运用自己少的可怜的html+css+js知识,写了这么几个美化,提供源代码和美化后的结果给大家
基础:HTML+CSS+JS
文本框优化:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本框美化</title>
<style type="text/css">
body{
font:14px/28px "微软雅黑";
}
.contact *:focus{ /*去除浏览器带的边框样式*/
outline: none;
}
.contact{
width:700px;
height: auto;
background: #F6F6F6;
margin: 40px auto;
padding: 10px;
}
.contact ul{
width: 700px;
}
.contact ul li{
border-bottom: 1px solid #DFDFDF;
padding: 12px;
}
.contact ul li label{
width: 120px;
display: inline-block;
float: left;
}
.contact ul li input[type=text]{
width: 220px;
height: 20px;
border:1px solid #AAAAAA;
padding:3px 8px;
border-radius: 5px; /*圆角*/
background: url("star.jpg") no-repeat #FFF 98%;
transition: padding .25s; /*过渡*/
/*兼容性考虑*/
-o-transition: padding .25s; /* Opera */
-moz-transition: padding .25s; /* Firefox 4 */
-webkit-transition: padding .25s; /* Safari 和 Chrome */
}
.contact ul li input:focus{
border-color: #C00;
background-image: url("感叹号.jpg");
padding-right: 70px; /*过渡*/
}
</style>
</head>
<body>
<div class="contact">
<form action="#" method="post" name="cForm">
<ul>
<li>
<label>姓名:</label>
<input type="text" name="yourname" placeholder="SunBest" required>
<!-- required提交时会出现填写字段的提示,无法空着提交 -->
</li>
</ul>
<!-- <input type="submit" name="" value="试一下"> -->
</form>
</div>
</body>
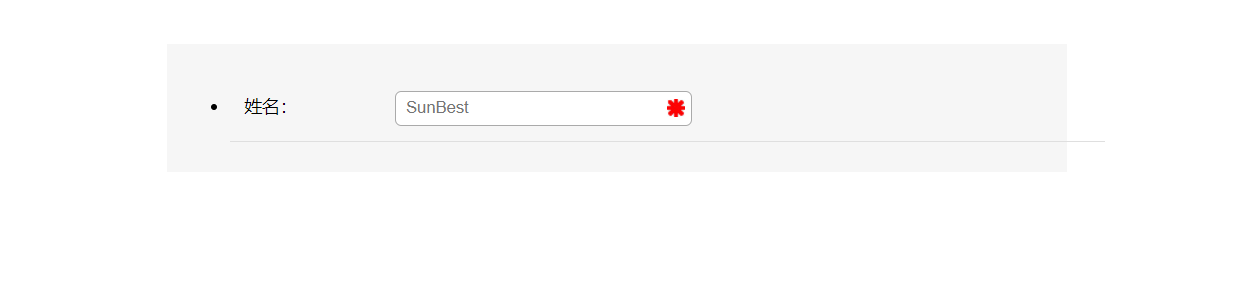
</html>运行结果如下图:
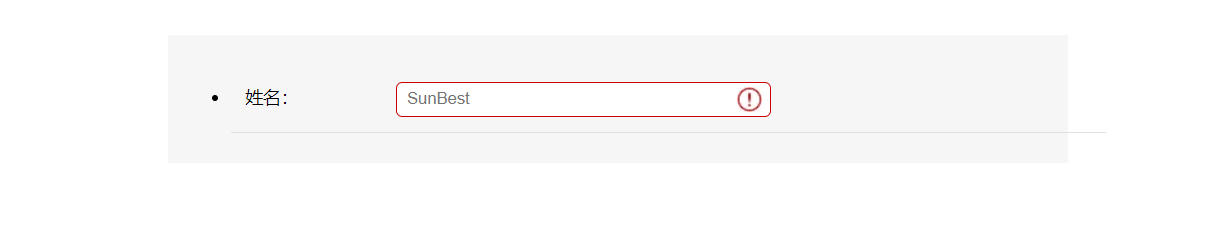
当鼠标点击文本框,就会有这样的效果:
可以看到,文本框变长了,后面星号编程了感叹号,背景的“SunBest”是默认值。
这里说一些,后面的星号和感叹号,都是贴了图片上去,大家可以替换成其他图片。
下拉菜单优化:
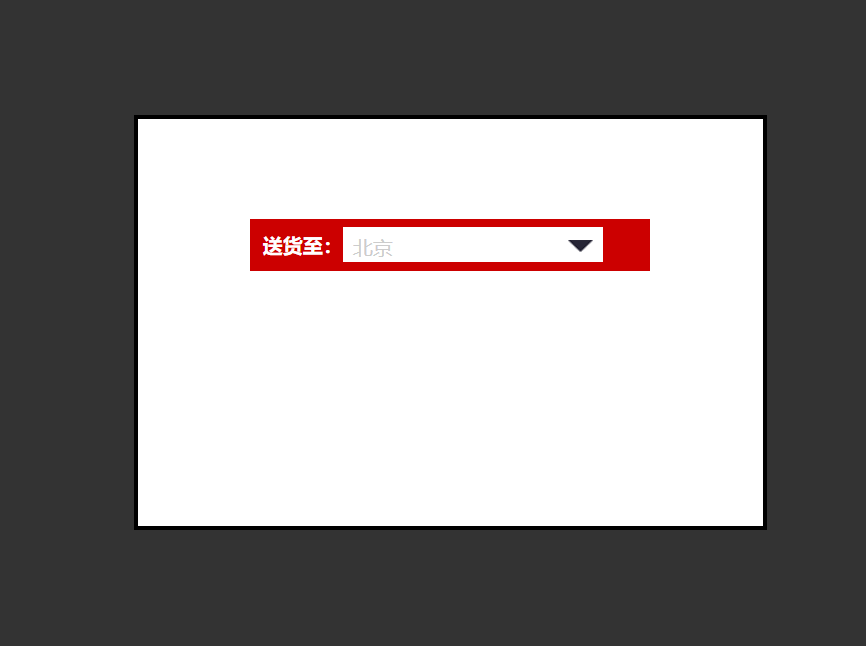
先看看效果:
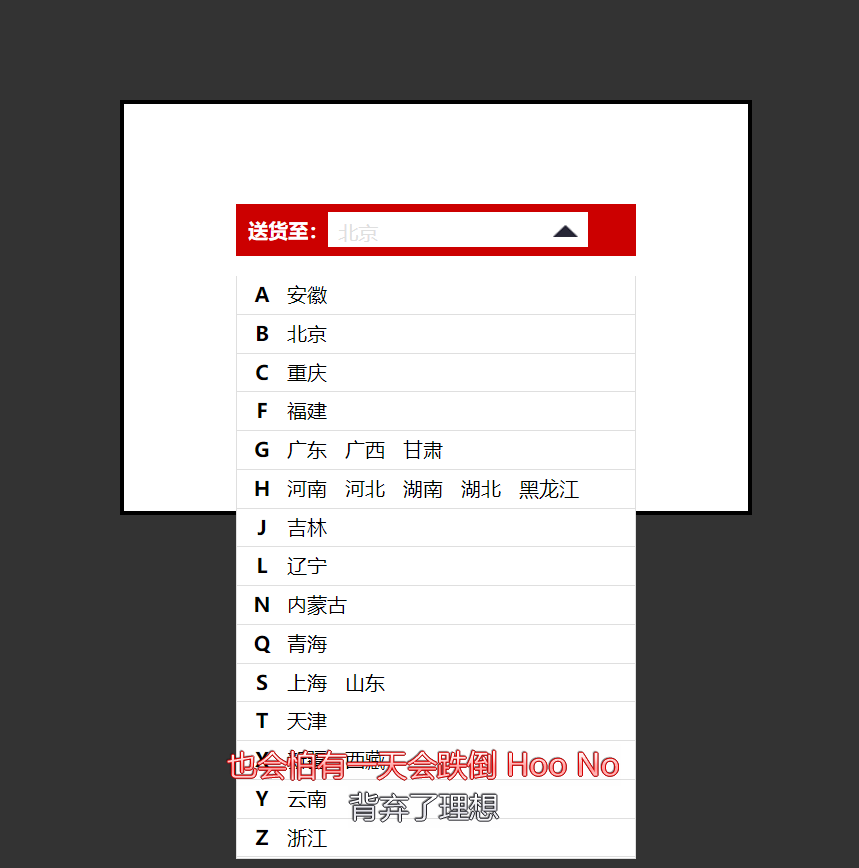
点击后面的三角:
再选择一个城市就可以啦。
由于我自己比较懒,没有添加点击空白处缩回去的功能,大家可以在源代码的基础上自己试一下。
