本节视频
https://www.bilibili.com/video/BV1n64y1U7oj?p=6
本节学习HTML列表标签。HTML 列表有多种形式,最重要的有两种:
- 有序列表
- 无序列表
一、有序列表
1.1 写法
<ol>
<li>首先</li>
<li>其次</li>
<li>最后</li>
</ol>
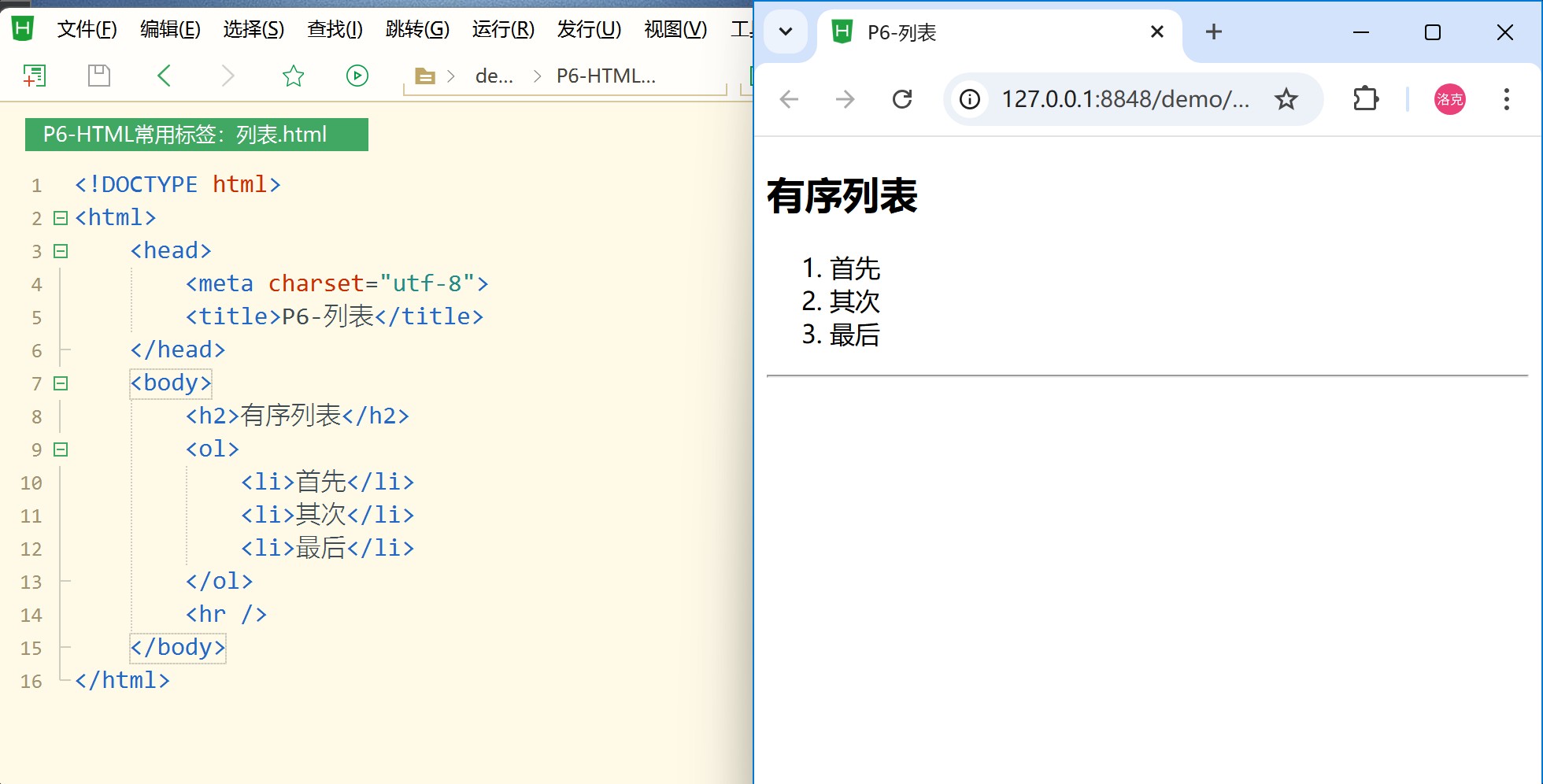
- 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P6-列表</title>
</head>
<body>
<h2>有序列表</h2>
<ol>
<li>首先</li>
<li>其次</li>
