Axure RP 10制作导航栏指示效果
1 准备并编辑所需元件
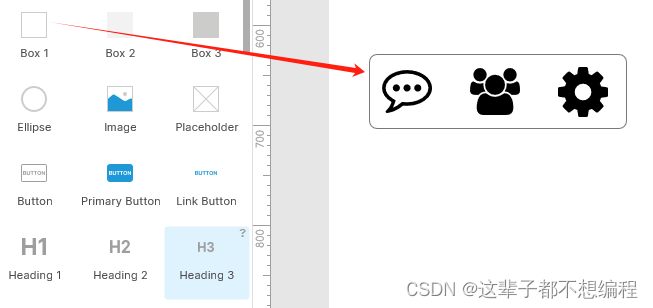
制作导航栏指示效果需要矩形元件和图标元件
拖动矩形元件(Box 1),命名为“导航栏外框”
图标元件可任选,分别命名为“图标1”、“图标2”、“图标3”

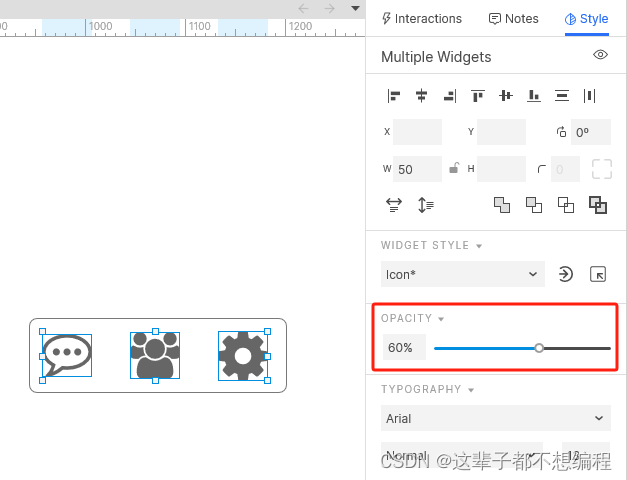
选择所有图标元件,将透明度(OPACITY)改为60%

2 设置图标元件的交互
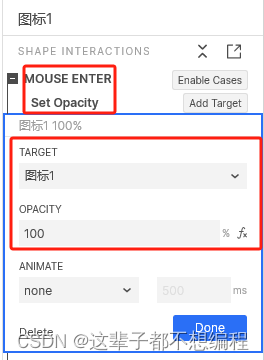
点击“图标1”,交互界面中选择“鼠标进入时(Mouse Enter)”-“设置透明度(Set Opacity)”,目标元件(TARGET)选择“图标1”,“明度(Set Opacity)”设置为100%

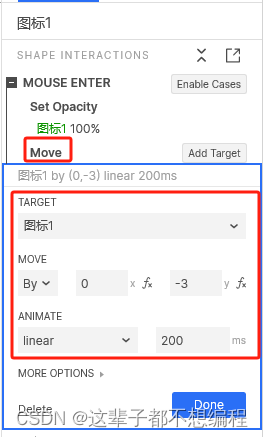
继续在“鼠标移入时(Mouse Enter)”下,选择“移动(Move)”,目标元件(TARGET)选择“图标1”,移动方式选择“相对移动(By)”,y值设为-3,动画(ANIMATE)选择“线性”,200ms

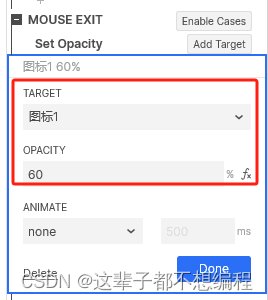
继续点击“图标1”,交互界面中选择“鼠标移出时(Mouse Exit)”-“设置透明度(Set Opacity)”,目标元件(TARGET)选择“图标1”,“明度(Set Opacity)”设置为60%

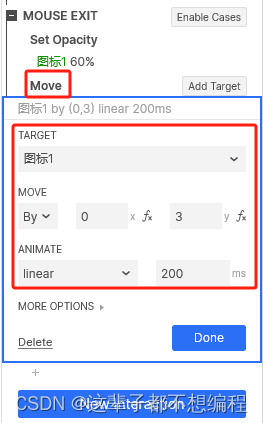
继续在“鼠标移出时(Mouse Exit)”下,选择“移动(Move)”,目标元件(TARGET)选择“图标1”,移动方式选择“相对移动(By)”,y值设为3,动画(ANIMATE)选择“线性”,200ms

对其他2个图标重复以上操作,区别在于目标元件(TARGET)选择“图标2”、“图标3”
按F5预览效果
























 3144
3144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










