1、滚动条自定义样式
1-1、设定全局样式
当页面存在多个滚动条时,想要所有的滚动条设置成同一个样式可以:
以谷歌浏览器举例,因滚动条的设置存在兼容问题,下方有其他浏览器样式配置
/*滚动条样式*/
::-webkit-scrollbar {
background: #eee;
width: 8px;
}
/*滚动条轨道的样式*/
::-webkit-scrollbar-track {
background: coral;
width: 8px;
}
/*滚动条滑块的样式*/
::-webkit-scrollbar-thumb {
background: red;
width: 8px;
border-radius: 4px;
}代码实例演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
::-webkit-scrollbar {
background: coral;
width: 8px;
}
::-webkit-scrollbar-thumb {
background: yellow;
width: 8px;
border-radius: 4px;
}
.scrollbox {
margin: 0 auto;
width: 640px;
height: 480px;
overflow: auto;
line-height: 100px;
text-align: center;
font-size: 38px;
background-color: rgb(89, 191, 238);
}
</style>
</head>
<body>
<div class="scrollbox ">
<div class="title">x</div>
<div class="title">i</div>
<div class="title">b</div>
<div class="title">i</div>
<div class="title">n</div>
<div class="title">g</div>
<div class="title">-</div>
<div class="title">G</div>
</div>
<br />
<div class="scrollbox ">
<div class="title">x</div>
<div class="title">i</div>
<div class="title">b</div>
<div class="title">i</div>
<div class="title">n</div>
<div class="title">g</div>
<div class="title">-</div>
<div class="title">G</div>
</div>
</body>
</html>

1-2、设定局部样式
当页面存在多个滚动条时,想要不同的滚动条设置成不同的样式
可以对不同的【滚动区域结构】设置不同的-webkit-(scrollbar、scrollbar-thumb)
代码实例演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.scrollbox {
margin: 0 auto;
width: 640px;
height: 480px;
overflow: auto;
line-height: 100px;
text-align: center;
font-size: 38px;
background-color: rgb(89, 191, 238);
}
.scro1::-webkit-scrollbar {
background: coral;
width: 8px;
}
.scro1::-webkit-scrollbar-thumb {
background: yellow;
width: 8px;
border-radius: 4px;
}
.scro2::-webkit-scrollbar {
background: orange;
width: 18px;
border-radius: 9px;
}
.scro2::-webkit-scrollbar-thumb {
width: 18px;
border-radius: 9px;
background: green;
}
</style>
</head>
<body>
<div class="scrollbox scro1">
<div class="title">x</div>
<div class="title">i</div>
<div class="title">b</div>
<div class="title">i</div>
<div class="title">n</div>
<div class="title">g</div>
<div class="title">-</div>
<div class="title">G</div>
</div>
<br />
<div class="scrollbox scro2">
<div class="title">x</div>
<div class="title">i</div>
<div class="title">b</div>
<div class="title">i</div>
<div class="title">n</div>
<div class="title">g</div>
<div class="title">-</div>
<div class="title">G</div>
</div>
</body>
</html>

1-3、提示:
背景色也可以设置为transparent透明
不同浏览器对于滚动条的样式兼容不同
/*IE浏览器⬇*/
/*三角箭头的颜色*/
scrollbar-arrow-color:;
/*立体滚动条的颜色*/
scrollbar-face-color:;
/*立体滚动条亮边的颜色*/
scrollbar-3dlight-color:;
/*滚动条空白部分的颜色*/
scrollbar-highlight-color:;
/*立体滚动条阴影的颜色*/
scrollbar-shadow-color:;
/*立体滚动条强阴影的颜色*/
scrollbar-darkshadow-color:;
/*立体滚动条背景颜色*/
scrollbar-track-color:;
/*滚动条的基本颜色*/
scrollbar-base-color:;
/*火狐浏览器⬇*/
/*滚动条滑块、轨道的颜色设置*/
scrollbar-color: coral yellow;
/*滚动条宽度 auto thin none*/
scrollbar-width: ;2、隐藏滚动条
(不少同学想要滚动,但不想要滚动条,滚动条说:就多了一个字我就变丑了?)