<li>最后</li>
</ol>
<hr />
</body>
</html>

1.2属性
-
type属性 列表的图标
- 1 数字序列(默认)
- a 小写字母
- A 大写字母
- i 小写罗马数字
- I 大写罗马数字
-
示例 把这段HTML粘贴到body标签中
<p>type="a"</p>
<ol type="a">
<li>首先</li>
<li>其次</li>
<li>最后</li>
</ol>
<p>type="A"</p>
<ol type="A">
<li>首先</li>
<li>其次</li>
<li>最后</li>
</ol>
<p>type="i"</p>
<ol type="i">
<li>首先</li>
<li>其次</li>
<li>最后</li>
</ol>
<p>type="i"</p>
<ol type="I">
<li>首先</li>
<li>其次</li>
<li>最后</li>
</ol>
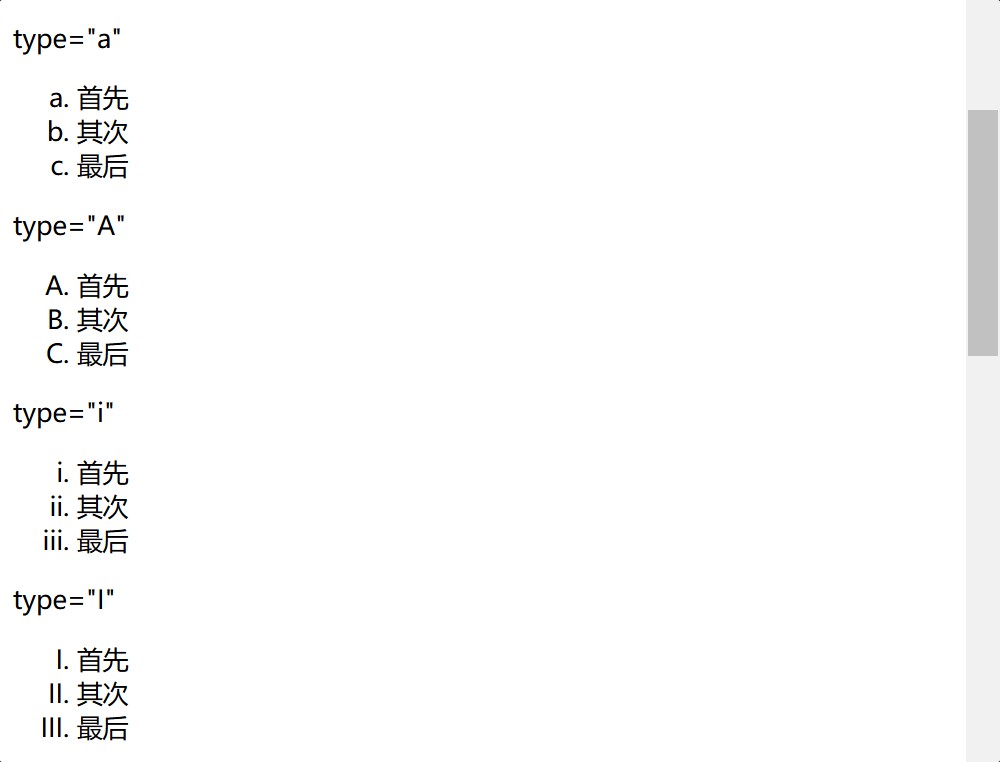
渲染为

二、无序列表
2.1 写法
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
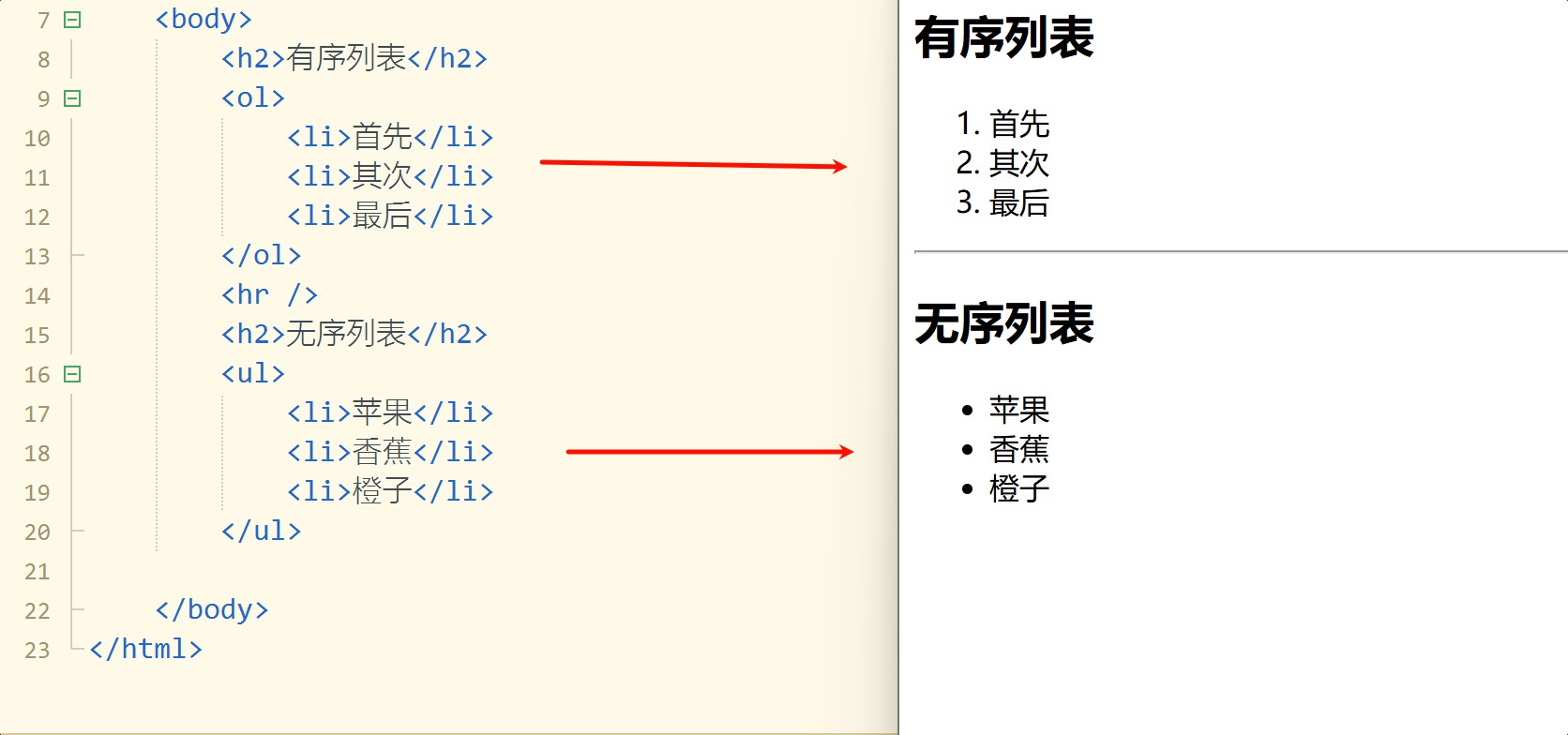
- 示例

2.2 属性
-
type属性:列表的图标
- square:实心方块
- circle:空心圆
- disc:实心圆(默认)
-
示例
把这段HTML代码放到body标签中
