本节学习:a 标签实现大纲跳转(锚点)。
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=10
本节实现大纲(锚点)跳转

完整 HTML 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P10-a标签实现锚点</title>
</head>
<body>
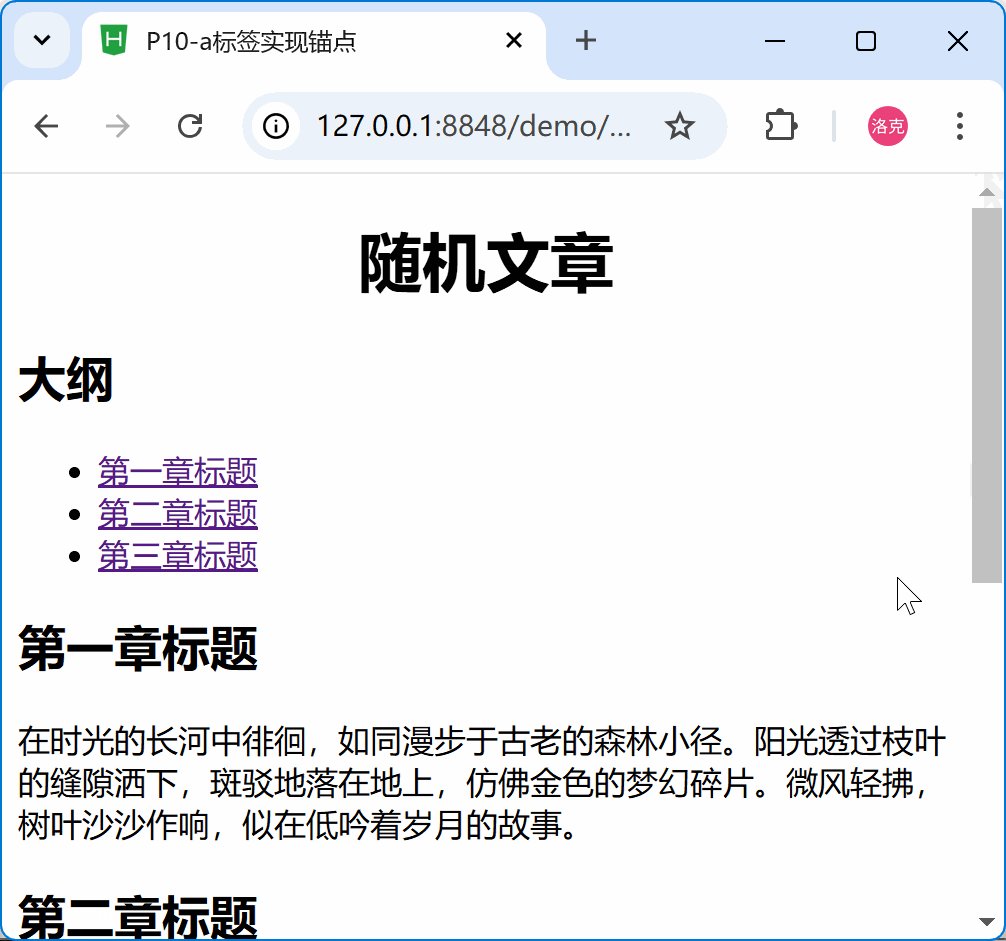
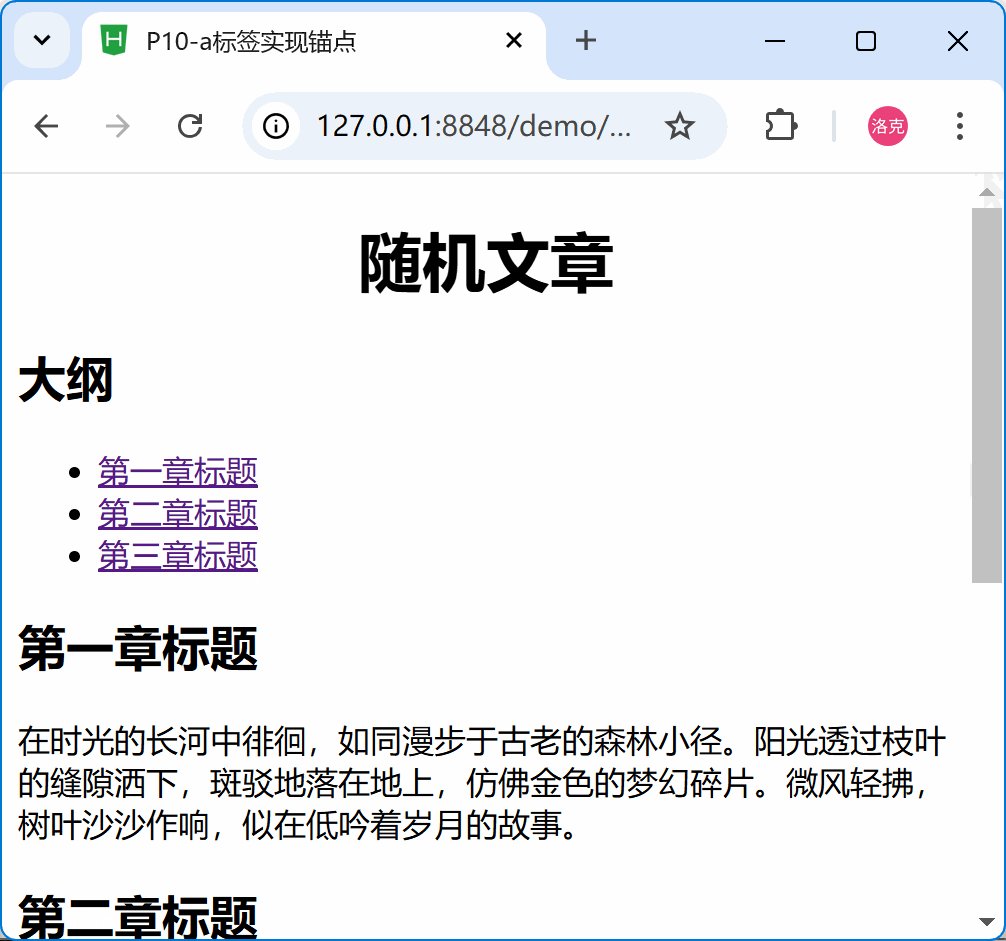
<h1 align="center">随机文章</h1>
<h2 >大纲</h2>
<ul>
<li><a href="#第一章标题">第一章标题</a></li>
<li><a href="#第二章标题">第二章标题</a></li>
<li><a href="#第三章标题">第三章标题</a></li>
</ul>