2-1、普通滚动条的隐藏--就类似于上面那种普通的滚动条
【注意】滚动条隐藏的选择器,谷歌写在-webkit-scrollbar中,火狐IE写在滚动标签下
.demo::-webkit-scrollbar {
display: none; /* Chrome Safari */
}
.demo {
scrollbar-width: none; /* firefox /
-ms-overflow-style: none; / IE 10+ */
overflow-y: auto;
}代码实例演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.scrollbox {
margin: 0 auto;
width: 640px;
height: 480px;
overflow: auto;
line-height: 100px;
text-align: center;
font-size: 38px;
background-color: rgb(89, 191, 238);
}
.scro1::-webkit-scrollbar {
display: none;/* Google */
}
.scro1 {
scrollbar-width: none; /* firefox */
-ms-overflow-style: none; /* IE 10+ */
}
</style>
</head>
<body>
<div class="scrollbox scro1">
<div class="title">x</div>
<div class="title">i</div>
<div class="title">b</div>
<div class="title">i</div>
<div class="title">n</div>
<div class="title">g</div>
<div class="title">-</div>
<div class="title">G</div>
</div>
</body>
</html>

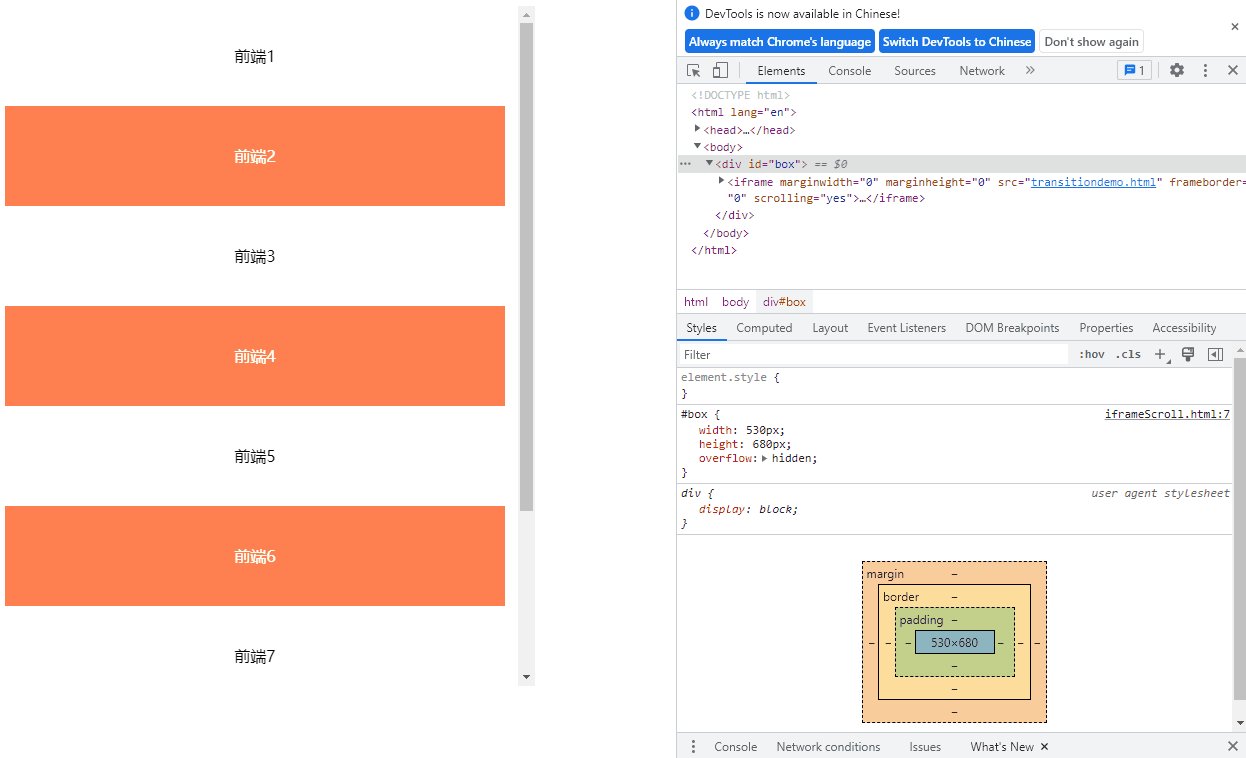
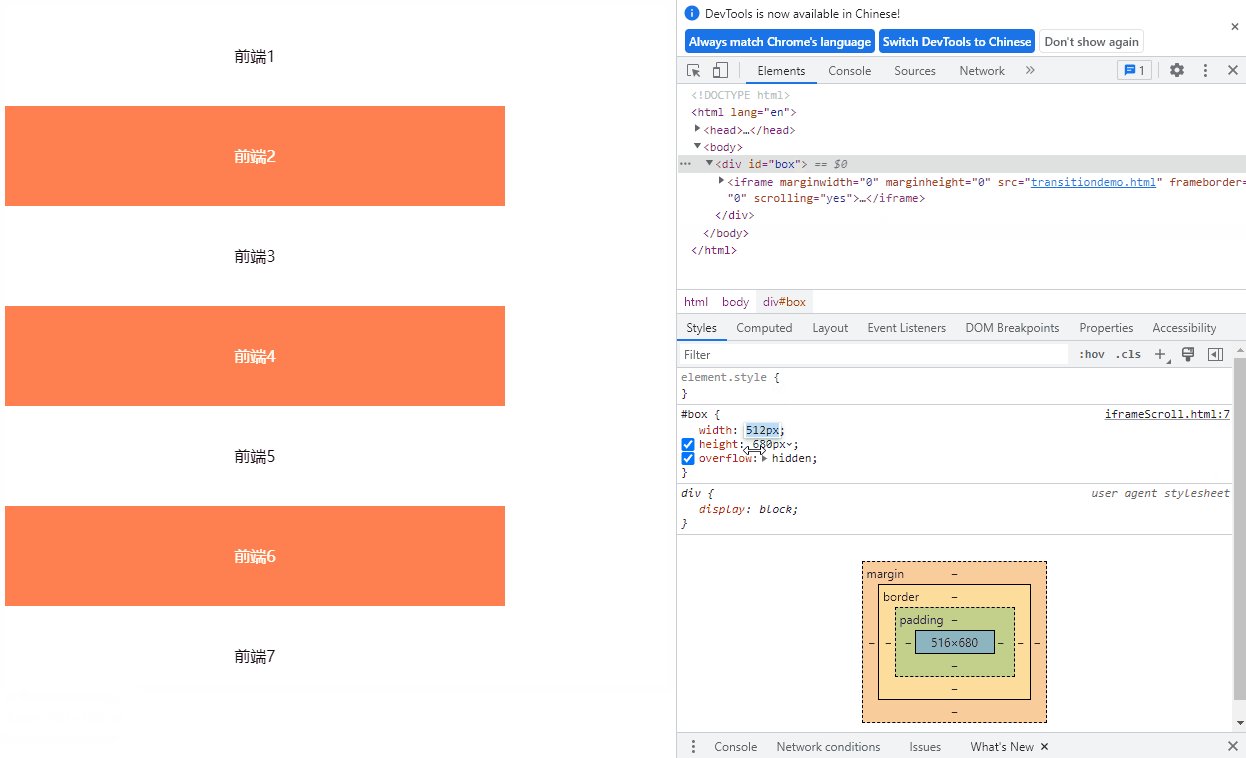
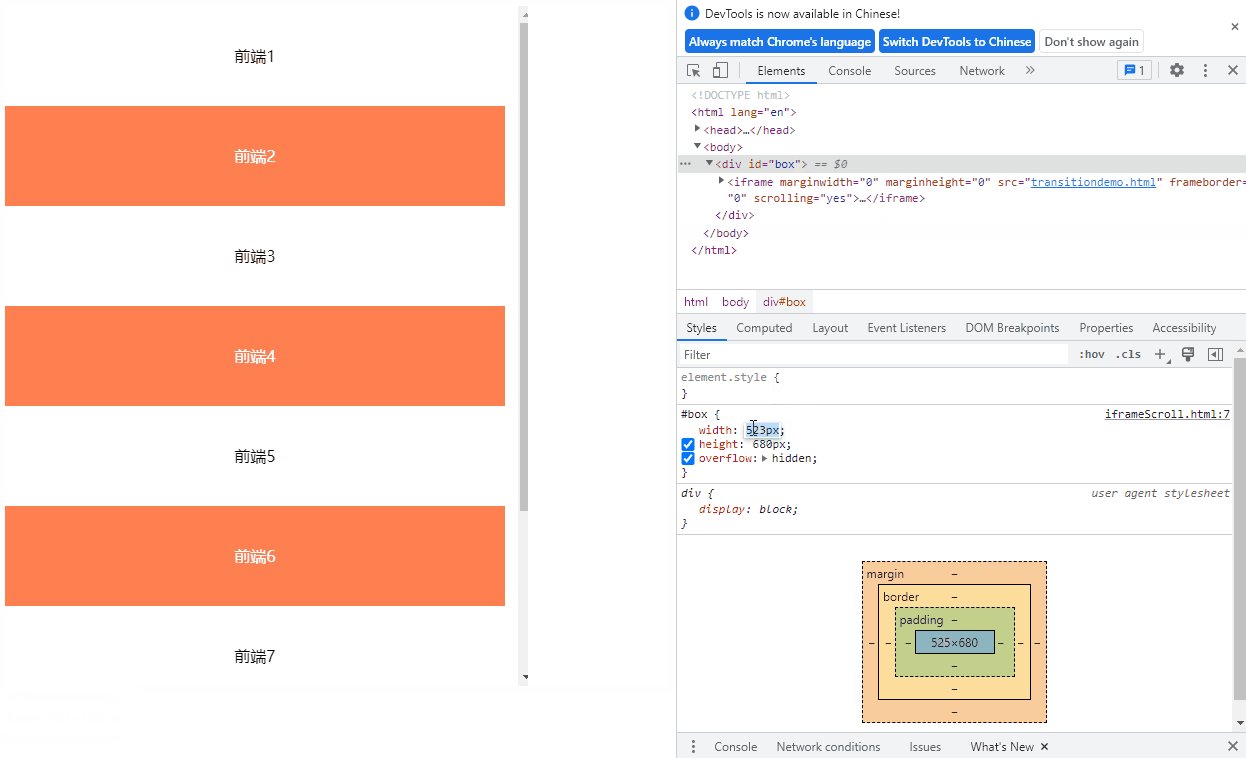
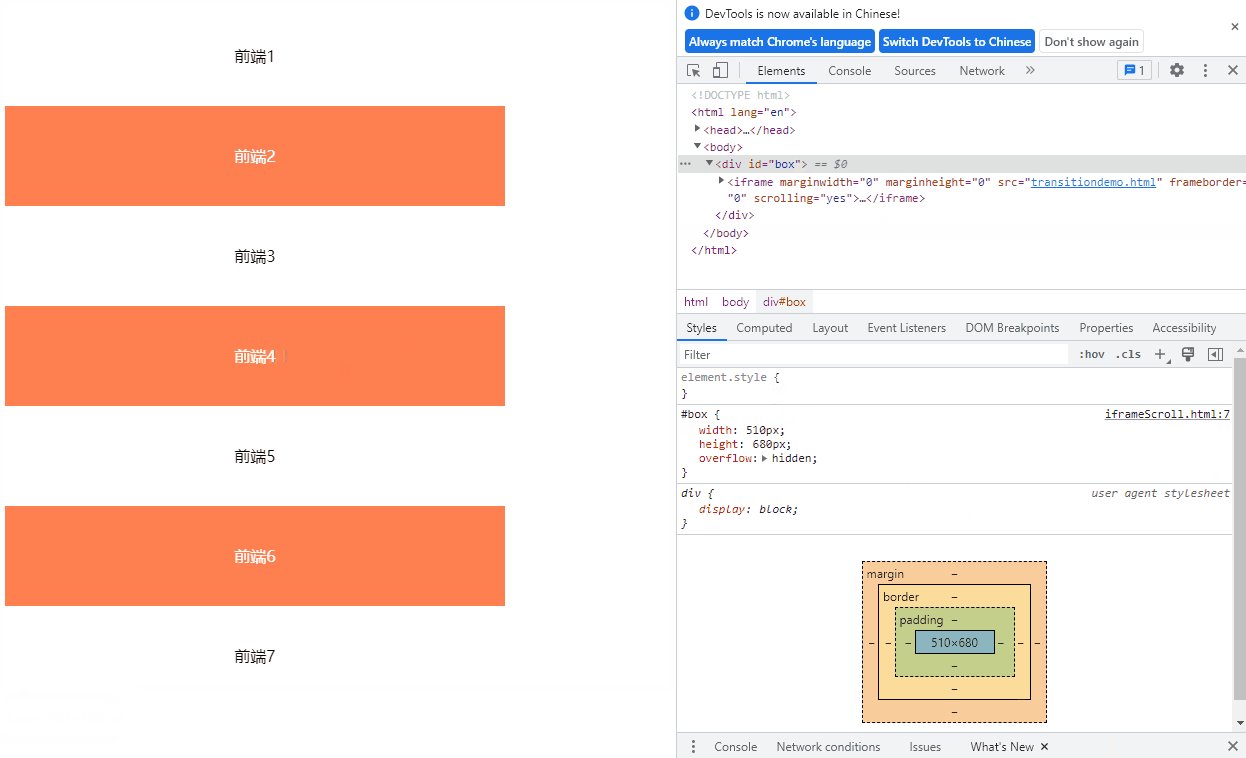
2-2、iframe的滚动条隐藏(视觉隐藏)
借助位置偏移,父级宽度小于iframe的宽度,来遮挡住iframe的滚动条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<style>
#box {
width: 530px;
height: 680px;
overflow: hidden;
}
iframe {
width: 530px;
height: 100%;
}
</style>
</head>
<body>
<div id="box">
<iframe
marginwidth="0"
marginheight="0"
src="transitiondemo.html"
frameborder="0"
></iframe>
</div>
</body>
</html>

3、锚点定位滚动之 scrollIntoView、vue-scrollto
3-1 源自于element的接口scrollIntoView会滚动元素的父容器
问题:当顶部出现fixed固定定位时,滚动区域就会向上顶,也就会被顶部遮住一部分