<h3>属性</h3>
<p>type="square"</p>
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
<p>type="square"</p>
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
<p>type="disc" 默认</p>
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
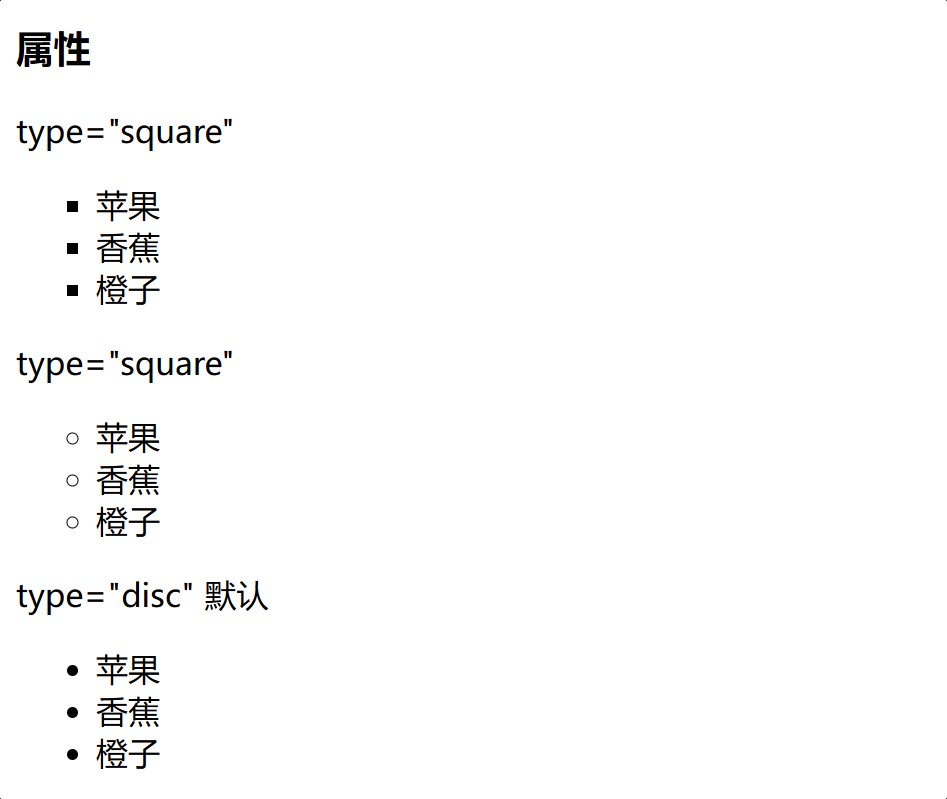
渲染效果

三、其他列表
3.1 定义列表
- 写法
<dl>
<dt>术语1</dt>
