微信小程序学习9:获取用户信息进行登录操作wx.getUserProfile
2021年4月份左右微信对获取用户的API进行了更改。使用
wx.getUserInfo只能获取用户的匿名信息。要获取用户的真实头像和昵称,要使用
wx.getUserProfileapi才可以。
微信对一些api可能会频繁更改,如果遇到api得到的结果和预想不一样,一定要到官网文档查看。官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserProfile.html
代码如下:
index.wxml
<!--index.wxml-->
<view class="userinfo">
<block wx:if="{{!hasUserInfo}}">
<button bindtap="getUserProfile"> 获取头像昵称 </button>
</block>
<block wx:else>
<!-- 图片控件放置头像,文本控件放置昵称 -->
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{'userInfo.nickName'}}</text>
</block>
</view>
index.js
//index.js
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
},
//事件处理函数
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
//desc是必须要有的
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
})
刷新小程序后,可以看到一个按钮

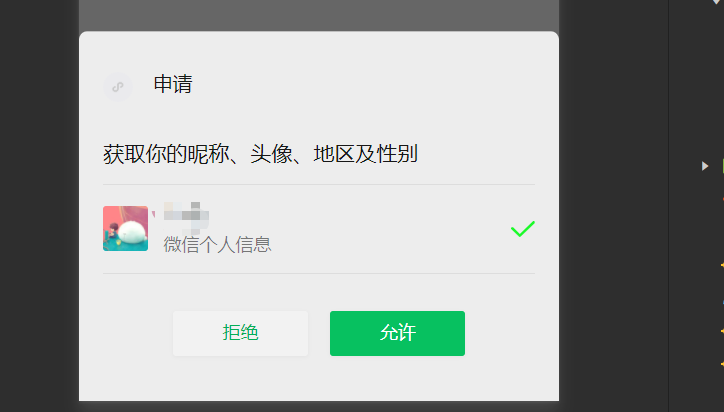
点击按钮,在授权页面点击允许就完成用户信息获取

之后界面会显示用户昵称和头像

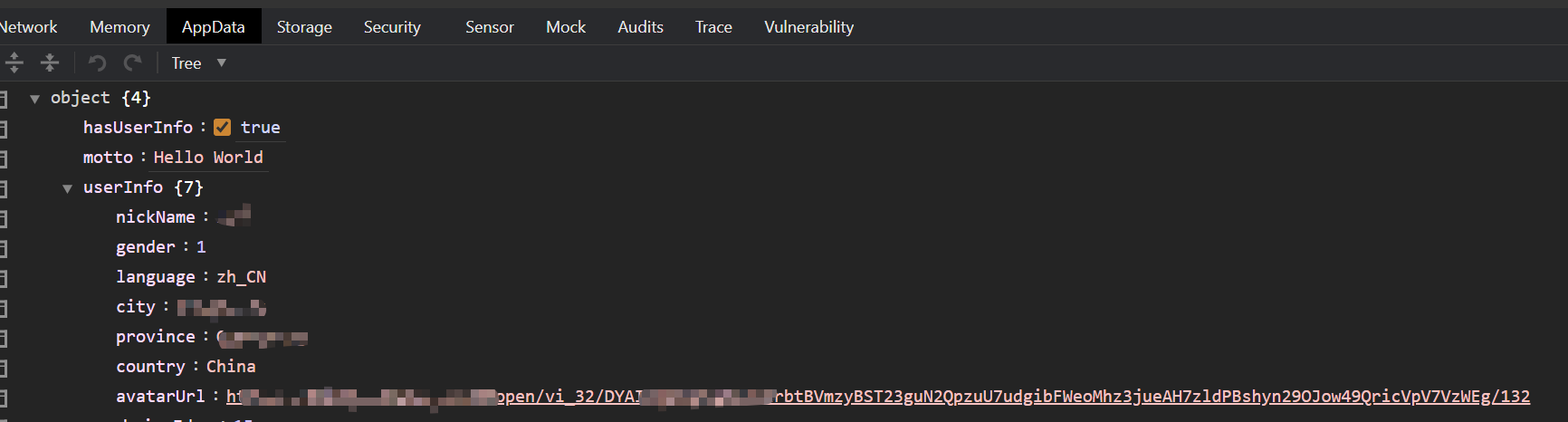
在开发工具的appData可以看到获取的用户信息























 2397
2397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








