本节学习:CSS border属性(元素的边框)
本节视频
https://www.bilibili.com/video/BV1n64y1U7oj?p=31
border 属性的用途?
CSS 的 border 属性用于设置元素边框的:
- 宽度
- 颜色
- 样式

它可以是一个简写属性,也可以分解为更具体的属性来单独设置边框的各个部分。
border 属性的基本用法
简写属性
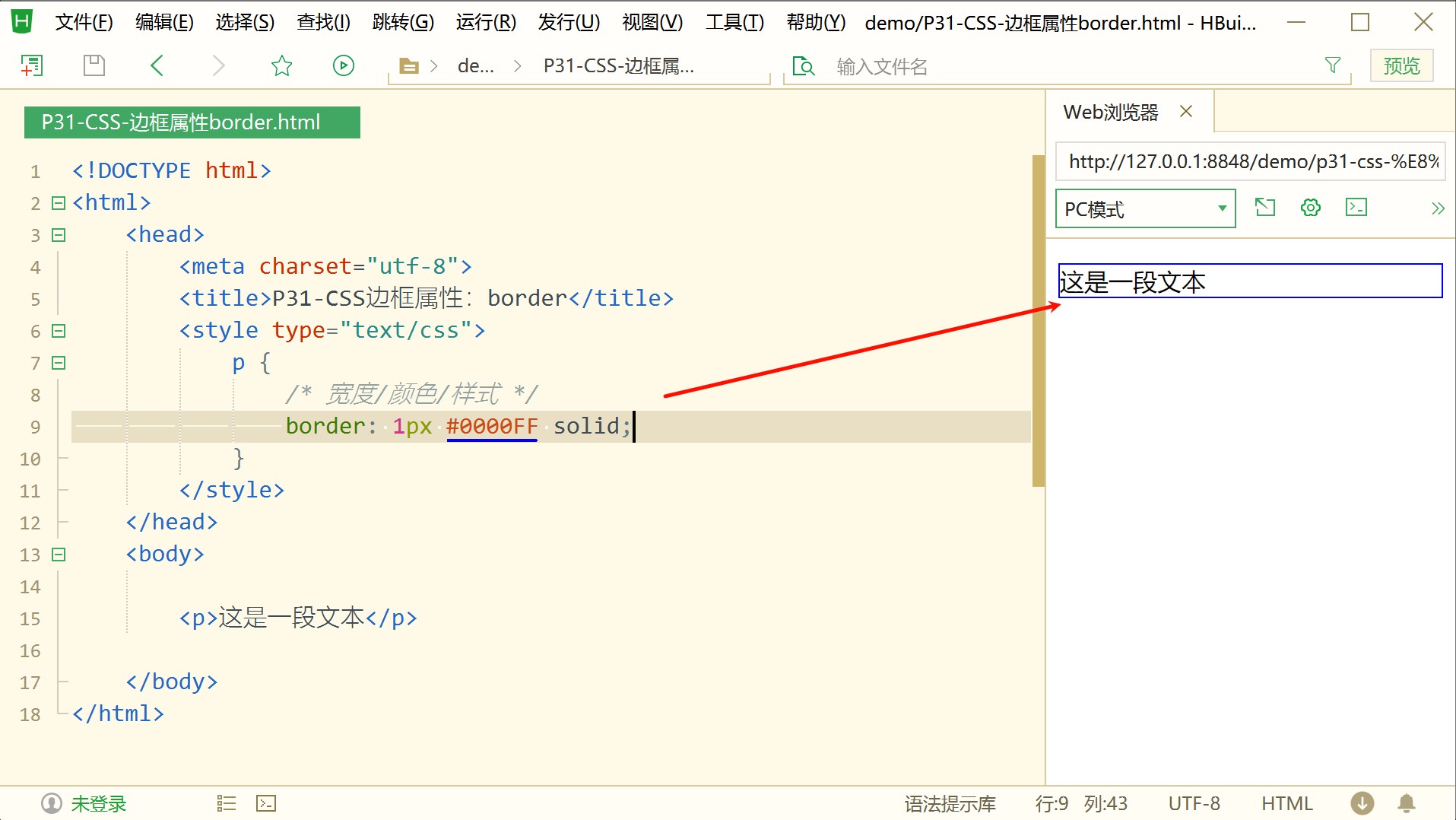
border 属性可以一次性设置所有边框的宽度、样式和颜色,例如:
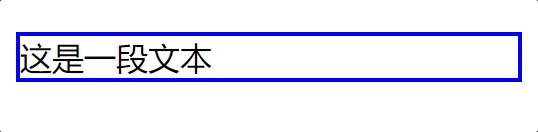
border: 1px solid black;
这个例子设置了边框宽度为 1 像素、样式为实线、颜色为黑色。