<dd>这是术语1的描述。</dd>
<dt>术语2</dt>
<dd>这是术语2的描述。</dd>
<!-- 可以继续添加更多的术语和描述 -->
</dl>
- 示例 以下HTML代码粘贴到body标签中
<h2>定义列表</h2>
<dl>
<dt>HTML</dt>
<dd>超文本标记语言,用于创建网页的标准标记语言。</dd>
<dt>CSS</dt>
<dd>层叠样式表,用于设置网页元素的样式和布局。</dd>
<dt>JavaScript</dt>
<dd>一种轻量级的编程语言,用于实现网页的交互效果。</dd>
</dl>
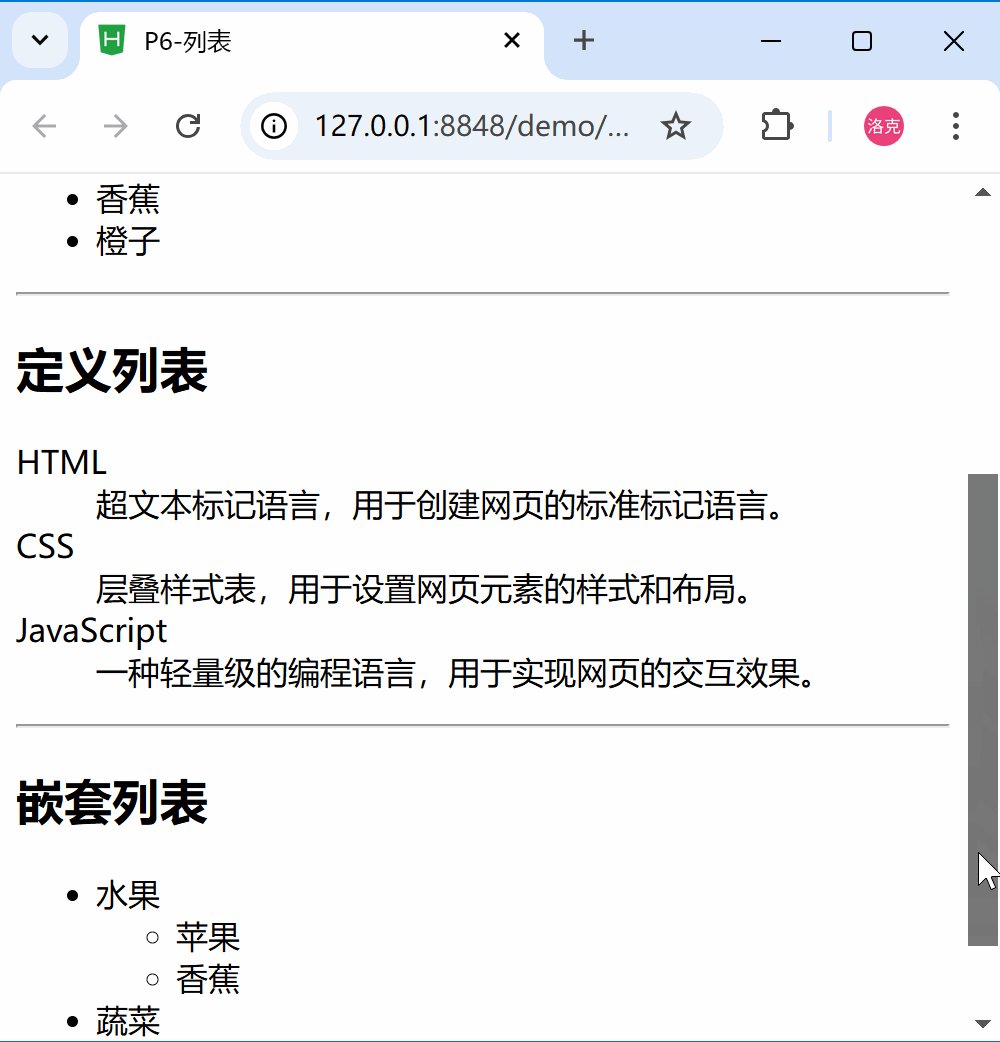
