作者主页:Java码库
主营内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app等设计与开发。
收藏点赞不迷路 关注作者有好处
文末获取源码
技术选型
【后端】:Java
【框架】:springboot
【前端】:小程序
【JDK版本】:JDK1.8
【服务器】:tomcat7+
【数据库】:mysql 5.7+
功能设计
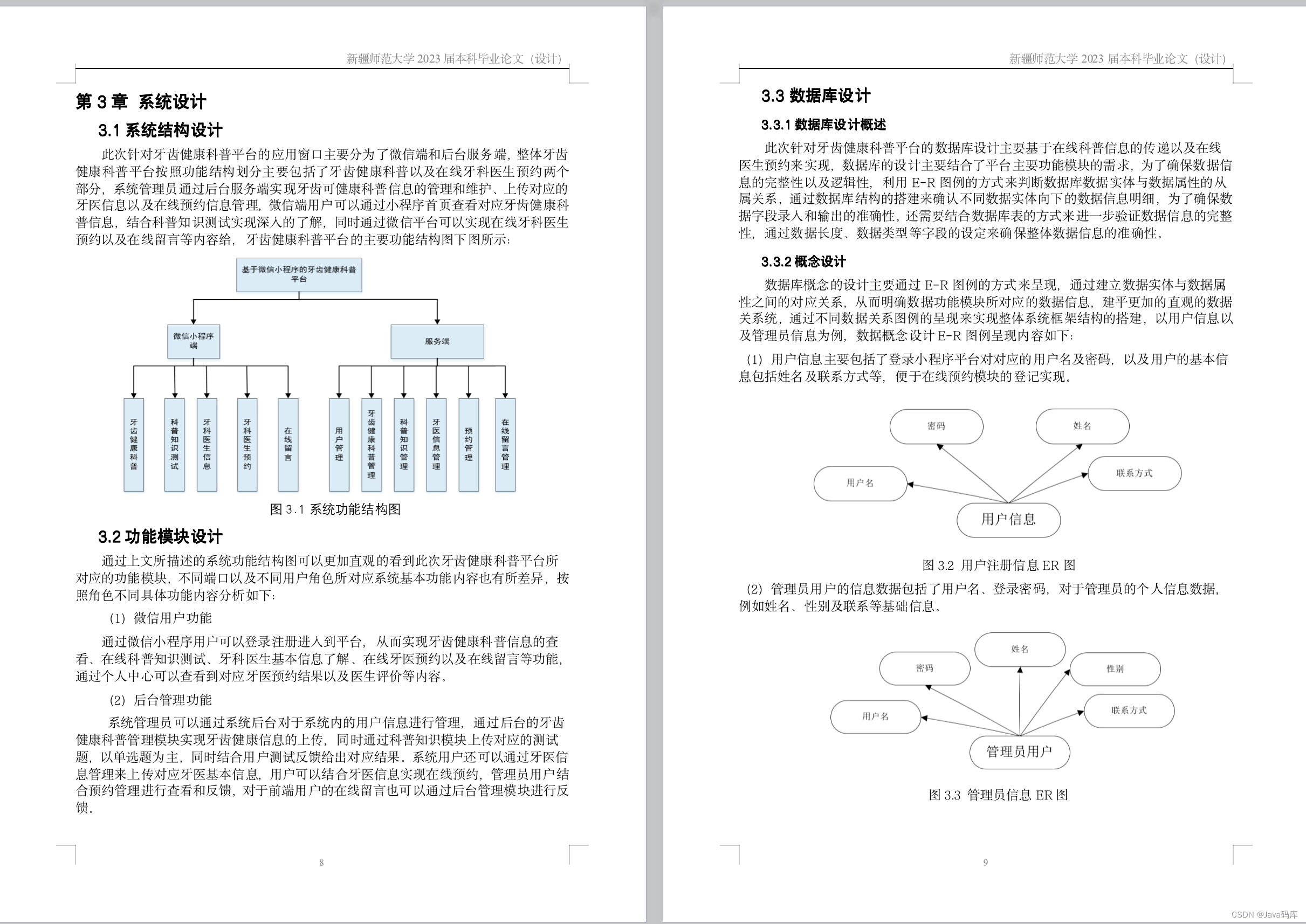
此次针对牙齿健康科普平台的应用窗口主要分为了微信端和后台服务端,整体牙齿健康科普平台按照功能结构划分主要包括了牙齿健康科普以及在线牙科医生预约两个部分,系统管理员通过后台服务端实现牙齿可健康科普信息的管理和维护、上传对应的牙医信息以及在线预约信息管理,微信端用户可以通过小程序首页查看对应牙齿健康科普信息,结合科普知识测试实现深入的了解,同时通过微信平台可以实现在线牙科医生预约以及在线留言等内容给,牙齿健康科普平台的主要功能结构图下图所示:

功能截图
后台界面
牙齿健康科普平台的后台管理界面主要包括了管理员及微信用户基础信息的管理、医生信息管理、牙科健康知识内容管理、牙科在线预约管理、牙齿科普测试管理等内容,通过后台各个功能模块实现微信小程序端数据信息的传递,后台管理界面呈现如下:

牙科健康知识管理界面
通过牙齿健康知识管理模块可以实现对应知识信息的管理和删除,包括了科普知识标题、所属类别、发布人等基本信息,利用后台管理可以实现详细内容的新增、编辑及删除等功能,后台管理可以实现前端知识界面信息的呈现。

预约管理界面
对于前端用户的牙医预约信息,可以通过后台的预约管理及预约查询来实现详细记录的查阅,预约内容包括了医生信息、预约时间、联系电话及预约说明等内容,管理员可以对于预约记录信息进行查询和修改。

牙齿健康科普测试管理界面
此次针对牙齿健康科普平台的开发设计还融入了测试的环节,管理员用户可以通过系统后台实现知识问答信息的而管理,包括对应的问题、标准答案以及选项内容等信息,对于知识测试的内容均以单选题的方式来呈现,具体测试信息界面如下图所示:

微信小程序首页界面
此次针对牙齿健康科普平台的微信小程序首页设计相对简洁,首页呈现以牙齿健康科普信息为主,可以结合标题来进入到详细介绍界面,同时主页的导航栏还包含了医生信息以及问卷窗口,同时用户可以通过我的界面查看到对应的预约及测试结果。

在线牙医预约界面
用户登录进入到微信小程序端后可以通过医生窗口查看到对应的医生介绍界面,从而实现对应医生的在线预约,在线预约的主要信息包括医生信息、预约时间、预约站好信息,点击提交后可以实现在线的预约,用户可以通过我的界面查询到预约结果。

问卷测试界面
通过首页的问卷可以进入到牙齿健康科普在线测试窗口,用户可以通过该窗口实现在线的测试,包括了测试题目以及剩余时间,测试题目以单选题为主,通过提交试卷完成答卷,用户可以通过我的界面查看到测试结果分数,具体测试界呈现如下图所示:

文档参考

项目列表(持续更新)
https://www.kdocs.cn/l/ccBpV3gImeHm?from=docs&reqtype=kdocs&startTime=1709800862526
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻






















 236
236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










