记录一下项目部署流程
1. 首先打包vue项目
config文件下的index.js需要修改一下,找到build下面的assetsPublicPath: ‘/’,然后修改为assetsPublicPath: ‘./’,即“/”前加点
用的webstorm工具还是挺简单的,直接运行build就可以了,其他方法可以百度

成功如下图
2.打包好后dist文件下会有static文件和index.html

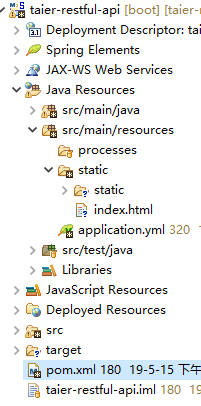
java项目结构

在src/main/resources下创建一个static,然后vue打包后dist下面的两个文件复制进来
3.部署在tomcat下需要打war包,这里用的ecplise
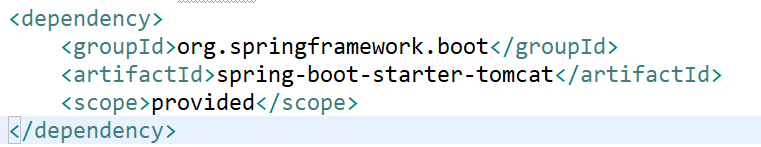
因为springboot自带tomcat了,需要移除内置的tomcat,pom文件里增加以下配置

程序入口也需要改一下,继承SpringBootServletInitializer

部署在tomcat需要war包,pom文件需要改成打war包

或者这样

然后通过运行pom文件打包,也可以先clean清理一下

点击build后,用package的方式打包,然后run就可以了

build success就是成功了,如下图

然后找到项目文件下回有一个target文件里面就有刚打包好的war包。
4.把war包扔到tomcat的webapps下

startup运行tomcat

运行成功后输入ip、端口号和项目名就可以访问了。
我在index.html引入js,访问的时候会报404的错误,只要在路径前面加上././就好了。

第一次写有点烂,不足之处望指出。





















 2998
2998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








