SpringBoot+Vue前后端分离项目部署到Tomcat
因为项目更新原因,此次有机会正式部署项目到服务器中,特此记录一下
前端项目打包
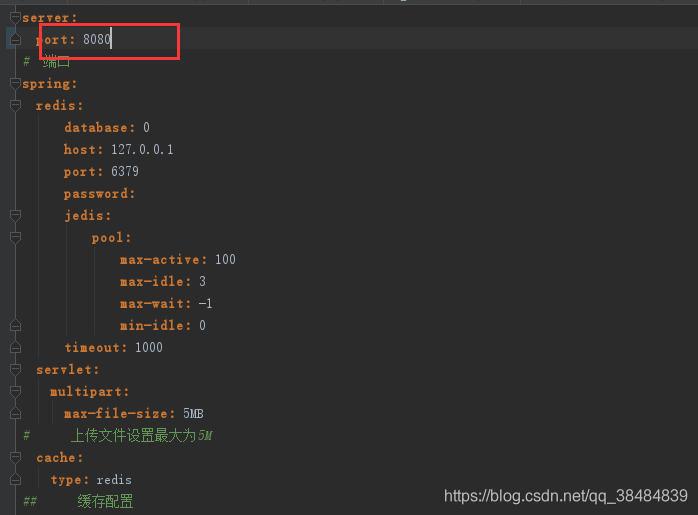
1. 打包之前,需要将前端配置文件Index.js里端口号改为8080,pathRewrite里面参数设置为要发布的项目名称

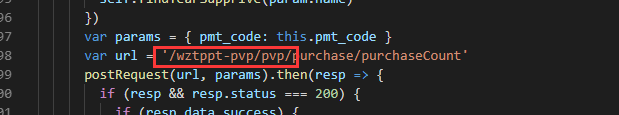
2. 将接口url前缀开头改为与配置文件相同

3. 开始打包工作,在前端项目文件夹打开命令窗口,打包命令

4. 输入命令 npm run build.等待打包完成

5. 将打包好生成的dist文件夹放到tomcat下webapp文件夹下,将dist文件夹剪切成两部分

后端项目打包
idea环境下
1. 将配置文件端口号改为8080

2. 因为springboot项目自带tomcat,如果直接部署到tomcat中会有冲突,所以需要配置一下主启动类和依赖
第一种 处理springboot的启动 (可以直接在启动类上修改 也可以重新写个类) 实现SpringBootServletInitializer重写configure 在springboot启动时 忽略内置Tomcat的加载
public class PvpApplication extends SpringBootServletInitializer{
public static void main(String[] args) {
SpringApplication.run(PvpApplication.class, args);
}
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder builder){
return builder.sources(PvpApplication.class);
}
}
第二种 在创建项目时选择打包方式为war包 在pom会生成依赖 打war包时忽略内置的Tomcat
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<!-- 移除嵌入式tomcat插件 -->
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- 我们移除了嵌入式的tomcat,就要添加对应的tomcat依赖包 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
3.使用package命令打war包,完成后,将war包改名成前端配置项目名,并放到tomcat中


项目部署
1.在bin目录下启动tomcat,有项目启动信息,说明启动成功(提醒一定要看到后端项目的启动日志,而不是仅仅tomcat启动信息)


2.浏览器中访问地址
http://localhost:8080/dist/index.html#/pvpportray/suppdraw/globalportrait






















 1357
1357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