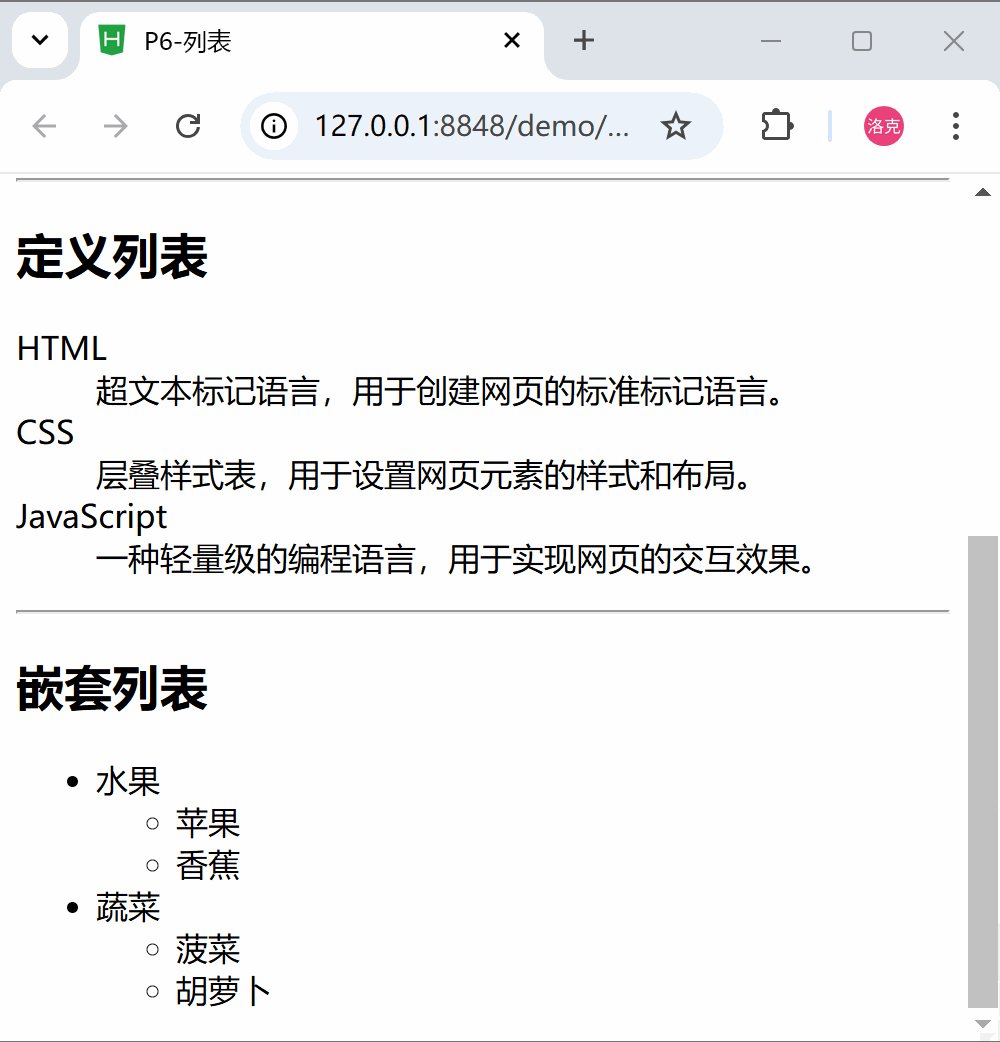
渲染为

3.2 嵌套列表
- 写法 就是普通的标签嵌套
<ul>
<li>水果
<ul>
<li>苹果</li>
<li>香蕉</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>菠菜</li>
<li>胡萝卜</li>
</ul>
</li>
</ul>
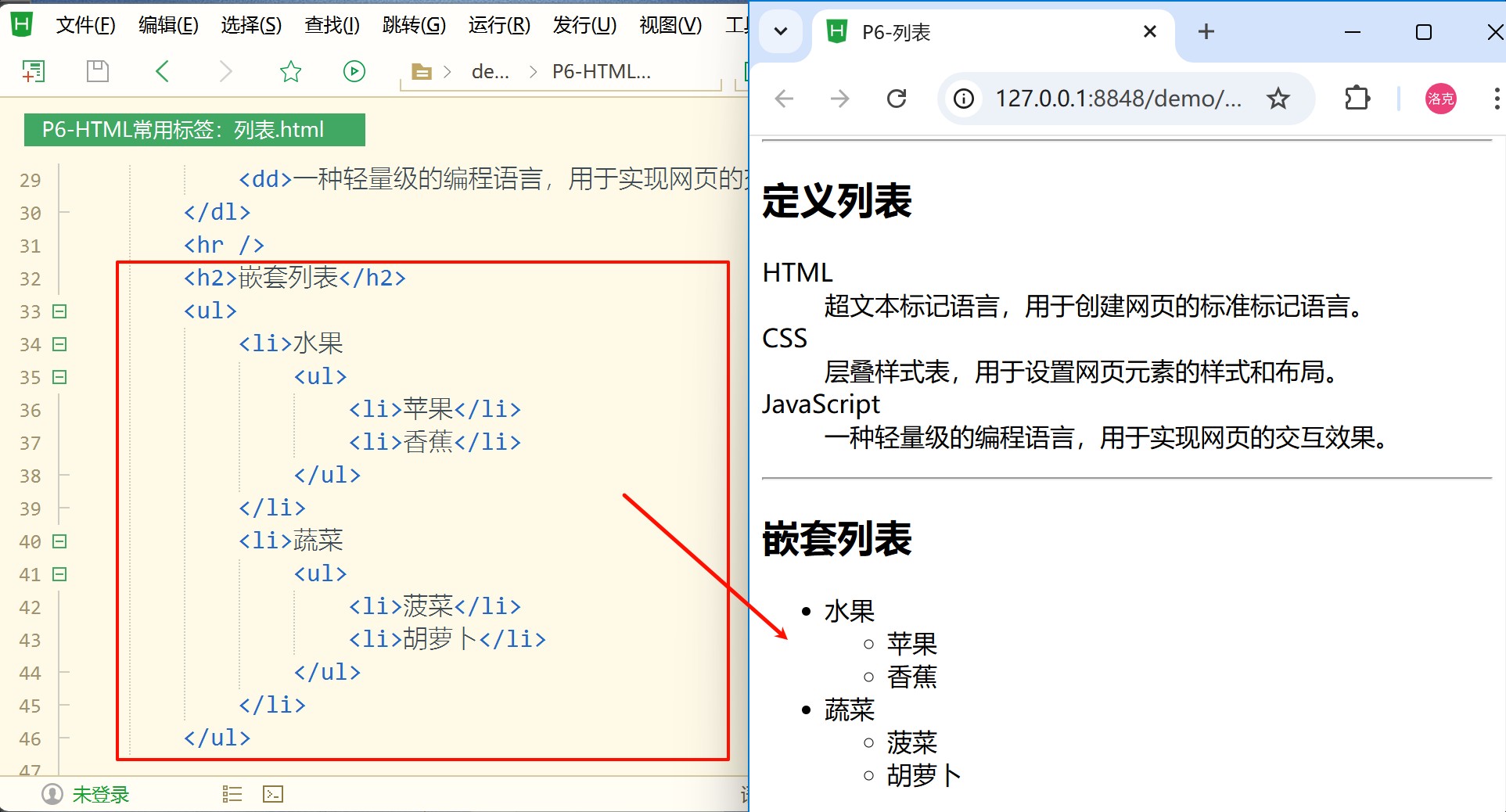
- 示例

以下是本节示例完整HTML代码,你可以粘贴到编辑器中实践一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P6-列表</title>
</head>
