<div id="body">
<div id="main">
<div class="main">
<div class="ad_class">
<div class="article_manage clearfix">
<div class="article_l">
<span class="link_categories">
标签:
<a href='http://www.csdn.net/tag/WEB-INF%e4%b8%8b%e9%a1%b5%e9%9d%a2%e7%9a%84JSP%e9%a1%b5%e9%9d%a2%e8%ae%bf%e9%97%ae' target=_blank onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_tag']);">WEB-INF下页面的JSP页面访问</a>
</span>
</div>
<div class="article_r">
<span class="link_postdate">2017-03-12 12:10</span>
<span class="link_view" title="阅读次数">4007人阅读</span>
<span class="link_comments" title="评论次数"> <a href="#comments" onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_pinglun'])">评论</a>(0)</span>
<span class="link_collect tracking-ad" data-mod="popu_171"> <a href="javascript:void(0);" onclick="javascript:collectArticle('Java%e5%b0%8f%e9%a1%b9%e7%9b%ae%e4%b8%adWEB-INF%e4%b8%8bjsp%e9%a1%b5%e9%9d%a2%e5%a6%82%e4%bd%95%e8%ae%bf%e9%97%ae%ef%bc%9f','61615520');return false;" title="收藏">收藏</a></span>
<span class="link_report"> <a href="#report" onclick="javascript:report(61615520,2);return false;" title="举报">举报</a></span>
</div>
</div> <style type="text/css">
.embody{
padding:10px 10px 10px;
margin:0 -20px;
border-bottom:solid 1px #ededed;
}
.embody_b{
margin:0 ;
padding:10px 0;
}
.embody .embody_t,.embody .embody_c{
display: inline-block;
margin-right:10px;
}
.embody_t{
font-size: 12px;
color:#999;
}
.embody_c{
font-size: 12px;
}
.embody_c img,.embody_c em{
display: inline-block;
vertical-align: middle;
}
.embody_c img{
width:30px;
height:30px;
}
.embody_c em{
margin: 0 20px 0 10px;
color:#333;
font-style: normal;
}
</style>
<script type="text/javascript">
$(function () {
try
{
var lib = eval("("+$("#lib").attr("value")+")");
var html = "";
if (lib.err == 0) {
$.each(lib.data, function (i) {
var obj = lib.data[i];
//html += '<img src="' + obj.logo + '"/>' + obj.name + " ";
html += ' <a href="' + obj.url + '" target="_blank">';
html += ' <img src="' + obj.logo + '">';
html += ' <em><b>' + obj.name + '</b></em>';
html += ' </a>';
});
if (html != "") {
setTimeout(function () {
$("#lib").html(html);
$("#embody").show();
}, 100);
}
}
} catch (err)
{ }
});
</script>
<div class="category clearfix">
<div class="category_l">
<img src="http://static.blog.csdn.net/images/category_icon.jpg">
<span>分类:</span>
</div>
<div class="category_r">
<label onclick="GetCategoryArticles('6554509','HcJsJqJSSM','top','61615520');">
<span onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_fenlei']);">JSP内置对象总结<em>(1)</em></span>
<img class="arrow-down" src="http://static.blog.csdn.net/images/arrow_triangle _down.jpg" style="display:inline;">