分解属性
border 属性可以分解为以下更具体的属性:
-
border-width: 设置边框的宽度。 -
border-style: 设置边框的样式。 -
border-color: 设置边框的颜色。
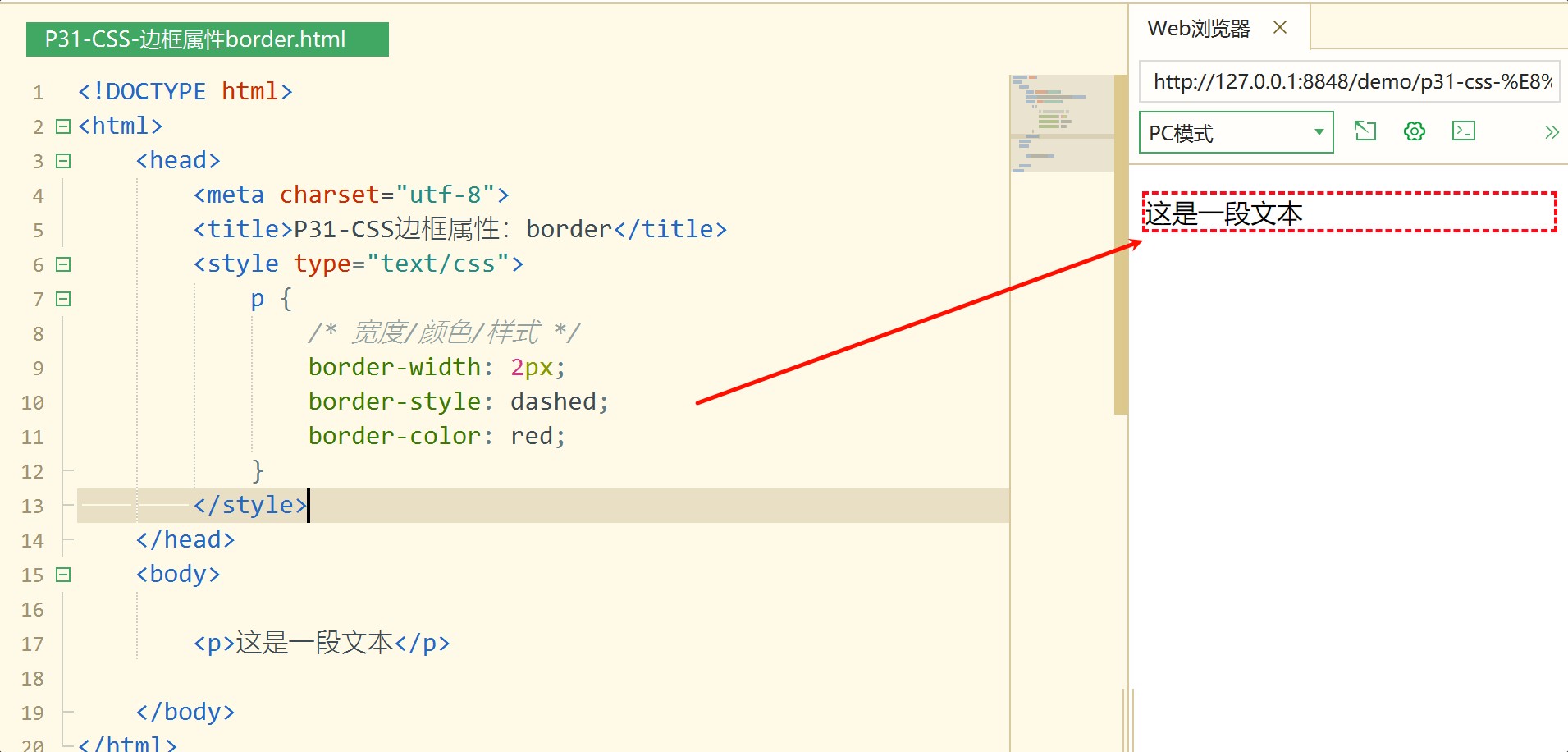
例如:
border-width: 2px;
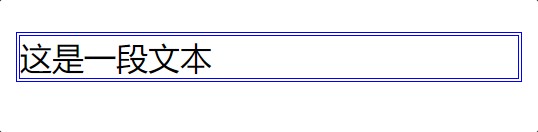
border-style: dashed;
border-color: red;

