文档对象模型是用来描述文档,这里的文档,是特指 HTML 文档。同时它又是一个“对象模型”,这意味着它使用的是对象这样的概念来描述 HTML 文档,DOM 也是使用树形的对象模型来描述一个 HTML 文档。
DOM API 大致会包含 4 个部分。
节点:DOM 树形结构中的节点相关 API。
事件:触发和监听事件相关 API。
Range:操作文字范围相关 API。
遍历:遍历 DOM 需要的 API。
节点:
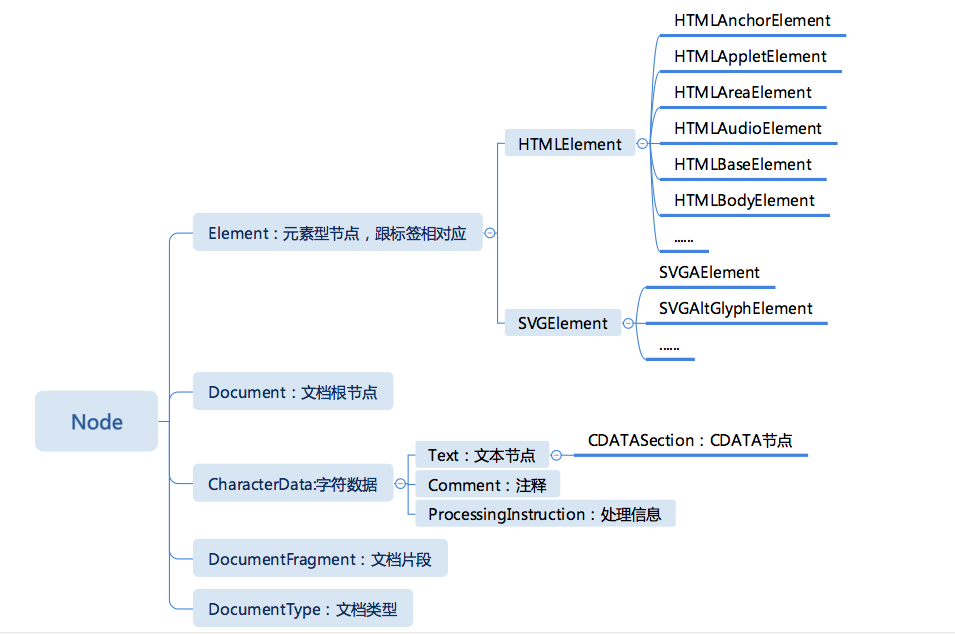
DOM 的树形结构所有的节点有统一的接口 Node

Node:Node 是 DOM 树继承关系的根节点
属性:
parentNode
childNodes
firstChild
lastChild
nextSibling
previousSibling
API:
appendChild
insertBefore
removeChild
replaceChild
高级 API:
compareDocumentPosition 是一个用于比较两个节点中关系的函数。
contains 检查一个节点是否包含另一个节点的函数。
isEqualNode 检查两个节点是否完全相同。
isSameNode 检查两个节点是否是同一个节点,实际上在 JavaScript 中可以用“===”。
cloneNode 复制一个节点,如果传入参数 true,则会连同子元素做深拷贝。
DOM 标准规定了节点必须从文档的 create 方法创建出来,不能够使用原生的 JavaScript 的 new 运算。于是 document 对象有这些方法。
createElement
createTextNode
createCDATASection
createComment
createProcessingInstruction
createDocumentFragment
createDocumentType
Element 与 Attribute
把元素的 Attribute 当作字符串
API:
getAttribute
setAttribute
removeAttribute
hasAttribute
把 Attribute 当作节点:
API:
getAttributeNode
setAttributeNode
查找元素
querySelector
querySelectorAll
getElementById
getElementsByName
getElementsByTagName
getElementsByClassName





















 4042
4042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








