最近项目中用到了 vant 组件 但是需要对组件进行样式定制 才能满足我的需求
- 以 tab 标签为例 我需要对 背景颜色 和tab 标题进行修改

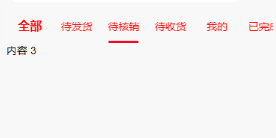
- 修改完成 效果

- 主要是用了官方提供的外部样式类

<view class="tab-page">
<van-tabs nav-class="sdk" tab-class='tab' active="{{ active }}" bind:change="onChange">
<van-tab title-style='font-weight: bold; font-size: 32rpx;' title="全部" class="">内容 1</van-tab>
<van-tab title="待发货">内容 2</van-tab>
<van-tab title="待核销">内容 3</van-tab>
<van-tab title="待收货">内容 4</van-tab>
<van-tab title="我的">内容 4</van-tab>
<van-tab title="已完成">内容 4</van-tab>
</van-tabs>
</view>
// .....wxcss
.sdk {
background-color:#F8F8F8;
}
.tab {
color: red !important;
}
注意: 有些外部样式类会存在不生效情况 要加 important 增加权重






















 6241
6241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








