vue-cli 4.5.13 项目搭建
1.环境准备
安装node环境
1、下载地址为:https://nodejs.org/en/
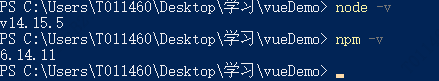
2、检查是否安装成功:如果输出版本号,说明我们安装node环境成功

3、为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
安装vue-cli 脚手架
1.npm install -g @vue-cli
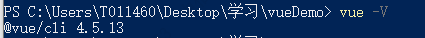
2.验证安装成功 vue -V

2.创建项目
1.vue create project-name(项目名称) //不支持驼峰
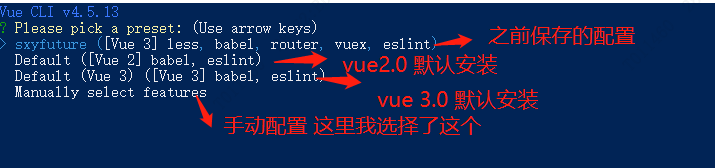
2.选择创建的配置

3.自定义选择配置项
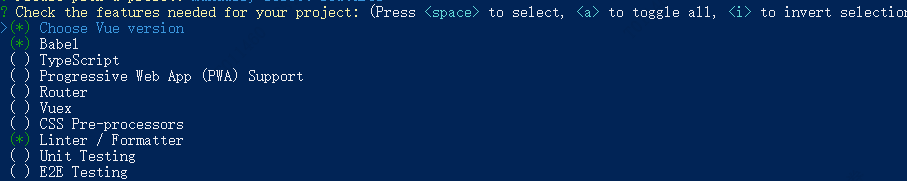
通过↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选。具体每个配置项表示什么意思在下面会有说明

? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试

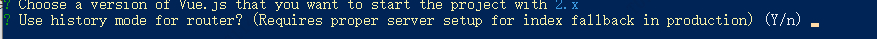
3.1 选择是否使用history router

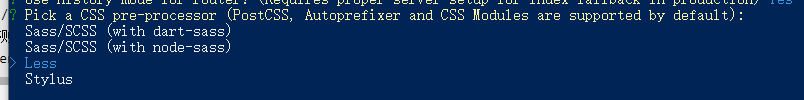
3.2 选择css 预处理器

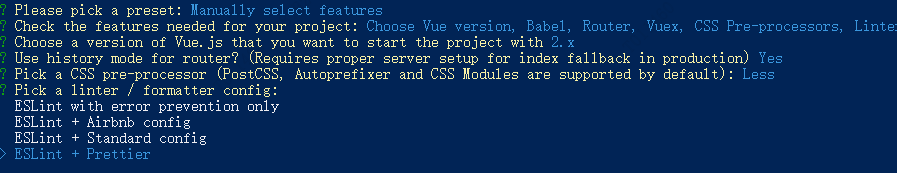
3.3 选择Eslint代码验证规则

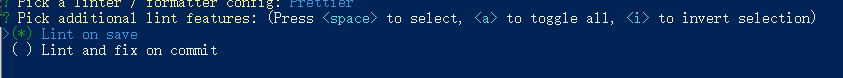
3.4 选择什么时候进行代码规则检测

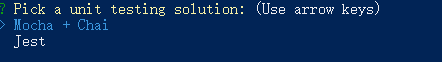
3.5 选择单元测试

Mocha + Chai //mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装
Jest //安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect
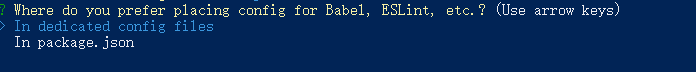
3.6 选择如何存放配置

In dedicated config files // 独立文件放置
In package.json // 放package.json里
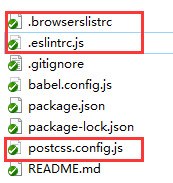
如果是选择 独立文件放置,项目会有单独如下图所示的几件文件。

3.7是否保存配置

2.运行项目
创建成功后 cd 进入项目,cd project-name
npm run serve























 2931
2931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








