在ElementUI中提供了一个日历组件。在某些场景下还是比较有用的。只是在使用的时候会有些下坑,大家要注意下。

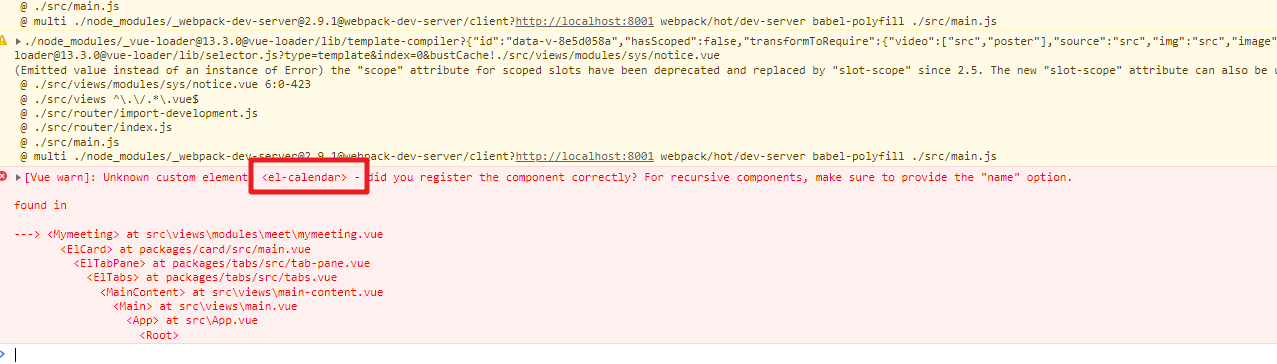
官网提供的信息比较简介。我们在引入到项目中使用的时候可以能会出现下面的错误提示。

Unknown custom element: <el-calendar> - did you register the component correctly? For recursive comp
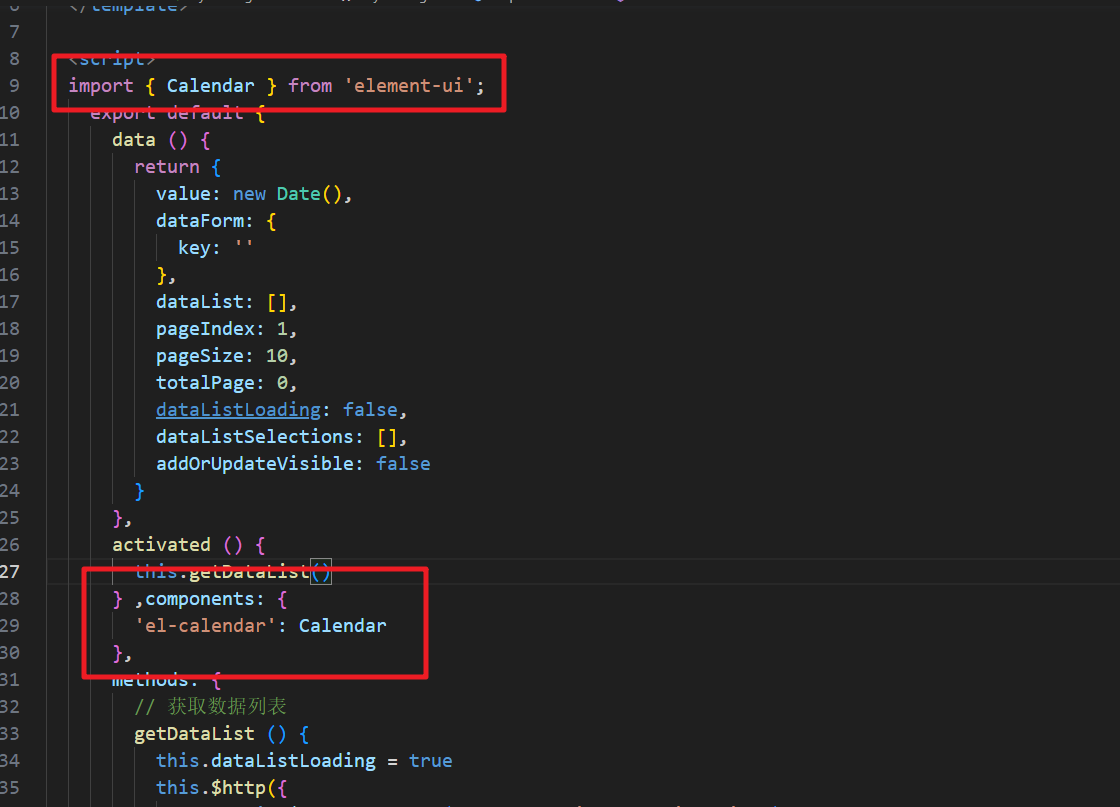
提示你不能识别这个标签。这时我们需要收到的引入这个组件。

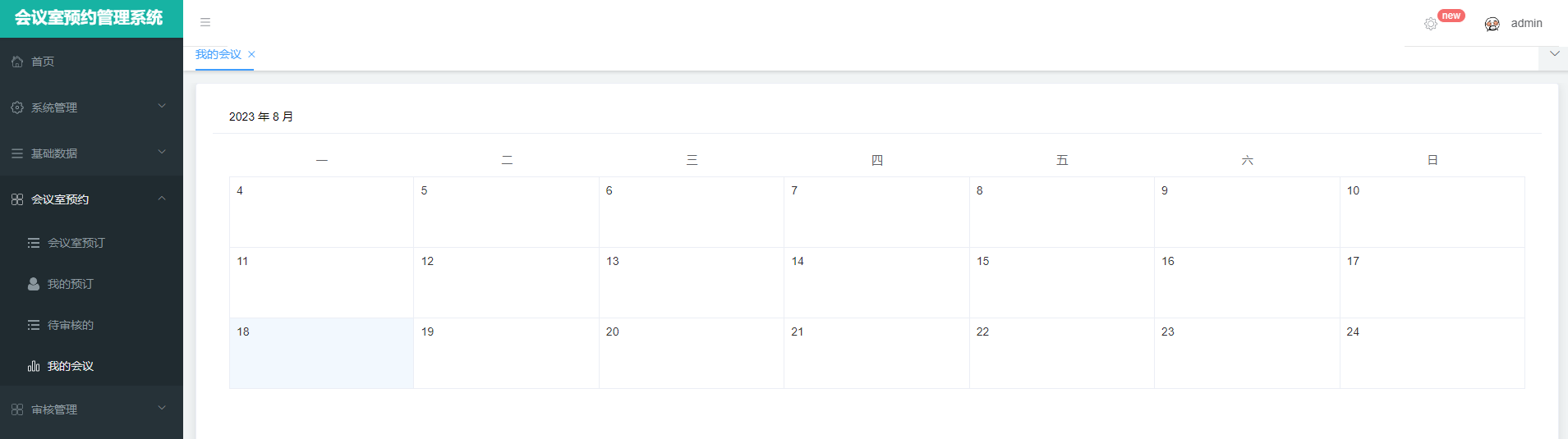
访问可以看到日历数据。但是样式有丢失

这时我们还需要在main.js 中引入样式文件
import 'element-ui/lib/theme-chalk/index.css'
然后访问就可以了






















 1345
1345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










