在当前互联网时代,随着人口红利的逐渐消退,我们已进入存量用户竞争阶段,用户体验变得尤为关键。优联前端凭借十余年的前端行业经验,始终致力于运用前沿的前端技术、专业的交互设计和细腻的动画视效,为客户提供卓越的用户体验。我们不仅帮助客户优化品牌形象,还助力其实现更高的市场价值。
专注于打造超越客户预期的产品,优联前端小程序正是这一理念的完美诠释。我们充分利用前端技术优势,融入流畅自然的动画效果和新颖独特的交互设计,让客户在体验中直观感受到我们的实力。
交互设计
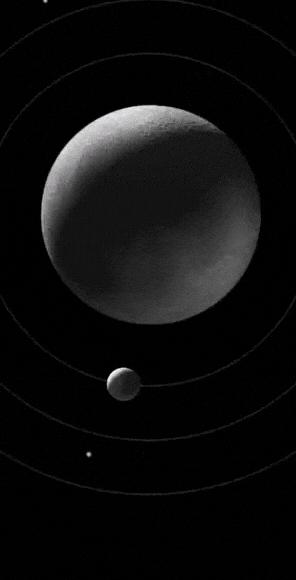
以宇宙星空为设计背景,诠释无穷尽概念——无穷技术,无限创意。黑白经典配色,稳重大气。毛玻璃风格图标,重叠设计,与3D立体空间遥相呼应。

轻触图标,即刻了解企业详情,感受深度交互的魅力。跟手特效、重力感应,体验拖拽与滑动的乐趣,解锁各异动画场景,尽享丝滑流畅的操作体验,带来完美的视觉盛宴。

动画视效
银河旋转,星辰闪烁,在宇宙之巅畅游,让思绪无限扩展,优联前端邀你共赴一场沉浸式的穿越之旅。在浩瀚星河中,星球若隐若现,星轨盘旋流转,平面与立体的界限在这里悄然消融,一切变换都如丝般顺滑,让人沉醉其中。

前端技术
小程序采用了先进的技术栈,包括Threejs、Pixi.js、Lottie、GSAP和Matter.js等,提供了一流的视觉和交互体验。这些技术的巧妙结合赋予了小程序独特的特点:
1.引人入胜的三维效果(Three.js): 通过Three.js,小程序呈现出引人入胜的三维场景,为用户带来身临其境的感觉,立体的图形和动画增强了用户与应用的互动性。
2.流畅的动画与图形处理(Pixi.js与Lottie): 利用Pixi.js和Lottie技术,小程序展示了流畅而生动的动画效果,使用户感受到高质量的图形处理和丝滑的过渡效果。
3.精致的动画控制(GSAP): GSAP为小程序提供了高度可控的动画效果,使得用户界面的变化更加顺畅和自然。通过GSAP,用户能够体验到无缝的过渡和流畅的交互。
4.真实的物理引擎(Matter.js): Matter.js的运用使得小程序中的物体表现出真实的物理特性,增加了小程序的真实感。提升用户体验的同时,还为应用添加了更多的趣味性和互动性。
写在结尾
只有站在用户的立场,深入体验产品,理解用户的需求和喜好,才能真正做到“投其所好,想其所想”,进而打造出用户满意的产品。优联前端愿与您共同携手,为用户打造完美互联网世界。

























 1139
1139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








