HTML5 图表API应用学习
G2Plot 是一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成,"G2Plot"中的 G2 即意指图形语法 (the Gramma of Graphics),同时也致敬了 ggplot2。
应用图表可以让我们在前端开发中页面更加丰富多彩,可以帮助我们更加直观地展现数据,是前端工程师的必备技能之一。
1. 浏览器中使用方法
- 安装
既可以通过将脚本下载到本地也可以直接引入在线资源。
<!-- 引入在线资源 -->
<script type="text/javascript" src="https://unpkg.com/@antv/g2plot@latest/dist/g2plot.min.js"></script>
<!-- 下载到本地 引入本地脚本 -->
<script src="./g2plot.min.js"></script>
<script>
// 获取到图表的构造函数
//方法1:
const {
Line } = G2Plot;
//方法2:
var Line = G2Plot.Line
</script>
通过npm 安装
打开网页所在的终端
// 推荐用法
npm install @antv/g2plot --save
成功安装完成之后,即可使用 import进行引用:
import {
Line } from '@antv/g2plot';
- 创建一个图表容器
<div id="container"></div>
- 提供图表数据
const data = [
{
year: '1991', value: 3 },
{
year: '1992', value: 4 },
{
year: '1993', value: 3.5 },
{
year: '1994', value: 5 },
{
year: '1995', value: 4.9 },
{
year: '1996', value: 6 },
{
year: '1997', value: 7 },
{
year: '1998', value: 9 },
{
year: '1999', value: 13 },
]
- 创建图表实例通过图表构造函数
const line = new Line('container',{
data,
xField:'year',
yField:'value',
color:"#000000",
xAxis:{
top:true
}
// 设置多色
// color: ['#d62728', '#2ca02c', '#000000'],
})
line.render();
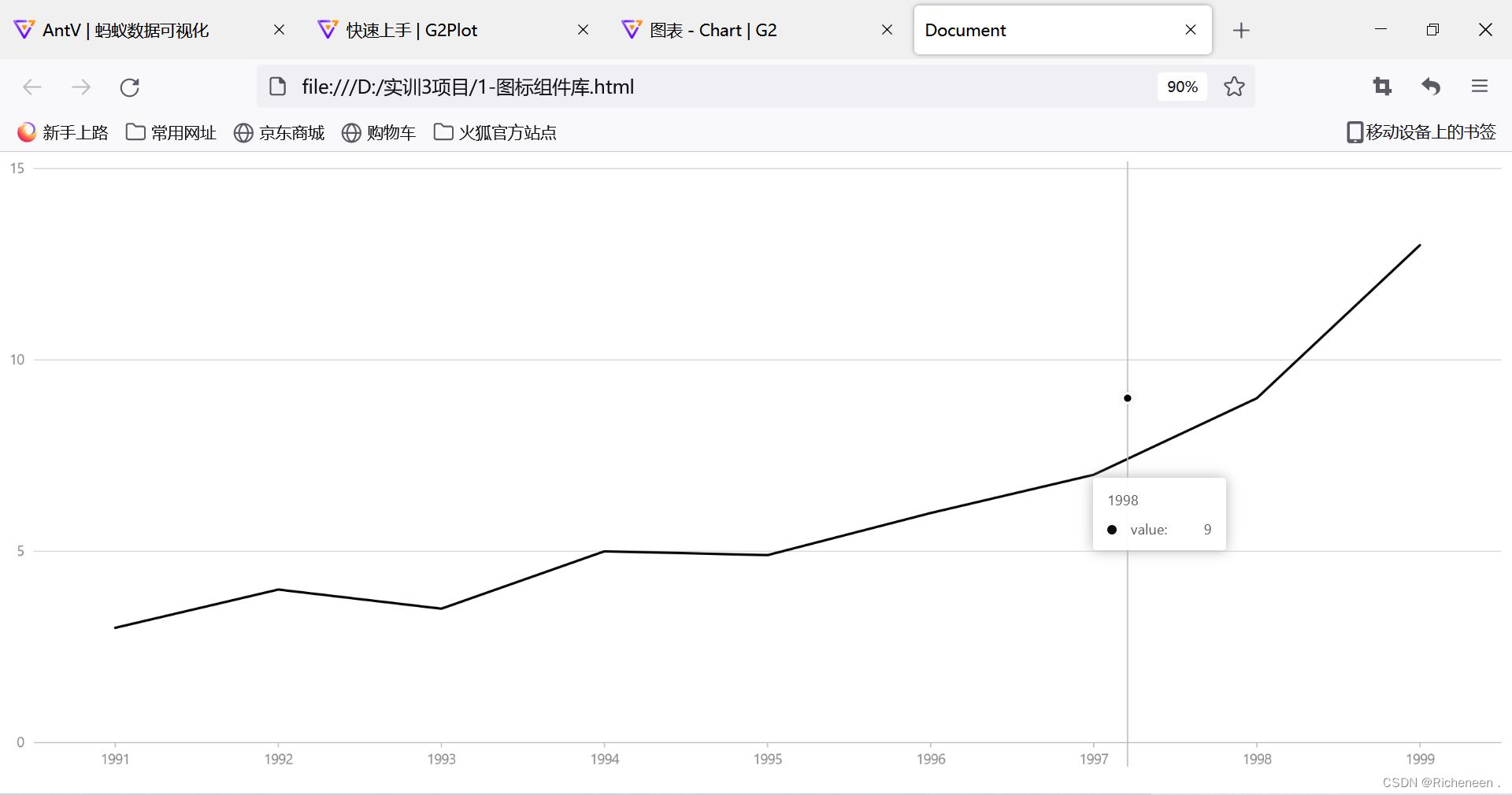
页面效果:

- 浏览器使用案例完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








