介绍
jExcel是一个轻量级的原生javascript插件,用于创建与Excel或任何其他电子表格软件兼容的基于Web的交互式表格和电子表格。可以从JS数组,JSON,CSV或XSLX文件创建在线电子表格表。可以从excel复制并直接粘贴到jExcel电子表格,反之亦然。集成任何第三方javascript插件非常容易,可以创建自己的自定义列,自定义编辑器,并在应用程序中自定义任何功能。jExcel通过其原生列类型提供了大量不同的输入选项,以涵盖最常见的基于Web的应用程序需求。它是Web数据管理的完整解决方案。使用jExcel javascript电子表格创建出色的应用程序。

Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExcel
开源地址https://github.com/paulhodel/jexcel
主要优点制作丰富且用户友好的Web界面和应用程序
可以使用用户的方式轻松处理复杂的数据输入。
改善用户软件体验
创建丰富的CRUDS和漂亮的UI
与excel的兼容性:用户可以使用常见的复制和粘贴快捷方式移动数据
通过简单的第三方插件集成轻松进行自定义
精益,快速且易于使用
成千上万的成功用户案例
加快处理基于Web的软件中的复杂数据输入的工作
安装使用npm install jexcel简单示例
将javascript电子表格集成到站中,创建您的第一个在线电子表格的基本示例:
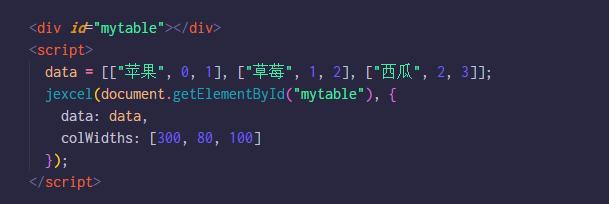
1、首先引入相关js和css文件
2、定义一个基于div的容器并编写js

Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExcel
data = [
["苹果", 0, 1],
["草莓", 1, 2],
["西瓜", 2, 3]
];
jexcel(document.getElementById("mytable"), {
data: data,
colWidths: [300, 80, 100]
});
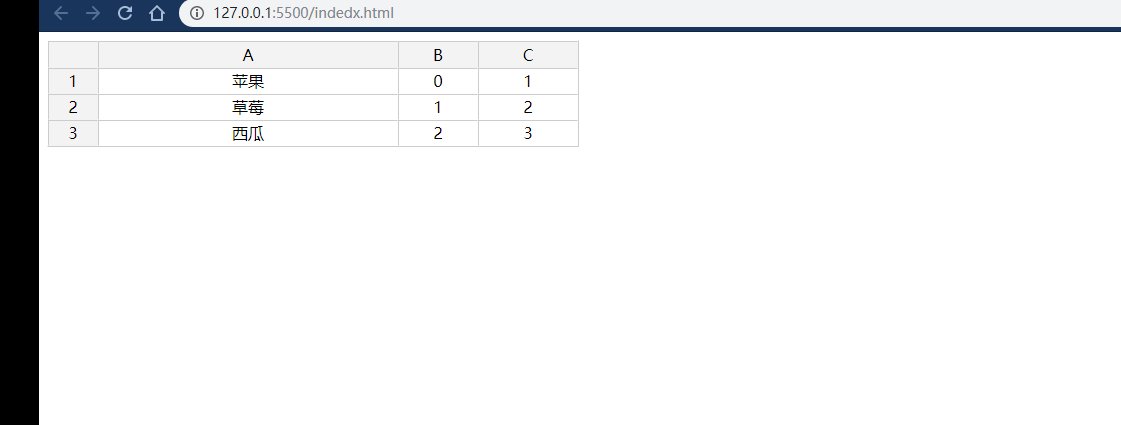
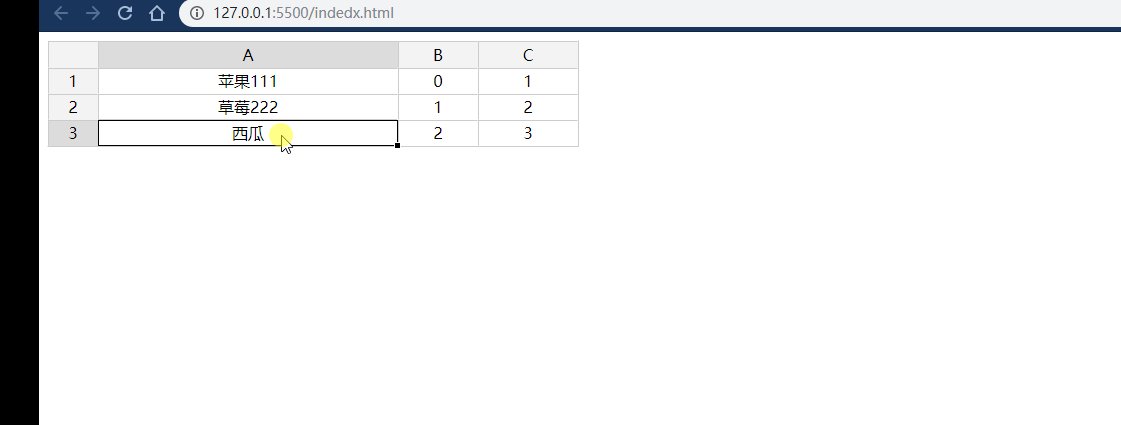
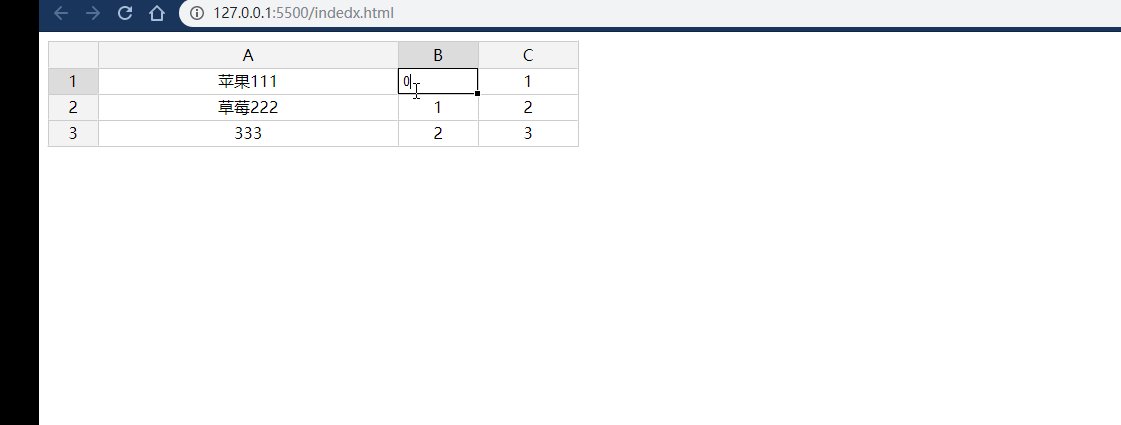
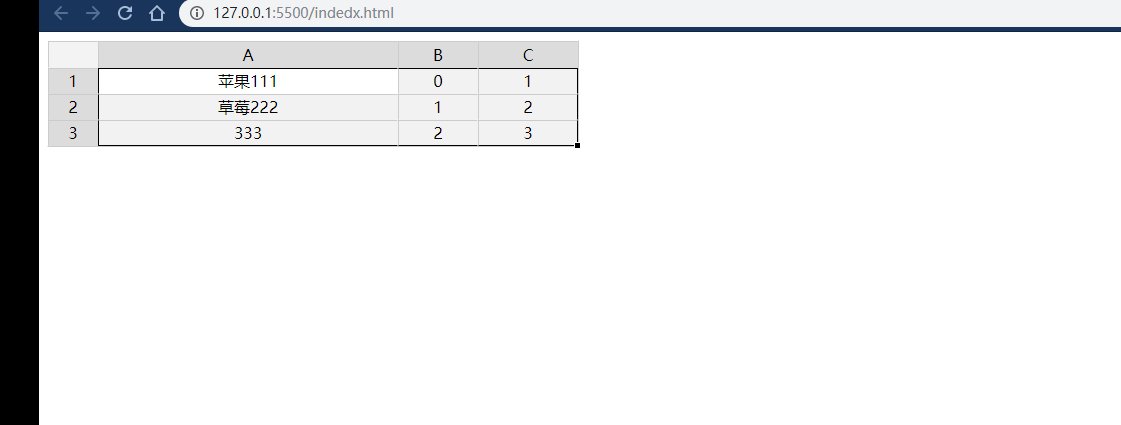
3、打开浏览器查看效果
就这么几句简单的代码就像打开了一个无限简化的Excel一般

Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExcel
查看DEMO
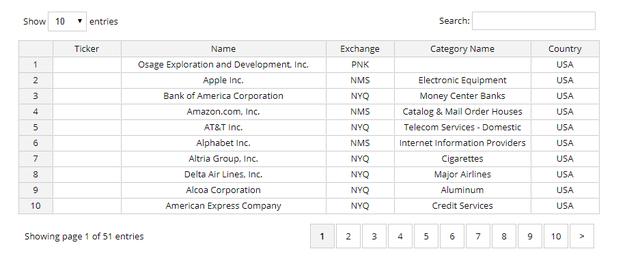
Github上提供了相关Demo,我们一起来看一看都有哪些搜索和分页jexcel(document.getElementById("spreadsheet"), {
csv:"https://bossanova.uk/jexcel/v3/demo.csv",
csvHeaders:true,
search:true,
pagination:10,
columns: [
{ type:"text", width:300 },
{ type:"text", width:200 },
{ type:"text", width:100 },
{ type:"text", width:100 },
{ type:"text", width:100 },
]
});

