一、前言
最近在学习使用基于antV-X6框架搭建的Xflow组件,在开始下载依赖时就遇到了问题,下面详细说明 @antv/xflow无法下载的情况。
二、问题情况
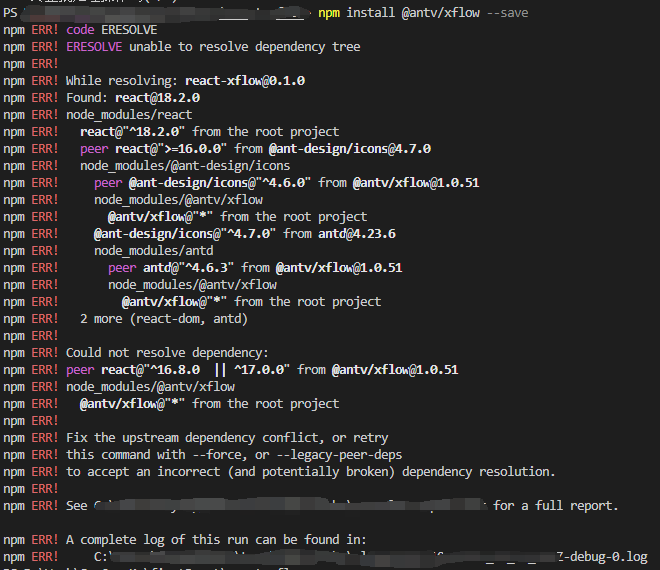
下面是我在使用官方文档上的操作指令时遇到的报错信息:

三、问题分析&解决方案
- ERESOLVE unable to resolve dependency tree (无法解决依赖关系树)
- npm ERR! Could not resolve dependency: (不能解决依赖关系:)
- npm ERR! Fix the upstream dependency conflict, or retry(修复上游依赖冲突,或重试)
这里的情况可能是React的版本过高引起的,在这里尝试了降低版本:
npm install react@17.x react-dom@17.x --save
依旧无法解决该问题。
经过在npm官网上查找原因后得知,因为npm升级到8.3.1版本以后会检测依赖冲突,产生依赖冲突导致不能下载依赖包,在此之前的v7版本会自动忽略版本冲突,继续安装依赖。
这里就需要手动忽视其依赖冲突,有两个命令可以解决此问题:
一是 --legacy-peer-deps 忽视依赖冲突,继续安装(不覆盖之前)
二是 --force 无视冲突,强制获取远端npm库资源 (覆盖之前)
所以正确的语句:
npm install XXXXX --legacy-peer-deps
npm install XXXXX --force
四、总结
该解决方案适用于所有npm install时安装依赖无法安装的情况。
























 2267
2267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