<img class="arrow-up" src="http://static.blog.csdn.net/images/arrow_triangle_up.jpg" style="display:none;">
<div class="subItem">
<div class="subItem_t"><a href="http://blog.csdn.net/HcJsJqJSSM/article/category/6554509" target="_blank">作者同类文章</a><i class="J_close">X</i></div>
<ul class="subItem_l" id="top_6554509">
</ul>
</div>
</label>
</div>
</div>
<div class="bog_copyright">
<p class="copyright_p" >版权声明:本文为博主原创文章,未经博主允许不得转载。</p>
</div>
Java小项目中WEB-INF下jsp页面如何访问?
一:一般为啥要把jsp页面放在WEB-INF呐?
这样主要是为了网站的安全的角度来说的,WEB-INF是安全目录Tomcat 默认的访问路径是WebRoot下的index.jsp,放在WEB-INF下的页面一般不配置是无法访问的。
你的站点肯定有些页面是需要经过登录验证或其他验证后才能访问的啊,这些页面就放在web-inf里。 如果是能不经过验证就访问的页面,比如主页、登录页、欢迎页这种,就不要放在web-inf里二: 下面来看如何访问Web-INF下的页面?
在创建JavaWeb工程时有个web.xml的部署描述符,在下面有个这样可以定制首页的:做如下配置来看:
<welcome-file-list>
<welcome-file>/WEB-INF/jsp/test.jsp</welcome-file>
</welcome-file-list>
</web-app>
一般的Web.xml中默认的<welcome-file>中的页面是WebRoot下的index.jsp的
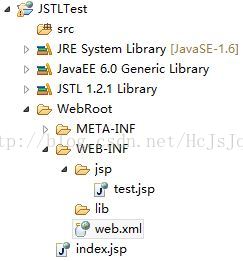
工程目录如下:
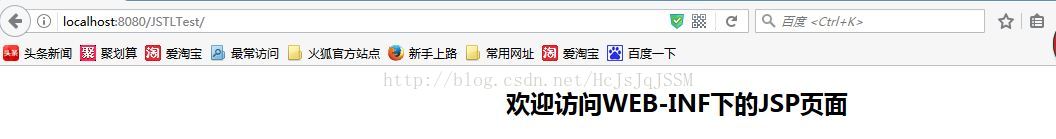
便可以访问了:
在浏览器中输入如下地址
访问访问成功后的页面:
在SpringMVC的视图解析器中也是配置的WEB-INF下的页面;
最后追加的一句:使用如下的地址也是访问不到的:
http://localhost:8080/JSTLTest/WebRoot/WEB-INF/jsp/test.jsp
来看具体的案例:SSM整合实现用户登录的例子中对WEN-INF下的页面的访问实现:开发环境MyEclipse 2016 CI 7
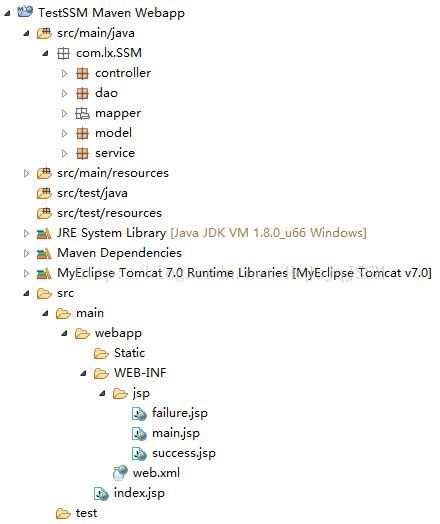
1:
这个是基于Maven 下的SSM亏框架的整合:实现的功能是用户登录:
来看web.xml中的写法:
<welcome-file-list>
<welcome-file>/WEB-INF/jsp/main.jsp</welcome-file>
</welcome-file-list>
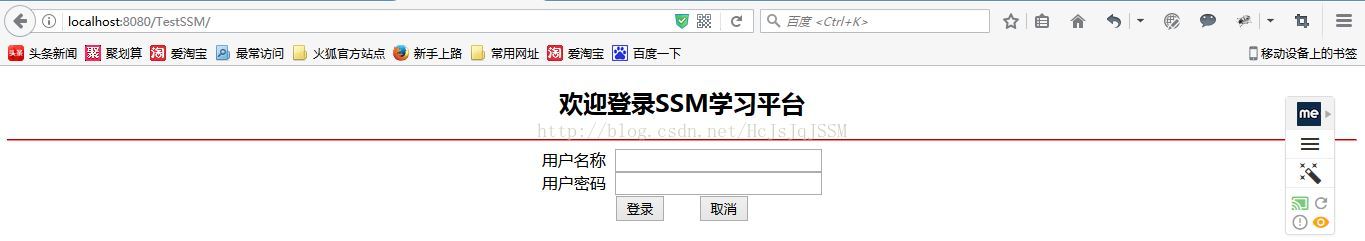
来看如何访问这个小Demo:
浏览器中的地址的写法:
http://localhost:8080/TestSSM/
这样就访问成功页面了,用Maven创建项目的时候使用web-app的项目名称上会多出Maven Webapp的访问的时候不用加的,只用你项目的名称即可;
下面来看WEB-INF下的JSP页面如何实现跳转的(用a标签实现跳转)
1:一般来说将JSP页面放在Webapp下就比较容易实现了,加项目的路径就可以了或者是添加<%=basePath>绝对路径就可以了;
2:这里使用SpringMVC的控制器实现:
首先是之前的定制首页中可以用控制器实现的:
首先新建一个Controller类
@Controller
public class PageController {
//打来首页,可以取代web.中定义首页的
//这个只是一个视图,模型数据可以在形参里面来表示的
//这里是访问的根路径
@RequestMapping(value="/",method=RequestMethod.GET)
public String showLogin(){
System.out.println("进入页面控制器啦");
return "login";
}
//页面跳转的控制器
@RequestMapping("/upload")
public String showUpload(){
System.out.println("进入跳转页面控制器");
return "upload";
}
}
这个就可以不用写的:
<welcome-file-list>
<welcome-file>/WEB-INF/jsp/test.jsp</welcome-file>
</welcome-file-list>
</web-app>
这样部署项目启动服务器就可以访问了;
http://localhost:8080/TestSSM 就可以访问了
来看跳转的:main.jsp位于WEB-INF下,upload.jsp位于WEB-INF下
1:
<!– 配置跳转页面控制器 –>
<a href="upload">上传文件</a>
2:页面控制器里面写:
@RequestMapping("/upload")
public String showUpload(){
System.out.println("进入跳转页面控制器");
return "upload";
}
之前那个视图解析器是这样配置的:
<!–配置视图解析器 –>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>








 目录视图
目录视图 摘要视图
摘要视图 订阅
订阅


















 1813
1813

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








