首先是想做60S读秒功能的:

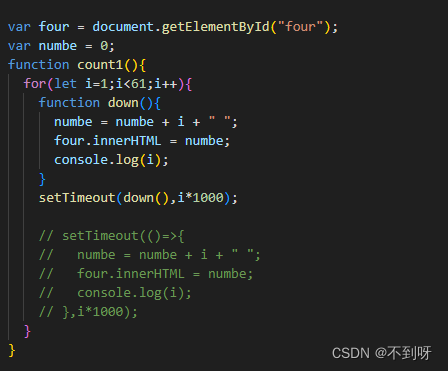
在<script>中的代码:

然后问题出现了,setTimeout没生效直接从1跑到了60??

效果推得for循环里的 i 没生效,i = 1 导致的,起初我以为是我是var i定义的,导致i没有模块化,
然后我又定义成let i,发现问题没解决? 并不是模块化的问题,网上有说用闭包的,做过尝试并没有用:

然后想到setTimeout中用箭头函数一样可以,然后进行尝试:

成功是成功了,但是问题来了,回调函数setTimeout()中的函数按道理在里面写在外面写是一样的呀,是什么原因导致的for循环不成功呢?如果有老哥会的请不吝赐教。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








