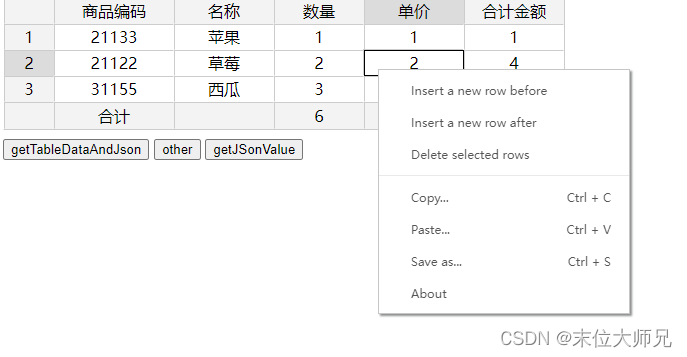
页面需要实现类似 Excle录入的功能, 开始计划 是使用web 表格录入录入功能,奈何本人前端技术实在是渣,实现起来 很困难,而且要求少动鼠标 最好是纯纯的excle风。 最后选定了jspreadsheet(JExcel)
实现完成做个笔记。
废话不多讲 看码
注释以及控制台打印都有了 至于其他看官方文档吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jexcel</title>
<link rel="stylesheet" href="/static/jexcel/jsuites.css" type="text/css">
<link rel="stylesheet" href="/static/jexcel/jexcel.css" type="text/css">
</head>
<body>
<!-- 定义jexcel 容器-->
<div id="mytable"></div>
<br>
<button id="getTableDataAndJson" onclick="getTableDataAndJson()"> getTableDataAndJson</button>
<button id="other" onclick="other()"> other</button>
<button id="getJSonValue" onclick="getJSonValue()"> getJSonValue</button>
</body>
<script src="/static/jexcel/jexcel.js"></script>
<script src="/static/jexcel/jsuites.js"></script>
<script src="/static/js/jquery-3.6.0.min.js"></script>
</html>
<script type="text/javascript">
let myTable;
//是否允许竖向扩展 即添加行
let shu = true;
let onlyRead = true;
const data = [
[21133, "苹果", 1, 1, '=ROUND(SUM(C1*D1),2)'],
[21122, "草莓", 2, 2, '=ROUND(SUM(C2*D2),2)'],
[31155, "西瓜", 3, 3, '=ROUND(SUM(C3*D3),2)']
];
//定义公式 合计金额 = 等于 单价 * 数量
var SUMCOL = function(instance, columnId) {
var total = 0;
for (var j = 0; j < instance.options.data.length; j++) {
if (Number(instance.records[j][columnId].innerHTML)) {
total += Number(instance.records[j][columnId].innerHTML);
}
}
return total;
}
//当有值被修改的时 记录单元格位置 进行数据修改 本意是 输入商品编码 可以拉取后台对应商品名称
let onchanged = function(instance, cell, x, y, value) {
if (x == 0) {
console.log("当前商品编码被修改");
var cellName = jexcel.getColumnNameFromId([x + 1, y]);
console.log("cellName", cellName);
myTable.setValue(cellName, "setName" + y);
}
}
myTable = jexcel(document.getElementById("mytable"), {
data: data,
onchange: onchanged,
columns: [{
type: 'numeric',
title: '商品编码',
width: '120px',
editable: true,
}, {
type: 'text',
title: '名称',
width: '100px'
}, {
type: 'numeric',
title: '数量',
width: '90px'
}, {
type: 'numeric',
title: '单价',
width: '100px'
}, {
type: 'numeric',
title: '合计金额',
width: '100px'
}],
readOnly: onlyRead,
footers: [
['合计', '', '=SUMCOL(TABLE(), 2)', '', '=SUMCOL(TABLE(), 4)']
],
//禁止横向扩展 不允许添加列
allowManualInsertColumn: false,
//禁止竖向扩展
allowManualInsertRow: shu,
//强制添加公式 若没有值的话 参考 https://jsfiddle.net/spreadsheet/36f1p2nz/
// 参考 https://github.com/jspreadsheet/ce/issues/790
updateTable: function(instance, cell, col, row, val, label, cellName) {
if (col == 4 && !val) {
//=ROUND(SUM(C1*D1),2)
instance.jexcel.setValue('E' + (row + 1), '=ROUND(SUM(C' + (row + 1) + '*D' + (row + 1) + ')' + ',2' + ')');
}
},
});
//getData getJson 对于公式列 取值是 公式而不是公式计算出来的数据。
function getTableDataAndJson() {
const obj = myTable.getData();
const jsonobj = JSON.stringify(obj);
console.log(" myTable.getData = " + JSON.stringify(obj));
//获取json数据
let getJson = myTable.getJson(false);
const ajson = JSON.stringify(getJson);
//json 结果
console.log(" myTable.getJson =" + ajson);
console.log(" myTable.getJson length = " + getJson.length);
}
//获取数据信息
function other() {
//获取列长度
const columns = myTable.options.columns.length;
//获取 data 长度 即 row 长度 。
const rows = myTable.options.data.length;
console.log("columns = " + columns);
console.log("rows = " + rows);
//直接取值 非公式
const arrayResult = myTable.records.map(x => x.map(y => y.innerHTML));
console.log("arrayResult", arrayResult);
console.log("JSON.stringify(arrayResult)", JSON.stringify(arrayResult));
const JsonResult = myTable.getJson();
//循环取值 然后set 对于公式列单独取值 取显示值而非公式值
for (i = 0; i < JsonResult.length; i++) {
const value = myTable.getValueFromCoords(4, i, true);
JsonResult[i]["4"] = value
console.log("第 " + (i + 1) + "行:" + JSON.stringify(JsonResult[i]));
}
}
function getJSonValue() {
const jsonValue = getJSonWithValue(myTable, false);
console.log("jsonValue = " + JSON.stringify(jsonValue));
}
//git 上抄来的 方法 获取json value
function getJSonWithValue(table, highlighted) {
// Control vars
var data = [];
// Column and row length
var x = table.options.columns.length
var y = table.options.data.length
// Go through the columns to get the data
for (var j = 0; j < y; j++) {
var row = null;
for (var i = 0; i < x; i++) {
if (!highlighted || table.records[j][i].classList.contains('highlight')) {
if (row == null) {
row = {};
}
if (!table.options.columns[i].name) {
table.options.columns[i].name = i;
}
row[table.options.columns[i].name] = table.getValueFromCoords(i, j, true);
}
}
if (row != null) {
data.push(row);
}
}
return data;
}
</script>关于语言修改
官方有个语言包 我是直接做的替换。 在 jexcel.js 中 进行替换。




“关于” 如果不想要的话 在 替换部分 下边有一个 about:true 换成 false 就OK 了






















 2006
2006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








