
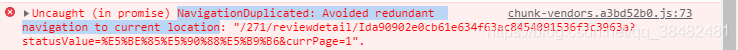
解决方法如下,使用router-link跳转路由,而不是使用$router.push/replace的形式,原因应该是router-link阻止了浏览器的默认事件,所以不会出现重复路由的报错
<router-link :to="{name: 'xxxxx', }" replace>
<div>xxxxxxxx</div>
</router-link>
这样即使是相同的路由,浏览器也不会报上述的错误

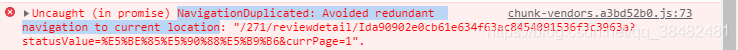
解决方法如下,使用router-link跳转路由,而不是使用$router.push/replace的形式,原因应该是router-link阻止了浏览器的默认事件,所以不会出现重复路由的报错
<router-link :to="{name: 'xxxxx', }" replace>
<div>xxxxxxxx</div>
</router-link>
这样即使是相同的路由,浏览器也不会报上述的错误
 2166
2166
 166
166
 2784
2784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


