阿里巴巴矢量图标库地址:
https://www.iconfont.cn/
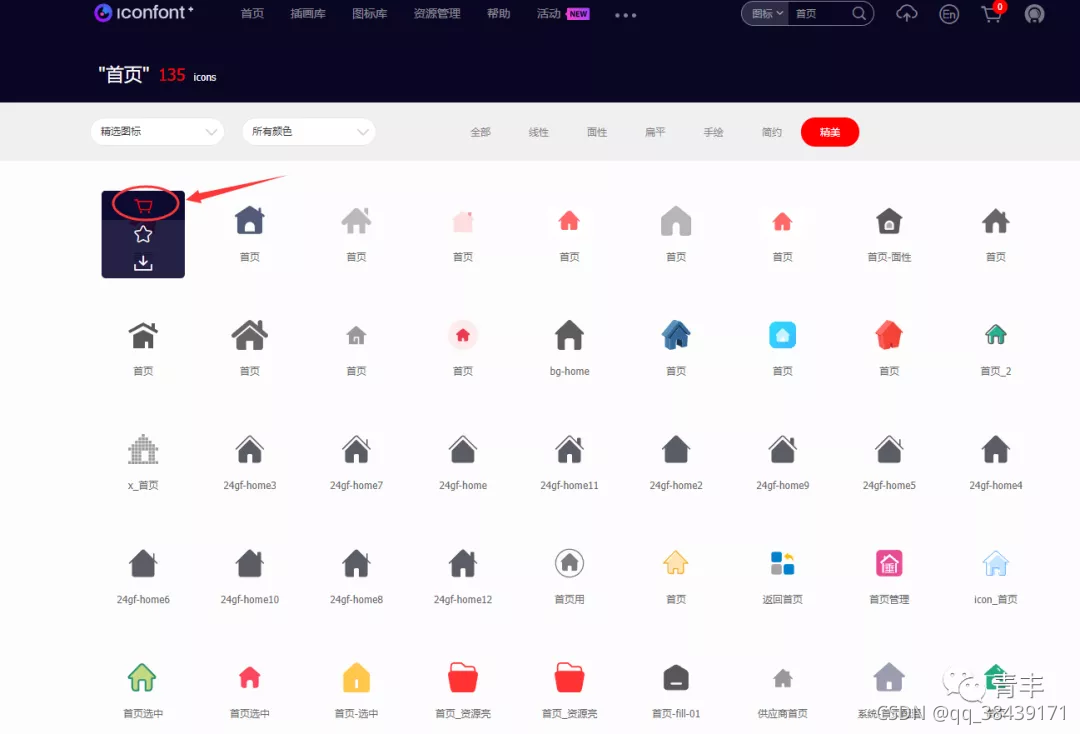
第一步:输入你想要的图标加入购物车