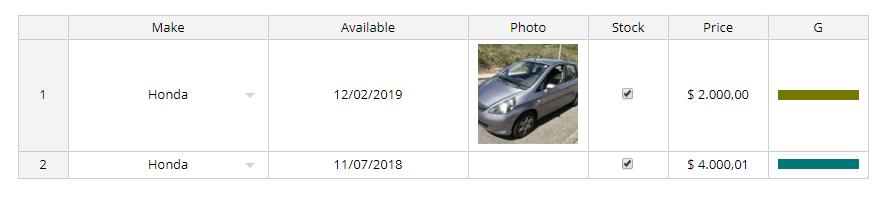
Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExcel列类型支持text
numeric
hidden
dropdown
autocomplete
checkbox
radio
calendar
image
colorvar data = [
["Jazz", "Honda", "2019-02-12", "", true, "$ 2.000,00", "#777700"],
["Civic", "Honda", "2018-07-11", "", true, "$ 4.000,01", "#007777"],
];
jexcel(document.getElementById("spreadsheet"), {
data:data,
columns: [
{ type: "text", title:"Car", width:120 },
{ type: "dropdown", title:"Make", width:200, source:[ "Alfa Romeo", "Audi", "Bmw" ] },
{ type: "calendar", title:"Available", width:200 },
{ type: "image", title:"Photo", width:120 },
{ type: "checkbox", title:"Stock", width:80 },
{ type: "numeric", title:"Price", width:100, mask:"$ #.##,00", decimal:"," },
{ type: "color", width:100, render:"square", }
]
});

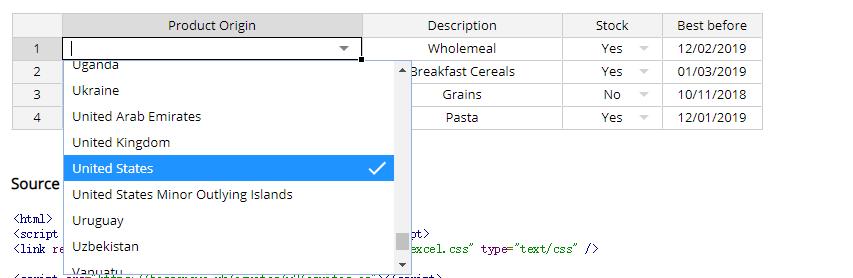
Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExcel下拉框var data = [
["US", "Wholemeal", "Yes", "2019-02-12"],
["CA;US;UK", "Breakfast Cereals", "Yes", "2019-03-01"],
["CA;BR", "Grains", "No", "2018-11-10"],
["BR", "Pasta", "Yes", "2019-01-12"],
];
jexcel(document.getElementById("spreadsheet"), {
data:data,
columns: [
{ type:"dropdown", width:"300", title:"Product Origin", url:"/jexcel/countries", autocomplete:true, multiple:true },
{ type:"text", width:"200", title:"Description" },
{ type:"dropdown", width:"100", title:"Stock", source:["No","Yes"] },
{ type:"calendar", width:"100", title:"Best before" },
]
});

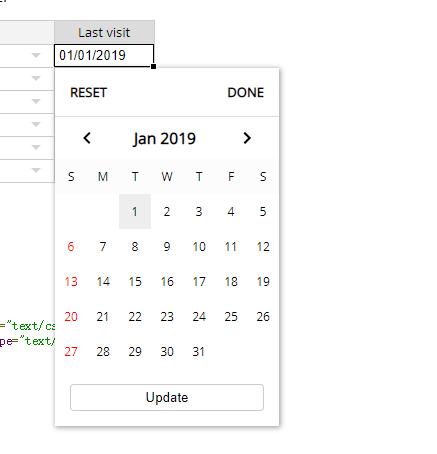
Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExcel日期时间选择框var data = [
["Flag Fen", "South East", "2019-01-01"],
["Bristol Aero Collection (BAC)","South West","2019-04-03"],
["Experience Barnsley", "North","2018-12-03"],
["Cinema Museum", "London",""],
["University of Hertfordshire Art Collection", "South East",""],
["LUX London", "London","2016-11-03"],
];
jexcel(document.getElementById("spreadsheet"), {
data:data,
columns: [
{
type:"text",
title:"Museum",
width:"300",
},
{
type:"dropdown",
title:"Region",
source:["South East","South West","North","London"],
width:"200",
},
{
type:"calendar",
title:"Last visit",
options: { format:"DD/MM/YYYY" },
width:"100",
},
]
});

