前言
作为对文档内容进行抽象化,概念化的方法,JavaScript中对DOM节点的操作数不胜数。作为初学者,在此总结一些关于DOM操作相关的知识,作为今后学习历程的一小步
DOM树

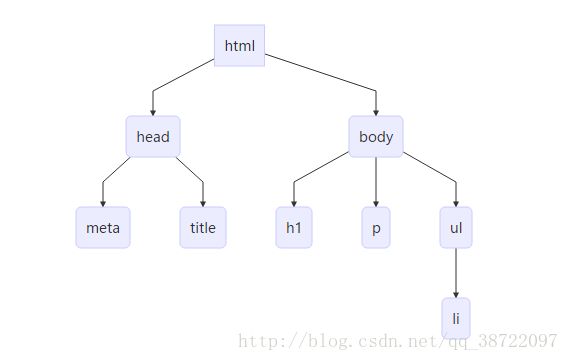
如图,通过创建树形图我们可以清晰的看到网页的结构,了解各个元素的继承关系。因此我们可以将文档称为“节点树”
节点
- 网页文档中的节点集合即是文档,而构成文档的结点亦分为三种:元素节点,文本节点,属性节点
元素节点
- DOM的原子即为元素节点(element node)
- 元素可以包含其他的元素。上图中除了html(它作为树根)外其余元素都被包含在其他元素之内
文本节点
- 顾名思义,文本节点即是由纯文本构成的节点。如p,h等标签都可算作文本节点(ul一般不直接包含文本节点,而其包含的元素节点li则包含这文本节点)
属性节点
- 属性节点用来描述元素
- 如title,class,id,name等均可为某个元素的属性
获取元素
获取元素一般我们有三种方法:ID,标签名和类名
document.getElementById(id)
- 调用返回一个对象,我们可以根据继续对此对象进行操作
- 这个id在document对象中是一个独一无的元(属性值为purchases)
document.getElementByTagName(tag)
- 返回一个数组
- 按照标签名寻找,倾向于查找某一类的元素节点
document.getElementByClassNam(className)
- 返回一个具有相同类名的数组
获取属性 && 设置属性
JavaScript的获取和设置属性类似于同样面向对象的Java,都有set和get方法,只不过Java通过set,get具体类名,而JavaScript用的是getAttribute和setAttribute来操作
document.getAttribute(attribute)
- 其中getAttribute方法不属于document对象,故不能通过document对象调用,只能通过元素节点对象调用
- 若获取的对象无参数中所描述的属性则返回null
document.setAttribute(attribute,value)
- 第一个参数获取元素属性,第二个参数为要将该属性修改的值






















 556
556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