源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉列表美化</title>
<style type="text/css">
body{
font: 16px/32px "微软雅黑";
background: #333333;
}
ul{
list-style: none;
}
#box{ /*把快放在页面中央*/
width: 500px;
height: 326px;
border:3px solid #000000;
background: #FFF;
position: absolute;
left: 50%;
top: 50%;
margin: -163px 0 0 -250px;
}
.province{
width: 320px;
height: 42px;
background: #C00;
margin: 80px auto;
position: relative;
}
.province strong{
width: 64px;
height: 42px;
line-height: 42px;
color:#FFF;
display: block;
float: left;
padding-left: 10px;
}
#selectProvince{
width: 200px;
height: 28px;
background: #FFFFFF url("下拉箭头.png") no-repeat 180px 10px;
display: block;
float: left;
margin-top: 7px;
padding-left: 8px;
color: #CCC;
cursor: pointer; /*鼠标放上变手*/
}
#allProvince{
width: 318px;
height: auto;
line-height: 30px;
padding-left: 0;
clear: both;
position: absolute;
top: 42px;
left: 0;
border: 1px solid #DFDFDF;
border-top: none;
display: none;
background: #FFF;
}
#allProvince li{
height: 30px;
border-bottom: 1px solid #DFDFDF;
}
#allProvince li b{
width: 40px;
text-align: center;
font-weight: bold;
display: inline-block;
}
#allProvince li span{
padding-right: 15px;
cursor: pointer;
}
#allProvince li span:hover{
color:#C00;
}
</style>
<script type="text/javascript">
function addLoadEvent(func){
var oldonload = window.onload;
if(typeof window.onload != 'function'){
window.onload = func;
}
else{
window.onload = function(){
oldonload();
func();
}
}
}
function getDom(id){
return document.getElementById(id);
}
function showProvince(){
getDom("selectProvince").onclick = showAllProvince;
}
