第一次用这个插件,官方文档看不太懂,不过慢慢推敲总算出来啦
首先,当我们把easyui文件下载下来之后,引入主要的文件
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<link rel="stylesheet" href="easyui/themes/default/easyui.css"/>
<link rel="stylesheet" href="easyui/themes/icon.css"/>
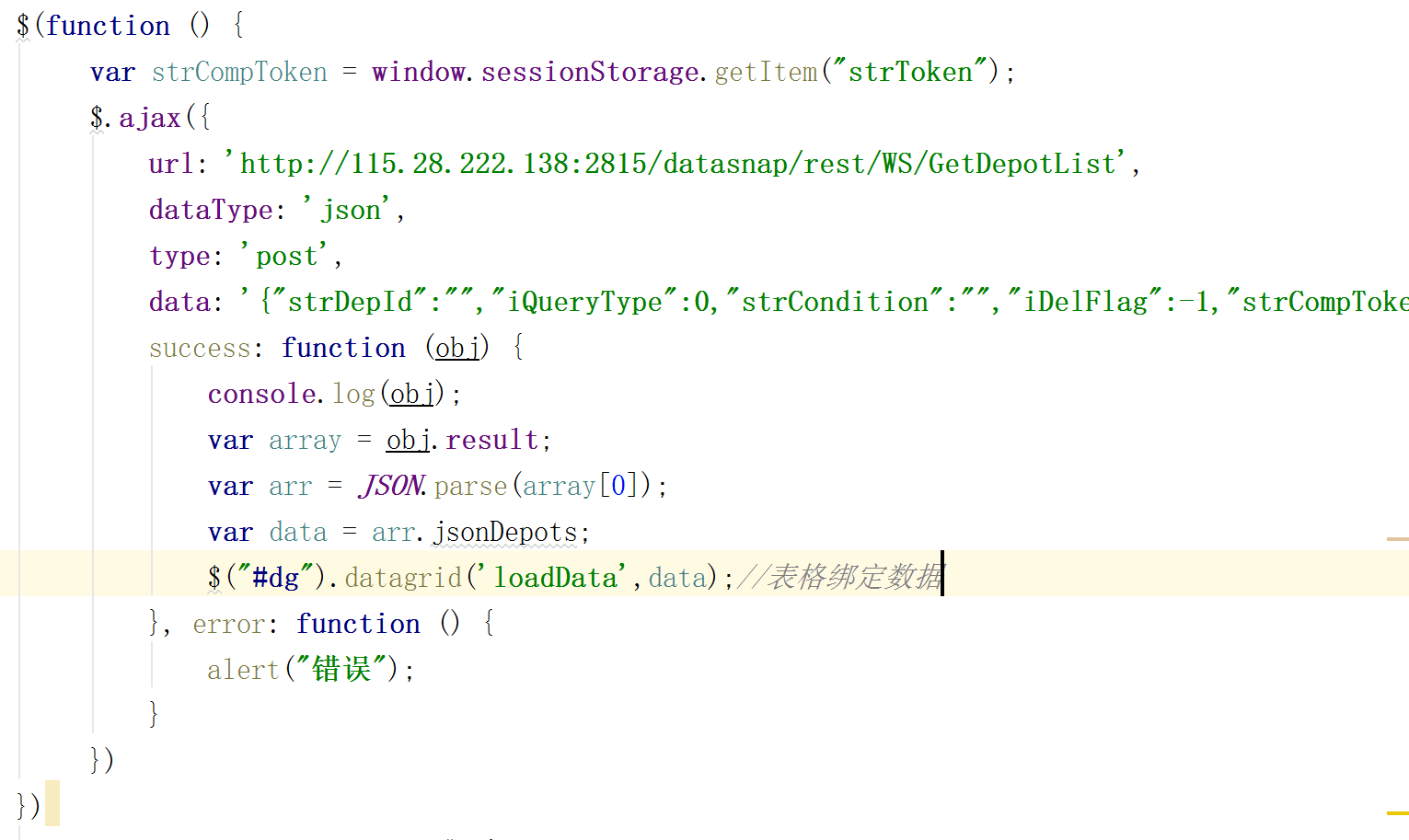
然后 因为我是需要从接口调用数据,所以按照正常的做法(ajax)调取就好,
上面是通过接口调取数据
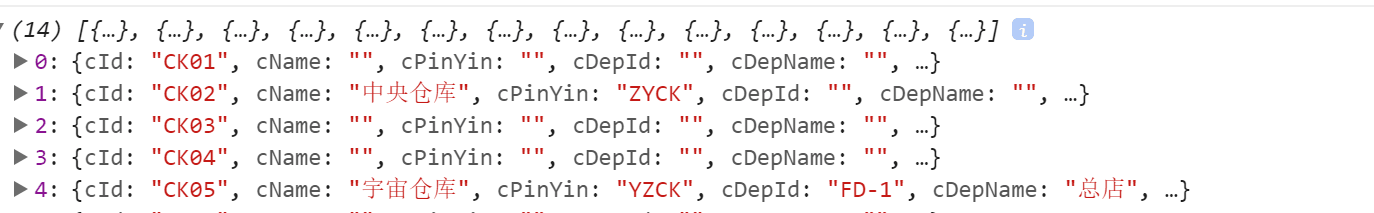
数据如下:
