文章目录
Rocky/Centos Linux安装Code-server,并注册成服务自启动
介绍
VS Code Server是微软推出的VSCode风格的WebIDE,可以将其看做是一个类似百度的web站点,只不过百度提供的UI界面是支持你搜索内容,WebIDE提供的界面是VSCode IDE界面,打开的文件就是你Linux上面的代码和配置文件。
只要在Linux上安装了code-server,用户就可以在浏览器中通过IP:端口访问Linux编辑上面的代码和配置文件,跟你使用vscode在windows本地开发非常相似。
安装
code-server可以windows、linux、macos等各种操作系统上运行,甚至能在树莓派上运行。
我这里演示在Rocky Linux上安装
安装过程可以参考官网:https://coder.com/docs/code-server/install#fedora-centos-rhel-suse
安装方式有2种,一种是通过脚本自动化安装,不过脚本安装过程中需要下载code-server的安装包,这个过程可能非常的慢,或者需要魔法,不是很推荐。
我这里选择的是压缩包的安装方式,解压后配置下就能用了。
1. 下载压缩包
code-server压缩包下载地址:https://github.com/coder/code-server/releases
可以直接下载最新版的,选择对应Linux版本的压缩包(我这里下载linux-amd64版本的),下载完之后传到自己的Linux上
2. 解压缩
tar -zxvf code-server-4.18.0-linux-amd64.tar.gz -C /opt/
mv /opt/code-server-4.18.0-linux-amd64 /opt/code-server
3. 将code-server指令添加进系统环境中。
ln -s /opt/code-server/bin/code-server /usr/local/bin/code-server
4. 执行启动命令
code-server --host [IP] --port [端口]--auth [密码]
5. 浏览器访问
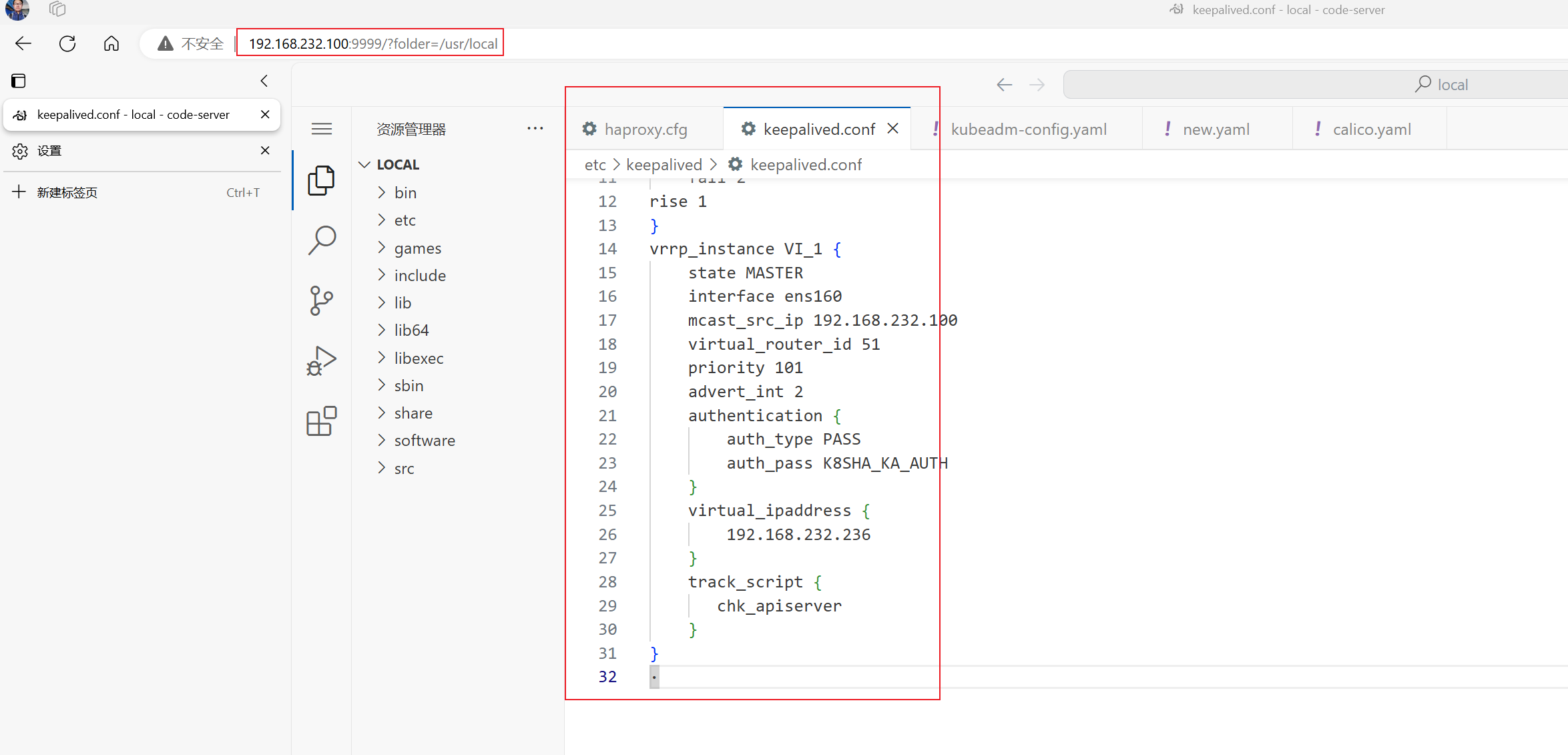
在windows上的浏览器中输入 虚拟机ip:端口/?folder=要打开的目录,可以看到可以打开我Linux上的/usr/local目录和其他一些配置文件

6. 开机自启动
如果觉得每次开机都要重复输入命令启动code-server比较麻烦,可以把code-server做到自启动服务里面
编辑并创建code-server服务描述文件
vim /etc/systemd/system/code-server.service
[Unit]
Description=code-server
After=network.target
[Service]
Type=simple
User=root
ExecStart=code-server --host 0.0.0.0 --port 8080 --auth password
Restart=on-failure
[Install]
WantedBy=multi-user.target
启动服务并设置服务自动
systemctl daemon-reload
systemctl enable code-server.service
systemctl start code-server.service
systemctl status code-server.service
























 1313
1313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








