前言:下面内容出自蚂蚁课堂。在此记录一下,供同学们学习。
一. 跨域问题产生的原因:
1.现有两个项目A 和 B。当我们访问项目A时,浏览器的地址栏中输的是A项目的访问路径,那么我们在项目A中通过ajax请求访问B项目,由于浏览器的安全机制,访问路径和端口的不一致,就会产生跨域问题。
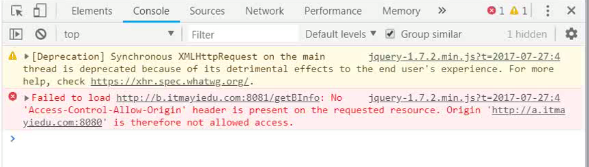
2.报错信息:

二.解决跨域问题的方式
1.使用jsonp 解决跨域问题 一般不使用 只支持get请求
2. 设置响应头允许跨域
3.使用httpclient进行转发
4.使用Nginx搭建API接口网关,保证域名和接口一直,通过反向代理区分服务器的地址
5.使用Zuul微服务搭建API接口网关(springcloud)
三. 实现方式
1.jsonp 方式 (不做讲解)
2.设置响应头
在B项目中的接口 加入如下代码
response.setHeader("Access-Control-Allow-Origin","*");
3.使用httpclient
浏览器请求A项目的接口 A项目接口通过httpclient请求B项目的接口
JSONObject result = HttpClientUtils.httpGet("B项目路径");
4.使用Nginx网关
如果不知道nginx如何安装配置,请查看我的nginx安装配置博客。
配置信息如下

5.使用Zuul微服务
Zuul微服务相当于一个java工程的网关项目,启动后再A项目和B项目中天添加配置即可
A项目配置

B项目配置

Zuul微服务配置























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