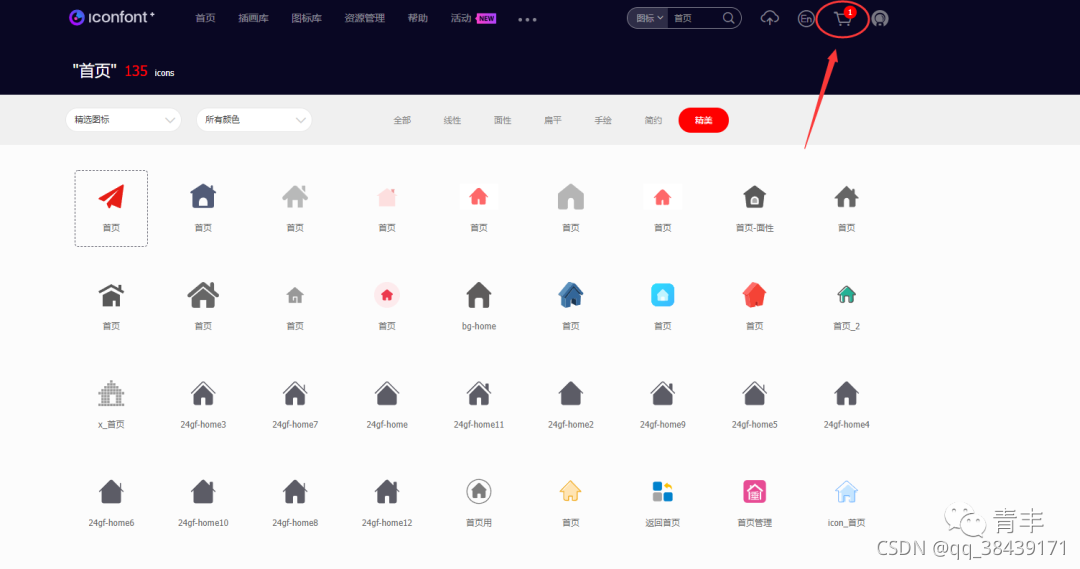
第二步:点击右上角购物车

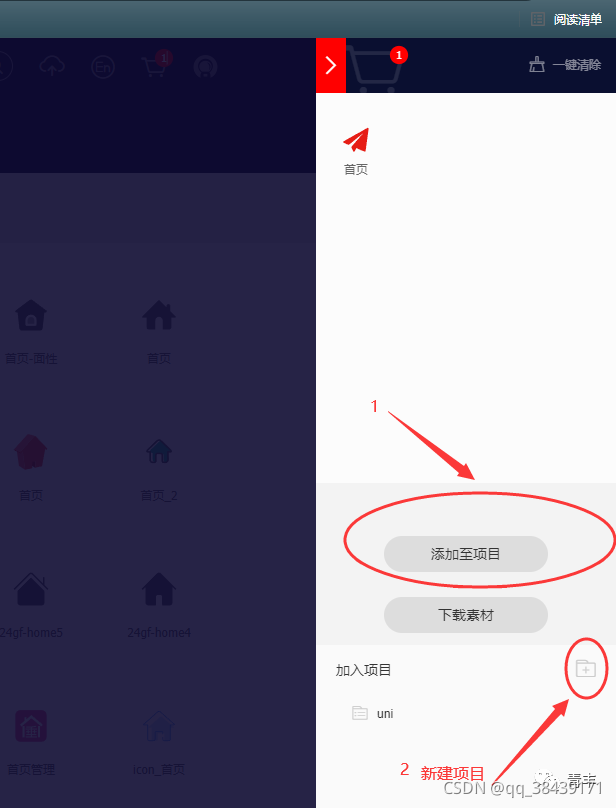
第三步:点击添加到项目

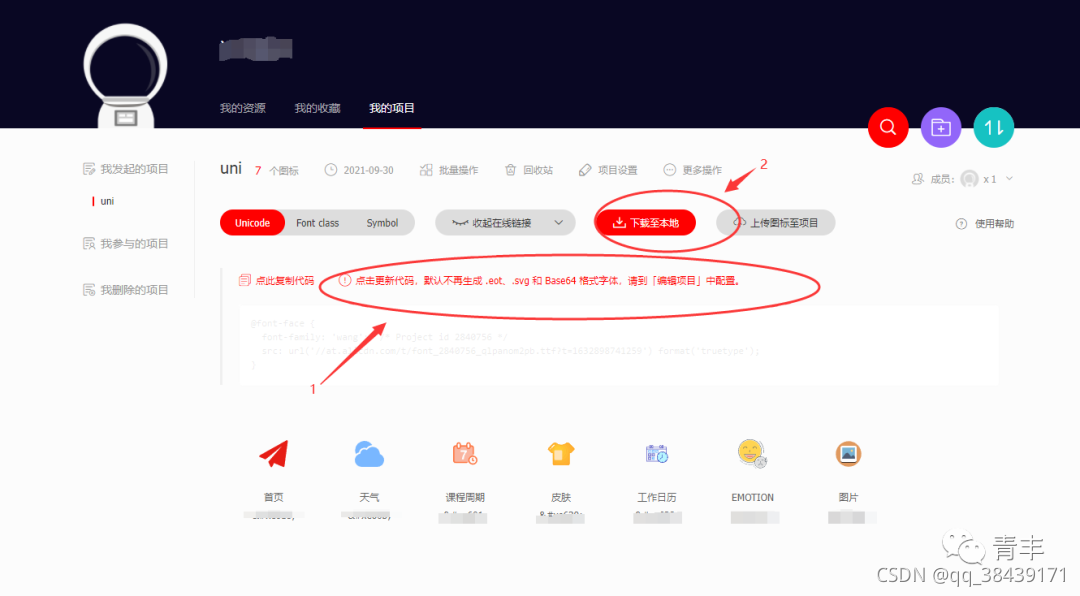
第四步:点击更新代码,然后点击下载到本地

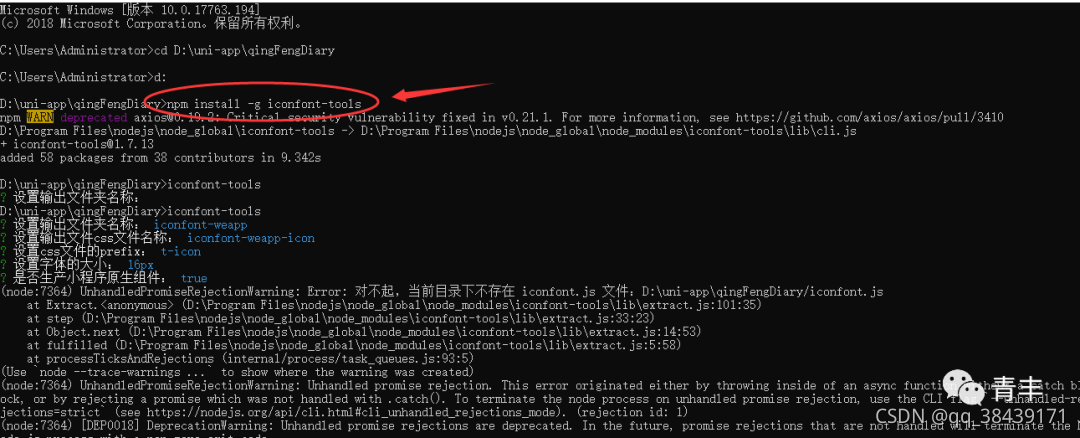