<body>
<h2>有序列表</h2>
<ol>
<li>首先</li>
<li>其次</li>
<li>最后</li>
</ol>
<hr />
<h2>无序列表</h2>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橙子</li>
</ul>
<hr />
<h2>定义列表</h2>
<dl>
<dt>HTML</dt>
<dd>超文本标记语言,用于创建网页的标准标记语言。</dd>
<dt>CSS</dt>
<dd>层叠样式表,用于设置网页元素的样式和布局。</dd>
<dt>JavaScript</dt>
<dd>一种轻量级的编程语言,用于实现网页的交互效果。</dd>
</dl>
<hr />
<h2>嵌套列表</h2>
<ul>
<li>水果
<ul>
<li>苹果</li>
<li>香蕉</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>菠菜</li>
<li>胡萝卜</li>
</ul>
</li>
</ul>
</body>
</html>
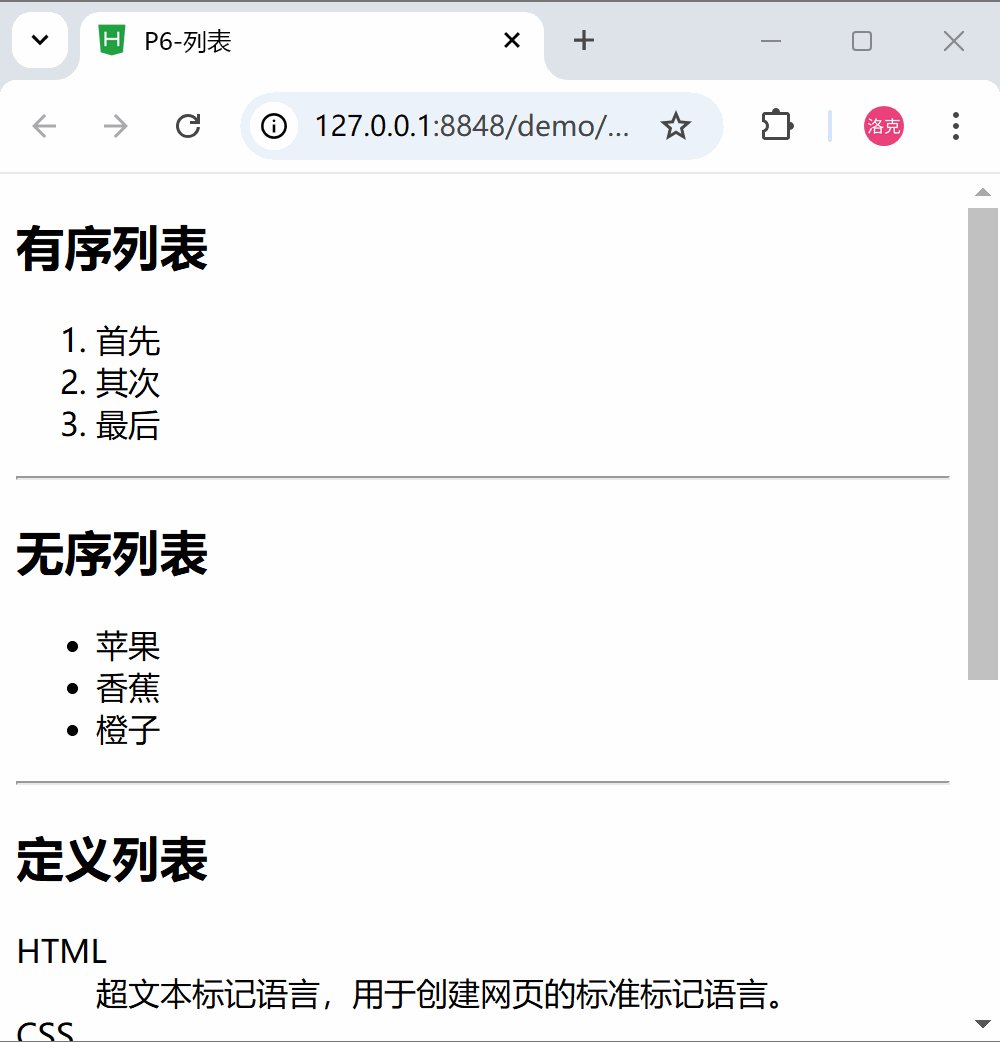
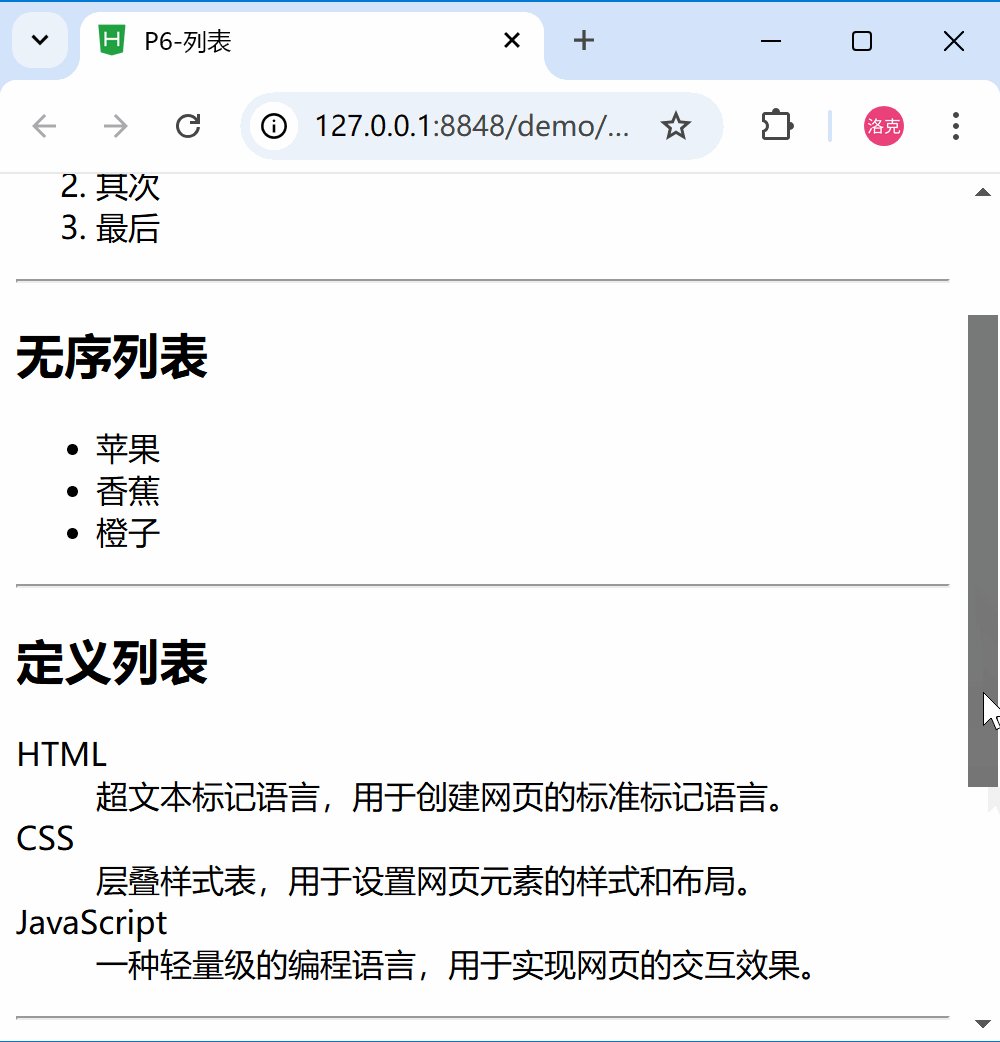
运行效果






















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








