日常在绘制web端原型时,往往会涉及到导航栏的制作,文章主要记录两种常见导航栏的绘制方法。
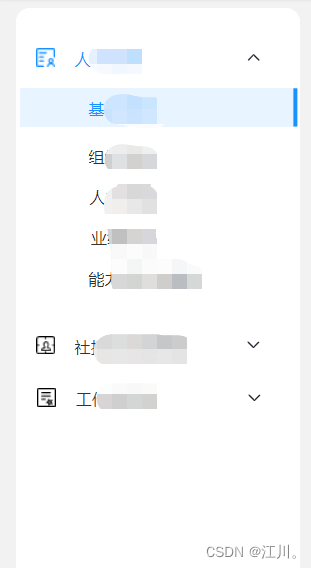
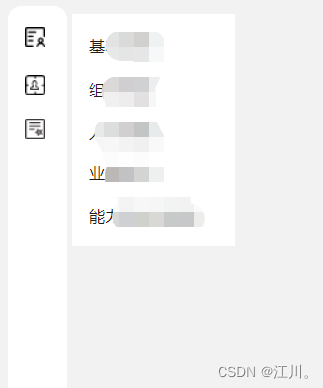
首先我们看一下两种导航方式,一种是点击一级菜单,出现下拉的二级菜单;另一种是鼠标移入时显示二级菜单的悬浮框,如图所示:
(本来想录制一个动图的,但电脑受控了,截下图凑合看看)


下面是详细的制作步骤。
一、下拉导航
我们先分析一下该种方式中包含的交互:
- 点击一级菜单,出现二级菜单内容,且推动下方内容;
- 点击二级菜单,显示选中效果;
- 再次点击一级菜单,二级菜单收起,且拉动下方内容;
- 点击一级菜单时,其他的一级菜单全部切换为收起状态;
有了以上的分析步骤,就可以进入制作了
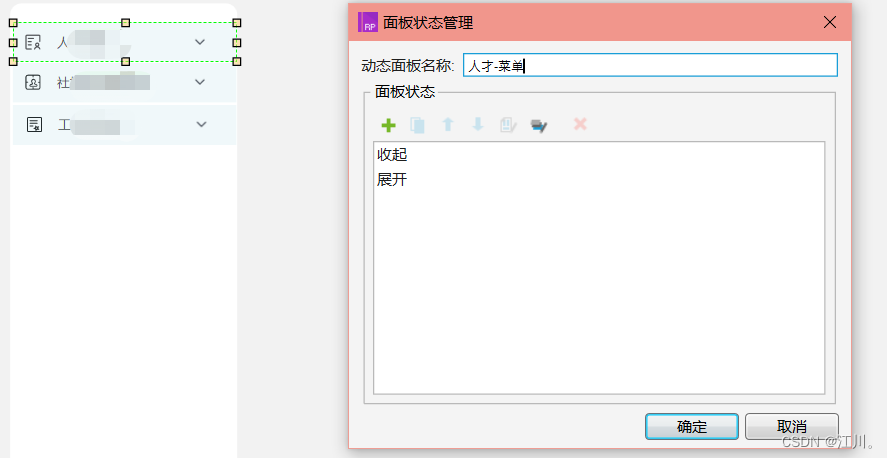
1、一级菜单动态面板
1、1 状态
因为一级菜单有收起/展开两个状态,所以我们先添加一个动态面板,此处我们以其中一个菜单为例









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2081
2081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