第五步:windows+R,cmd打开dos窗口,执行命令npm install -g iconfont-tools,会生成一个iconfont-tools

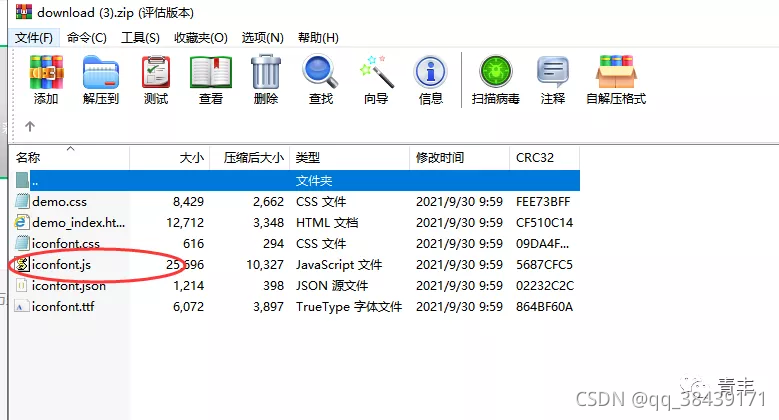
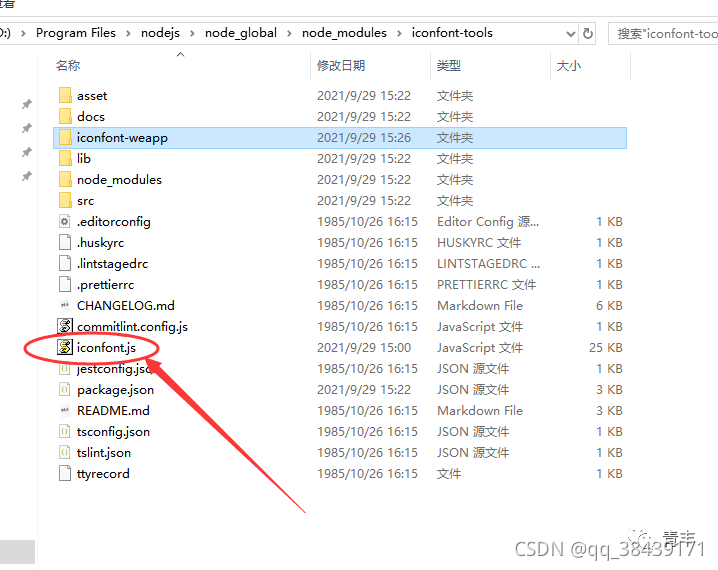
第六步:然后把在阿里巴巴矢量库下载的压缩包解压,取出里面的iconfont.js并放入iconfont-tools文件夹中,