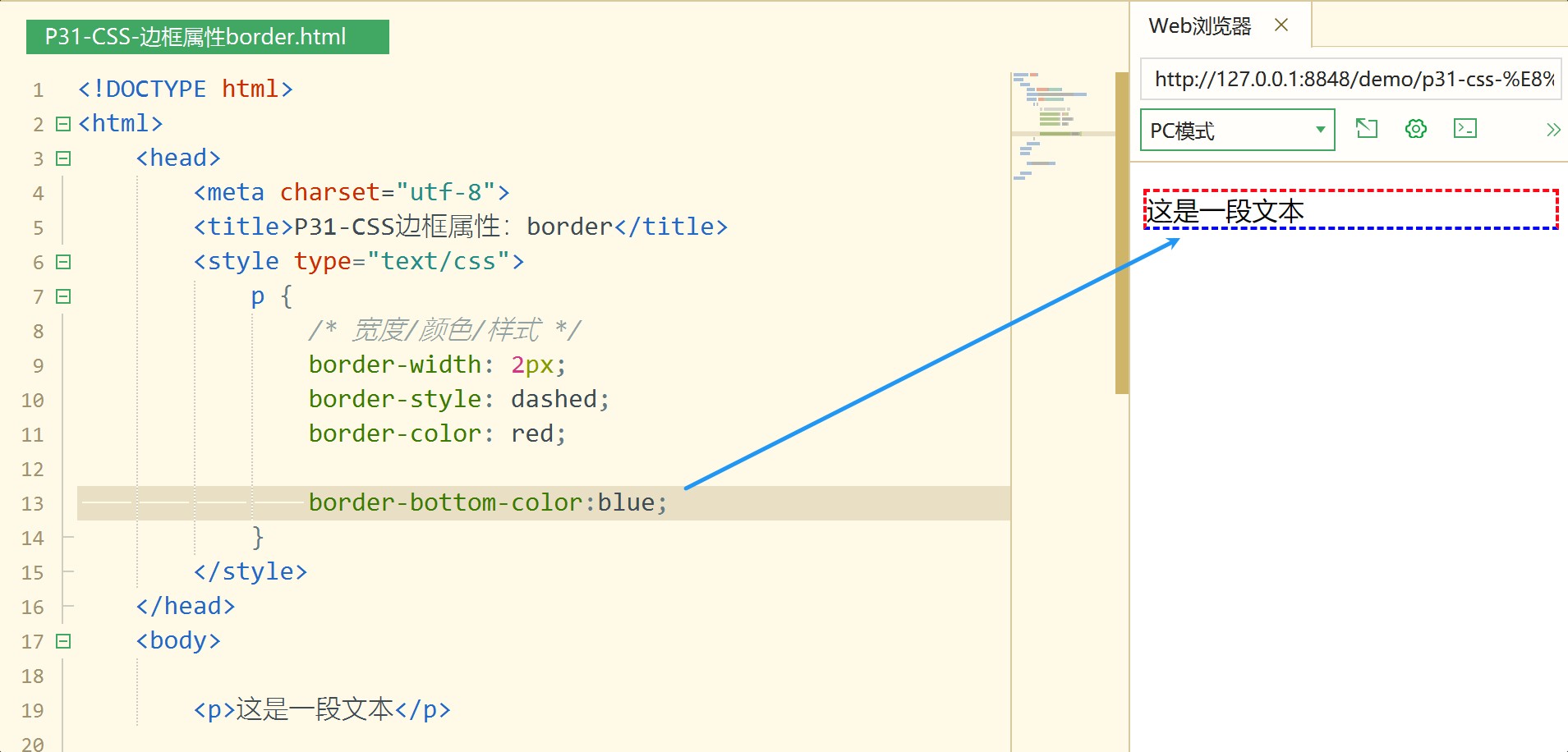
这些属性也可以针对单个边设置,如:
-
border-top-width -
border-right-style -
border-bottom-color -
border-left