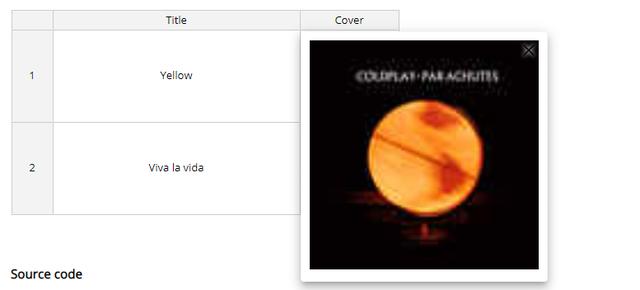
Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExcel上传图片到表格

Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExceljexcel(document.getElementById("spreadsheet"), {
data:data,
columns: [
{ type:"text", width:300, title:"Title" },
{ type:"image", width:120, title:"Cover" },
]
});

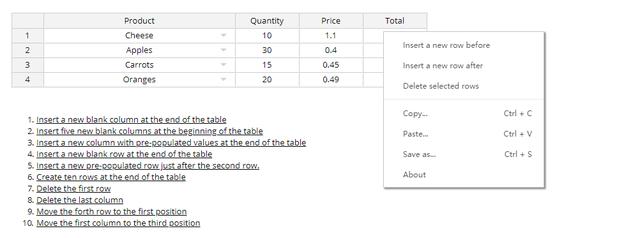
Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExcel表格操作
插入,移除和移动列和行,这块就是表格的相关操作了,都可以通过相关API实现

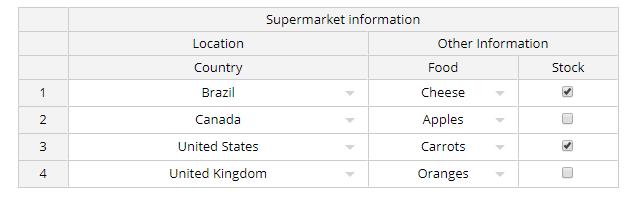
Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExcel表头
jExcel电子表格使用指令nestedHeadrs本机实现嵌套头文件,如下面的示例所示。

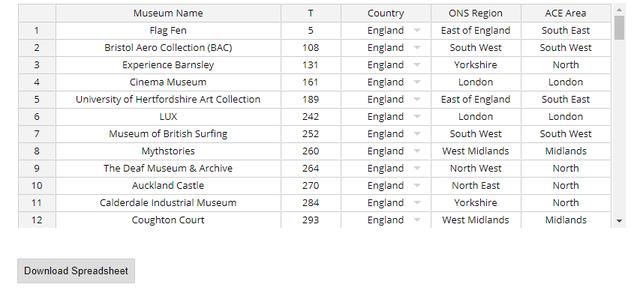
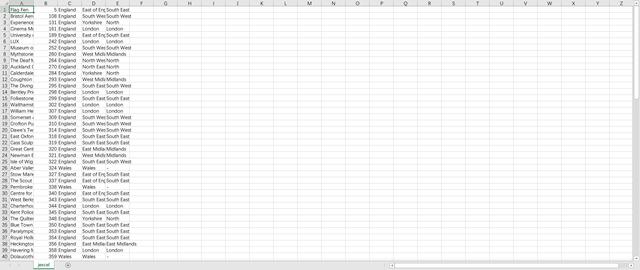
Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExcel导出
导出非常简单,就调用一个方法mySpreadsheet = jexcel(document.getElementById("spreadsheet1"), {
csv:"https://bossanova.uk/jexcel/v3/demo.csv",
csvHeaders:true,
columns: [
{ type:"text", width:70 },
{ type:"text", width:200 },
{ type:"text", width:300 },
]
});
document.getElementById("download").onclick = function () {
mySpreadsheet.download();
}

Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExcel

Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExcel
由于相关示例比较丰富,包括合并单元格、懒加载等丰富的功能等再此就不在展示,已经对它感兴趣的小伙伴不妨直接去体验下,就能感受到它的强悍了!并且还提供了包括React、Vue、jQuery等在内的相关实现,这样你就可以更好的集成到你的相关项目中去了,非常的人性化!
总结
jExcel是一个非常简单而且功能丰富的Web端JavaScript电子表格,就和名字一样,就如同是Web端的Excel,相当于是Excel的表格模块,无论是处理数据还是用户操作比普通的HTML表格强上无数倍,相信已经有小伙伴想去尝试一番了,赶紧试试吧!希望对你有所帮助!

Web端如此强大的电子表格Excel插件,轻松进行数据处理——jExcel





















 1578
1578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








