使用elementplus的时候发现
#date-cell不生效,插槽没有被检测到
解决方法:这时候只需要将#date-cell改成#dateCell就可以了,修改之后插槽就能用了。
代码:
<el-calendar ref="calendar" class="aaa">
<template #header="{ date }">
<el-button-group>
<el-button size="small" @click="selectDate('prev-month')">
<el-icon><CaretLeft /></el-icon>
</el-button>
</el-button-group>
<span>{{ date }}</span>
<el-button-group>
<el-button size="small" @click="selectDate('next-month')">
<el-icon><CaretRight /></el-icon>
</el-button>
</el-button-group>
</template>
<template #dateCell="{ data }">
<div @click="clickDay(data)">
<el-row>
<el-col class="datastyle">
{{ data.day.split("-").slice(2).join("-") }}</el-col
>
</el-row>
<e-row>
<el-col class="center">
<el-tag type="warning" class="tag">
<el-row>
<el-col :span="17" class="tag">
<span>当日限约</span>
</el-col>
<el-col :span="1"></el-col>
<el-col :span="6" class="tag2">
<span>500</span>
</el-col>
</el-row>
</el-tag>
</el-col>
</e-row>
<el-row style="margin-top: 10px" class="yuyue">
<el-col :span="11" class="center">
<span>已约</span
><span class="center2" style="">10</span></el-col
>
<el-col :span="2" class="center">|</el-col>
<el-col :span="11" class="center">
<span>剩余</span><span class="center2">0</span></el-col
>
</el-row>
</div>
</template>css:
<style scoped>
/deep/.el-calendar__body {
padding: 4px 20px 35px;
}
/deep/ .el-calendar-table thead th {
color: #ffab11;
font-weight: bold;
font-size: 25px;
}
.tag {
display: flex;
align-items: center;
height: 2.5vh;
justify-content: center;
}
.tag2 {
display: flex;
align-items: center;
height: 2.5vh;
justify-content: center;
font-size: 18px;
}
.aaa .is-selected .yuyue {
color: #ffab11;
}
.aaa .datastyle {
display: flex;
justify-content: center;
align-items: center;
font-size: 3rem;
color: #353636;
font-weight: 600;
}
/deep/.el-calendar-table .el-calendar-day:hover {
background-color: #faecd8;
}
/deep/.el-calendar {
--el-calendar-selected-bg-color: #faecd8;
}
.aaa .is-selected .datastyle {
color: #ffab11;
}
.aaa .prev .datastyle {
color: #c4c5c8;
}
.aaa .next .datastyle {
color: #c4c5c8;
}
/deep/.el-calendar {
--el-calendar-cell-width: 130px;
}
.center {
display: flex;
justify-content: center;
align-items: center;
}
.center2 {
display: flex;
justify-content: center;
align-items: center;
color: #ffab11;
margin-left: 5px;
font-size: 20px;
}
/deep/.el-calendar__header {
justify-content: center;
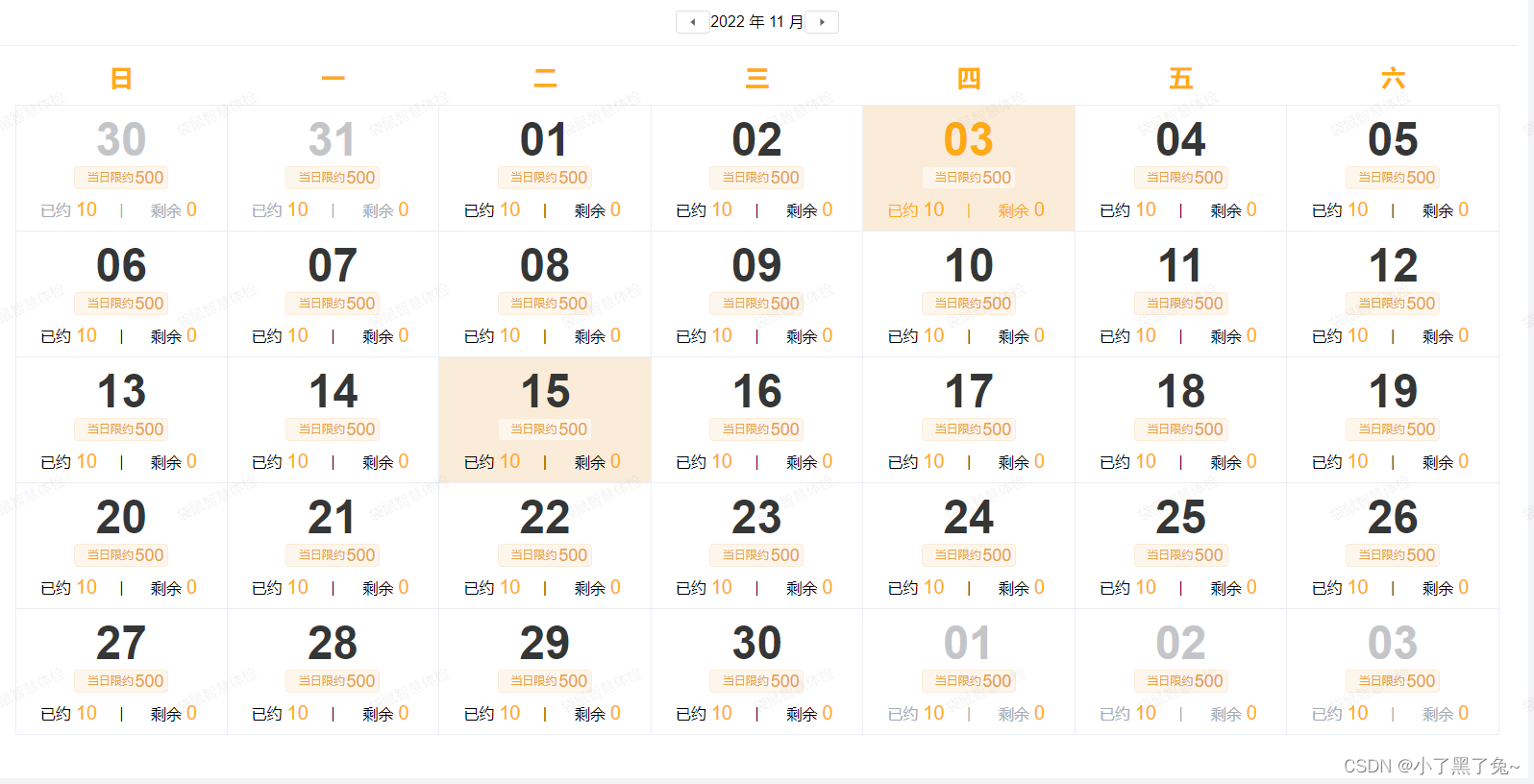
}效果图:





















 805
805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