单边设置
如果你只想设置一个边的边框,你可以使用以下属性:
-
border-top: 设置上边框的宽度、样式和颜色。 -
border-right: 设置右边框的宽度、样式和颜色。 -
border-bottom: 设置下边框的宽度、样式和颜色。 -
border-left: 设置左边框的宽度、样式和颜色。
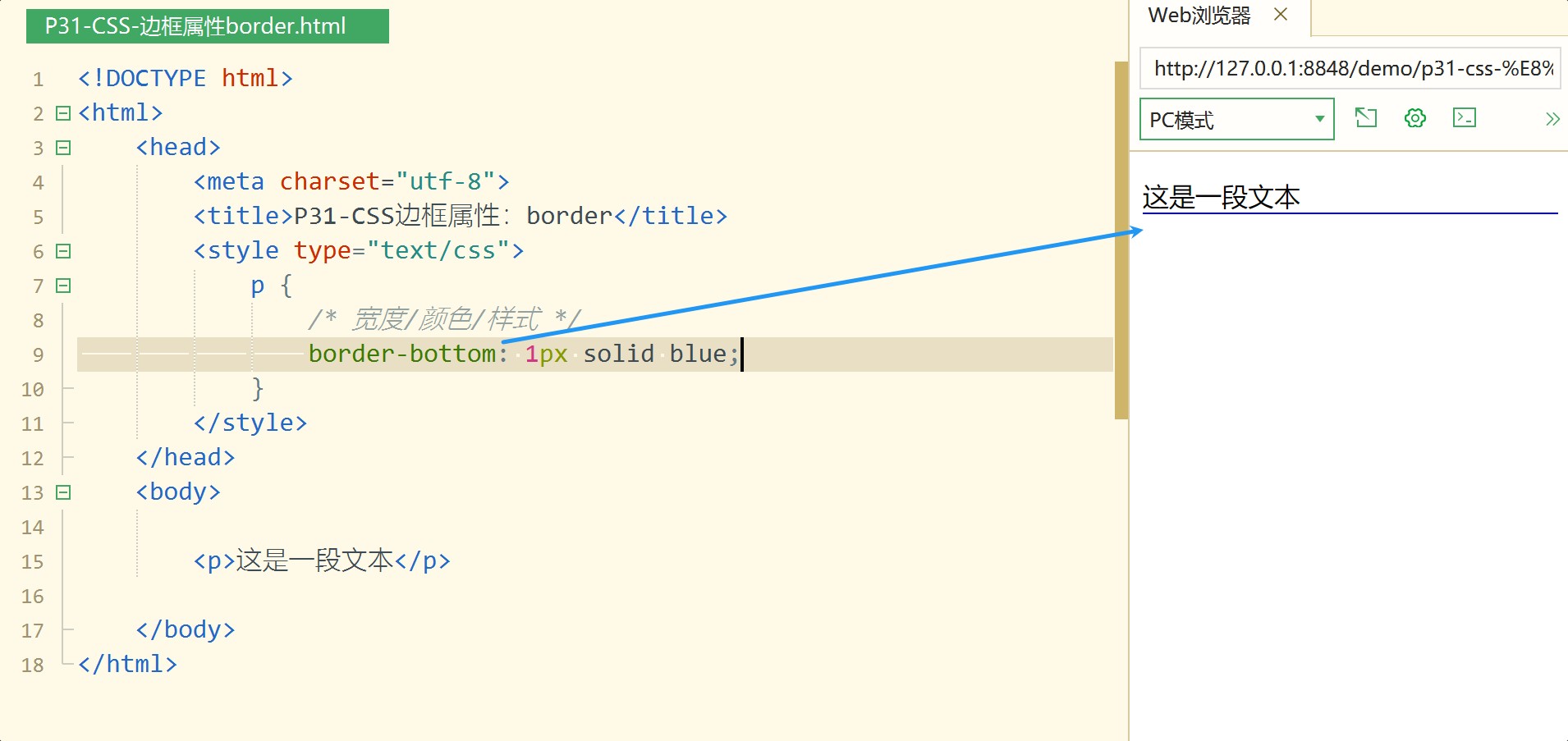
例如:
border-top: 1px solid blue;