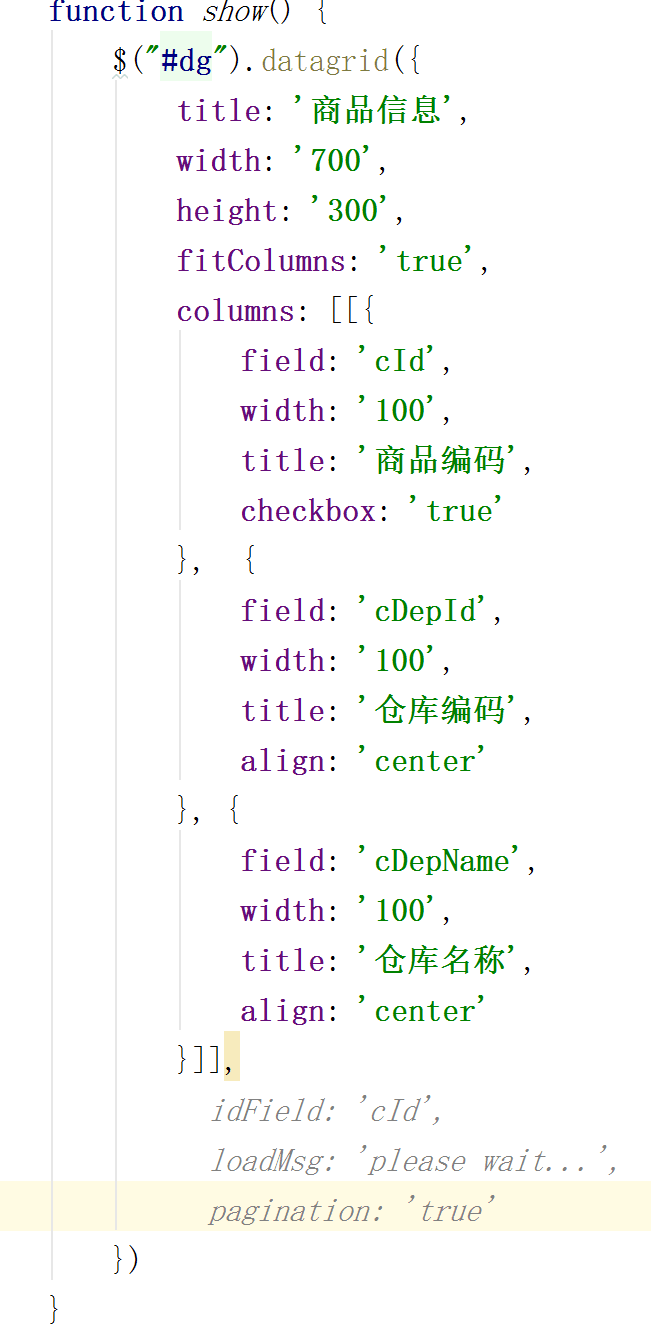
然后开始具体让他显示
里面的field后面的字段是需要和刚刚ajax返回的字段相同的,可以省略不需要的字段,图上注释的那三行,目前没有发现有什么影响,所以可以不写
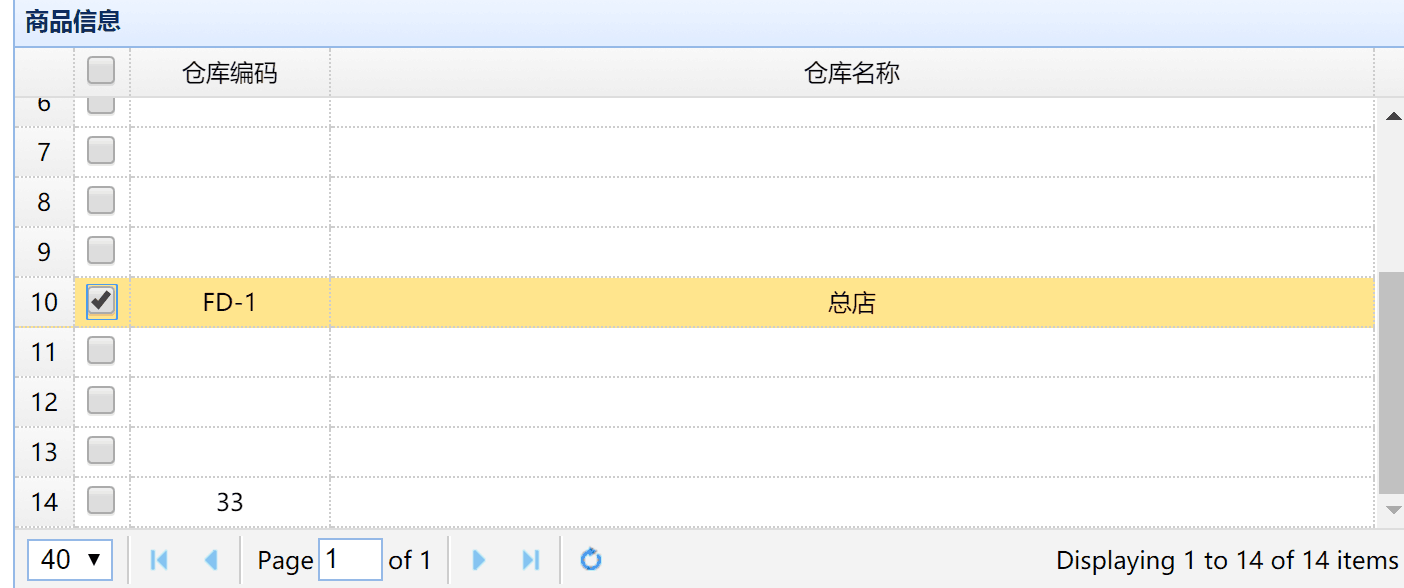
最后需要调一下show()方法
数据就可以显示出来啦
如果用这种写法 ,那么在body里面可以直接这样写
但其实这样写特别不方便 因为以后不只是会显示数据
所以也可以直接不要上面关于show()方法和它的掉取 ,可以直接在table表格里这样写
最后一样可以得出表格数据的显示



























 3228
3228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