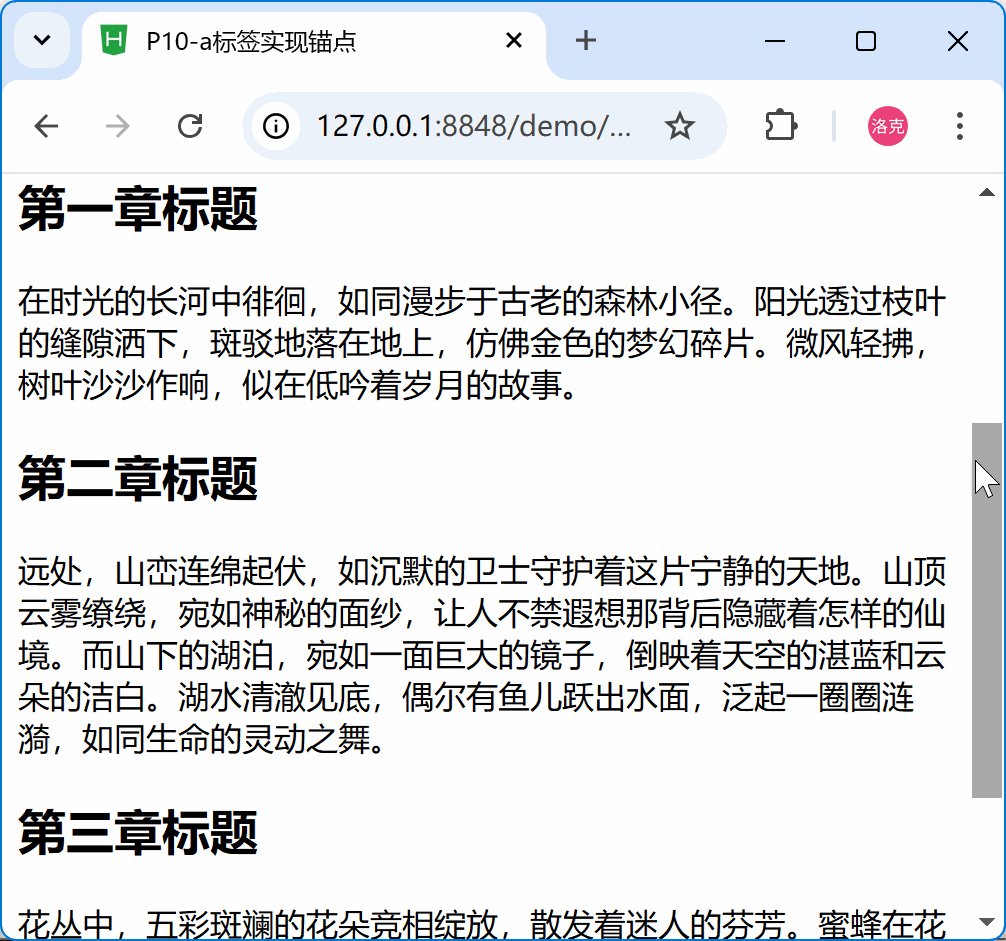
<h2 id="第一章标题">第一章标题</h2>
<p>在时光的长河中徘徊,如同漫步于古老的森林小径。阳光透过枝叶的缝隙洒下,斑驳地落在地上,仿佛金色的梦幻碎片。微风轻拂,树叶沙沙作响,似在低吟着岁月的故事。</p>
<h2 id="第二章标题">第二章标题</h2>
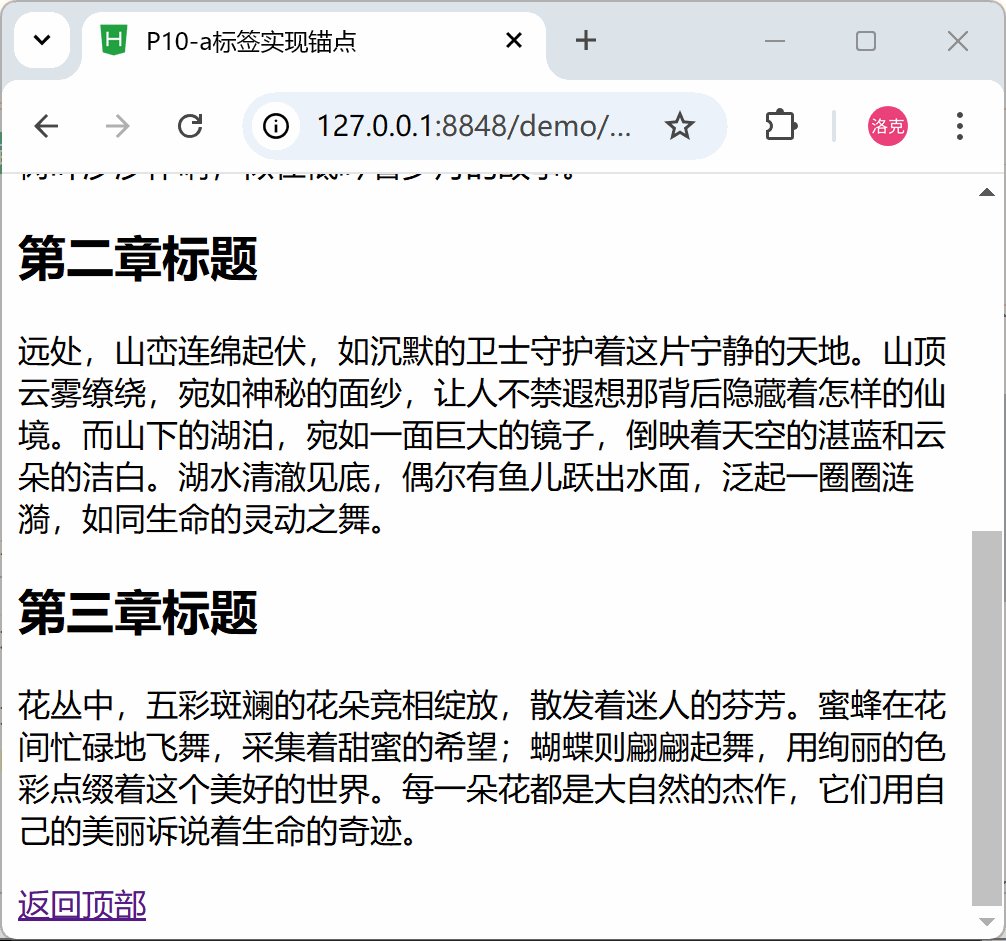
<p>远处,山峦连绵起伏,如沉默的卫士守护着这片宁静的天地。山顶云雾缭绕,宛如神秘的面纱,让人不禁遐想那背后隐藏着怎样的仙境。而山下的湖泊,宛如一面巨大的镜子,倒映着天空的湛蓝和云朵的洁白。湖水清澈见底,偶尔有鱼儿跃出水面,泛起一圈圈涟漪,如同生命的灵动之舞。</p>
<h2 id="第三章标题">第三章标题</h2>
<p>花丛中,五彩斑斓的花朵竞相绽放,散发着迷人的芬芳。蜜蜂在花间忙碌地飞舞,采集着甜蜜的希望;蝴蝶则翩翩起舞,用绚丽的色彩点缀着这个美好的世界。每一朵花都是大自然的杰作,它们用自己的美丽诉说着生命的奇迹。</p>
<a href="">返回顶部</a>
</body>
</html>
- 关键 1
a 标签的 href 属性要这样写
<a href="#id">链接文本</a>
id 是指其他标签的 id,比如填写了某个 h2 标题的 id,那么点击 a 标签时,页面就会跳转到这个 h2 标签的位置。
- 关键 2
给标签设置 id 属性,id 值可以是中文。
<h2 id="第一章标题">第一章标题</h2>
除了使用其他标签的 id 属性作为锚定点,还有一种锚定方式:使用其他 a 标签的 name 属性来锚定。注意,限定 a 标签。
还有一种特殊情况:a 标签的 href 属性为空时,跳转到页面顶部。
<a href="">返回顶部</a>






















 1162
1162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