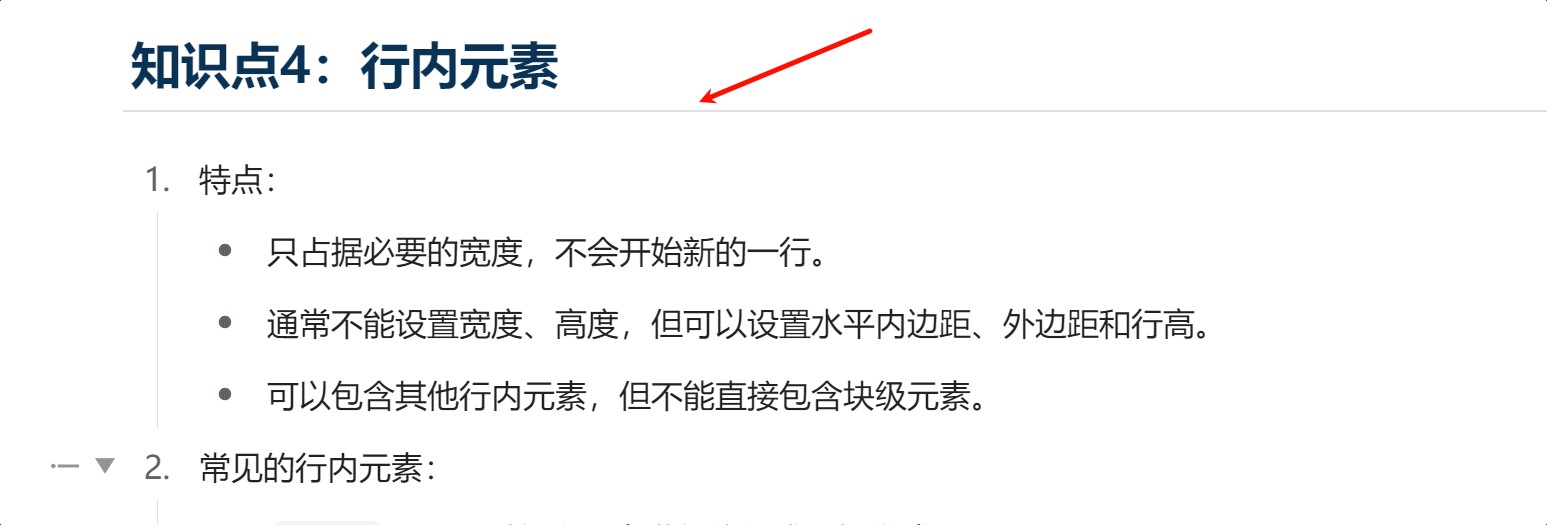
我挺喜欢这种在二级标题下面有条横向的设计,现在看来就是使用 border 属性实现的。

