demoGet 的GET请求,交给routes/index.js中进行分发
- routes/index.js 中把该请求交给 src/controller/contorller.js 中的demo对象
- 最后由src/controller/demo/demo.js 中处理该请求
接收参数
测试传参参数
{
username:123,
password:123,
}
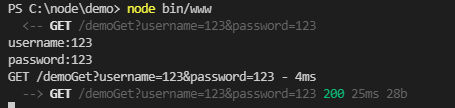
1.GET 参数
ctx.request.query.<参数名>
console.log("username:"+ctx.request.query.username);
console.log("password:"+ctx.request.query.password);


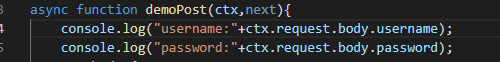
2.POST 参数
ctx.request.body.<参数名>
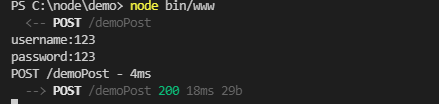
console.log("username:"+ctx.request.body.username);
console.log("password:"+ctx.request.body.password);


response返回
ctx.body={
code:200,
msg:"demoPost"
}
结语
整个的请求接收,与处理请求的简单的一个过程已经讲解完成,不通的程序员有不通的写法,都是大同小异,如果自己有更好的写法,可以遵循自己的习惯.respect~






















 812
812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