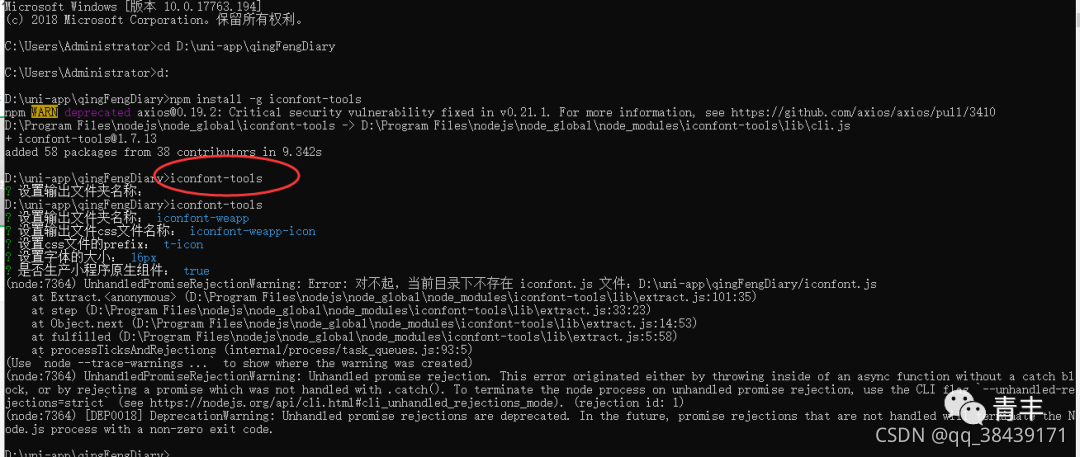
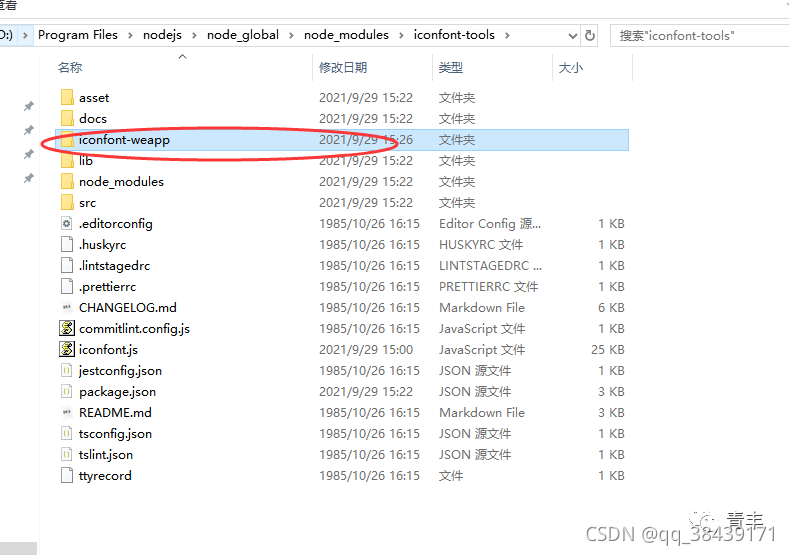
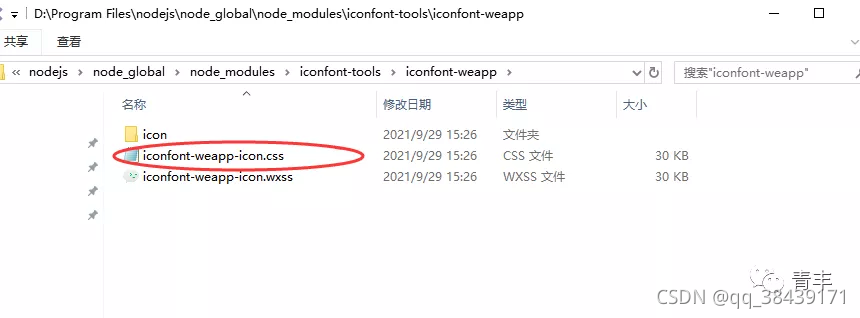
第七步:DOS窗口执行命令iconfont-tools,然后一直enter键,执行完后会生成iconfont-weapp文件夹


