pointer-events:是css3的一个属性,指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件,换句话说:可以阻止鼠标事件的发生,包过鼠标经过、点击、移入移出等事件。
可用值:
- auto:自动,和不写一样!
- none:阻止用户的点击动作产生任何效果;阻止缺省鼠标指针的显示;阻止CSS里的 hover 和 active 状态的变化触发事件;阻止JavaScript点击动作触发的事件
- pointer-events: visiblePainted; /* SVG only */
- pointer-events: visibleFill; /* SVG only */
- pointer-events: visibleStroke; /* SVG only */
- pointer-events: visible; /* SVG only */
- pointer-events: painted; /* SVG only */
- pointer-events: fill; /* SVG only */
- pointer-events: stroke; /* SVG only */
- pointer-events: all; /* SVG only */
案例实战:
<style type="text/css">
.pea{pointer-events: auto;}
.pen{pointer-events: none;}
</style>
<a href="http://www.51qux.com" class="ea">七娃</a>
<a href="http://www.51qux.com" class="pen">七娃</a>
效果:

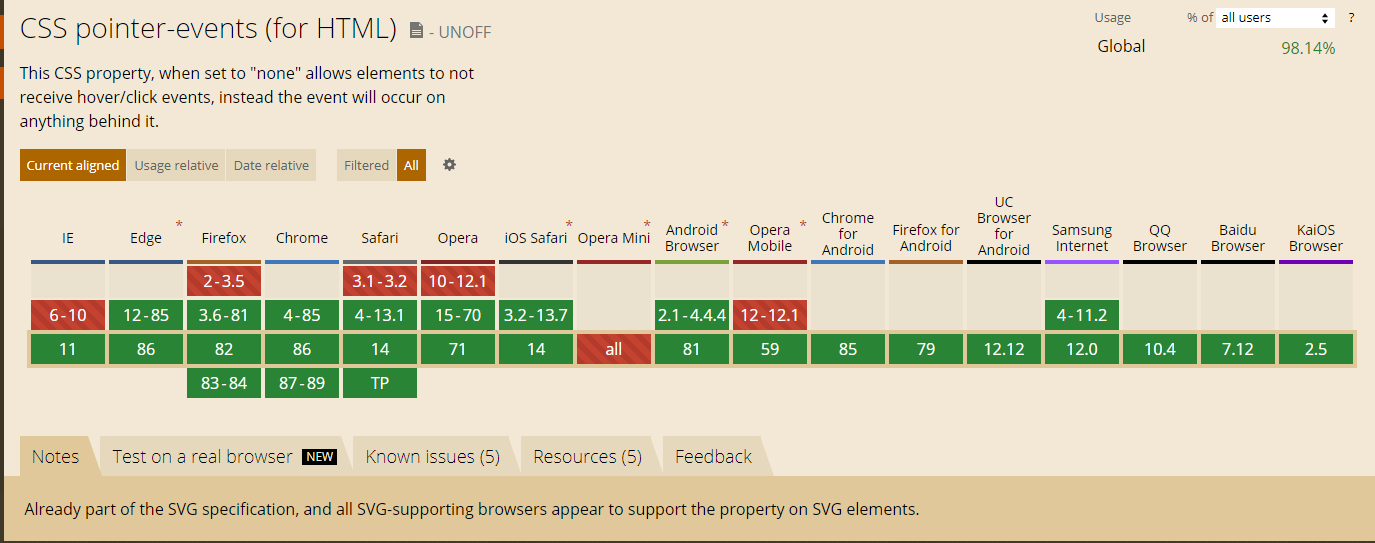
浏览器兼容

版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章
原始出处 、作者信息和本声明。否则将追究法律责任。
转载请注明来源:
CSS3:pointer-events指针事件 -
Qui-Note





















 1475
1475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