边框样式
border-style 属性可以设置为以下值之一:
-
none: 无边框。 -
hidden: 用于解决边框冲突,与none 类似,但在表格中可以不同。 -
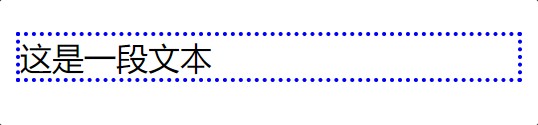
dotted: 点状边框。
-
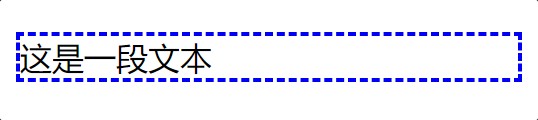
dashed: 虚线边框。
-
solid: 实线边框。
-
double: 双线边框。
-
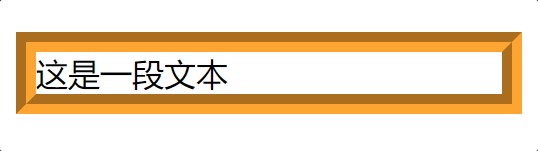
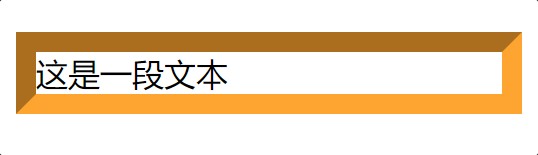
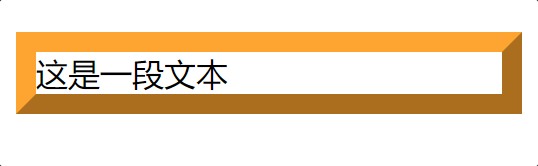
groove: 3D 凹槽边框。看不出来效果

换个颜色,宽度加到 10px 再看

-
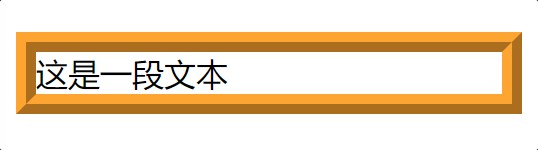
ridge: 3D 垄状边框。
-
inset: 3D 内嵌边框。
-
outset: 3D 外嵌边框。
边框半径
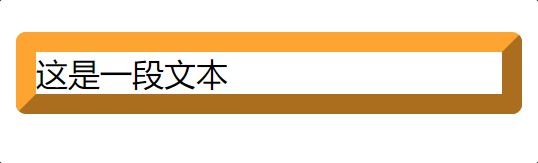
虽然不是 border 属性的一部分,但 border-radius 属性常用于设置边框的圆角:
border-radius: 5px;
这个例子将所有四个角的边框半径设置为 5 像素。

合并边框
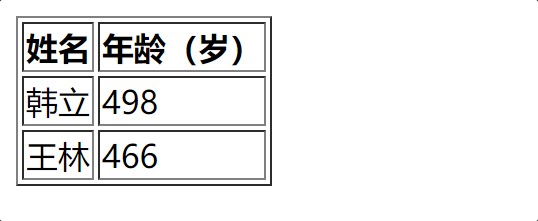
默认情况下,表格边框看起来挺奇怪的
<table border="1px;">

此时可以让相邻的单元格共享边框。
<table border="1px;" style="border-collapse: collapse;">

使用 border 属性,你可以创建各种不同的边框效果,以增强网页的视觉效果和用户体验。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