第八步:取出iconfont-weapp的css,放入uniapp项目中的common文件夹下


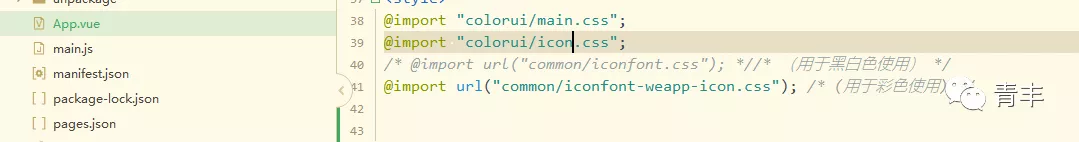
第九步:在uniapp项目的App.vue中加入
@import url("common/iconfont.css"); (用于黑白色使用)
@import url("common/iconfont-weapp-icon.css"); (用于彩色使用)
如下图:

<view class="t-icon t-icon-tianqi"></view>
第十步:
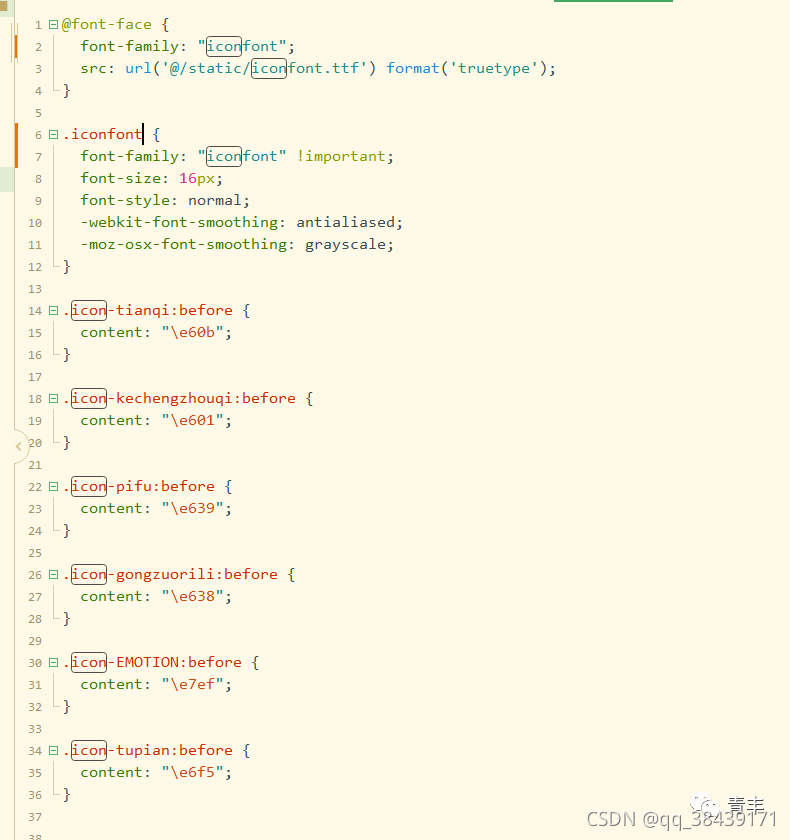
引用彩色图标:打开common文件夹中的iconfont-weapp-icon.css,在vue文件中按照如下代码引用
<view class="t-icon t-icon-tianqi"></view>

引用黑白色图标:打开common文件夹中的iconfont.css,在vue文件中按照如下代码引用
<view class="iconfont icon-tianqi"></view>
























 1042
1042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










