我们在优化导航栏的过程中,会有诸多不同的写法。以下面这个html结构为例,对其渲染优化。

这个结构在不经css的渲染下,呈现的是良好的语义化标签,在浏览器中呈现的是其最初的模样。

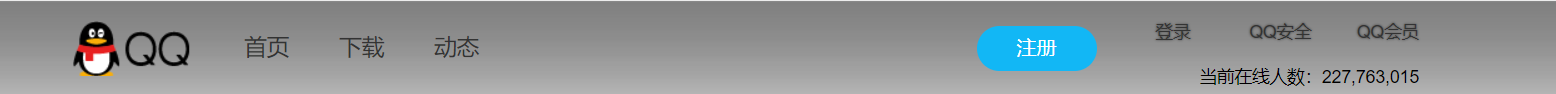
若将其展开,在nav标签里对ul进行样式处理,最终得到的效果如下:

ul列表的横向排版,需要注意的对li标签和a标签的自适应设计,li 行高和导航栏一致,无需设置其宽高,大小都在a 标签的身上。利用父元素的大小由子元素撑开掌控,这样结构更稳当,不会在以后调整字体大小,导致布局错乱的情况。

源代码在GitHub上,按需自取。链接如下:
QQ网页导航栏列表 ul制作
最新推荐文章于 2024-05-12 22:24:31 发布






















 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