function showAllProvince(){
getDom("allProvince").style.display = "block";
getDom("selectProvince").style.backgroundImage = "url('上拉箭头.png')";
getDom("selectProvince").style.color = "#DFDFDF";
selectProvince();
}
function hideAllProvince(){
getDom("allProvince").style.display = "none";
getDom("selectProvince").style.backgroundImage = "url('下拉箭头.png')";
getDom("selectProvince").style.color = "#000000";
}
function selectProvince(){
var pro = getDom("allProvince").getElementsByTagName("li");
var links;
for(var i=0;i<pro.length;i++){
links = pro[i].getElementsByTagName("span");
for(var j=0;j<links.length;j++){
links[j].onclick = function(){
getDom("selectProvince").innerHTML = this.innerHTML;
hideAllProvince();
}
}
}
}
addLoadEvent(showProvince);
</script>
</head>
<body>
<div id="box">
<div class="province">
<strong>送货至:</strong>
<span id="selectProvince">北京</span>
<ul id="allProvince">
<li><b>A</b><span>安徽</span></li>
<li><b>B</b><span>北京</span></li>
<li><b>C</b><span>重庆</span></li>
<li><b>F</b><span>福建</span></li>
<li><b>G</b><span>广东</span><span>广西</span><span>甘肃</span></li>
<li><b>H</b><span>河南</span><span>河北</span><span>湖南</span><span>湖北</span><span>黑龙江</span></li>
<li><b>J</b><span>吉林</span></li>
<li><b>L</b><span>辽宁</span></li>
<li><b>N</b><span>内蒙古</span></li>
<li><b>Q</b><span>青海</span></li>
<li><b>S</b><span>上海</span><span>山东</span></li>
<li><b>T</b><span>天津</span></li>
<li><b>X</b><span>新疆</span><span>西藏</span></li>
<li><b>Y</b><span>云南</span></li>
<li><b>Z</b><span>浙江</span></li>
</ul>
</div>
</div>
</body>
</html>

























 203
203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