解决:让滚动区也以fixed做呈现,top值定为顶部区域的高度即可不被遮挡;
<template>
<div class="scroll-box">
<!--头部-->
<div class="header">here is header</div>
<!--侧边栏-->
<aside>
<li
v-for="(item, index) in asideItem"
:key="item"
@click="scrollTo(index)"
>
{{ item }}
</li>
</aside>
<!--滚动区域-->
<div class="content">
<div class="con-item" v-for="item in asideItem" :key="item">
{{ item }}
</div>
</div>
</div>
</template>
<script>
export default {
name: 'scrollIntoView',
data() {
return {
asideItem: ['google', 'uc', 'IE', 'firefox', '360', 'liebao']
};
},
methods: {
scrollTo(index) {
document.querySelectorAll('.con-item')[index].scrollIntoView({
behavior: 'smooth',
block: 'start',
inline: 'nearest'
});
}
}
};
</script>
<style lang="less">
.scroll-box {
width: 100%;
height: 100%;
}
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100px;
line-height: 100px;
font-size: 36px;
background: coral;
opacity: 0.6;
}
aside {
position: fixed;
right: 0;
bottom: 100px;
width: 80px;
height: 200px;
background: yellow;
& > li:hover {
cursor: pointer;
}
/*因为content给与固定定位,为了让侧边栏不被遮盖得提高层级*/
z-index: 999;
}
.content {
width: 100%;
height: 750px;
overflow-y: scroll;
border: 2px dashed darksalmon;
margin: 0 auto;
position: fixed;
top: 100px;
overflow-y: scroll;
& > div {
width: 100%;
height: 500px;
line-height: 500px;
text-align: center;
font-size: 36px;
}
& > div:nth-child(2n) {
background: burlywood;
}
/*不显示滚动条——上文有介绍了*/
&::-webkit-scrollbar {
display: none; /* Chrome Safari */
}
}
li {
line-height: 30px;
}
</style>
 3-2 vue适用的vue-scrollto插件实现
3-2 vue适用的vue-scrollto插件实现
两种配置方式(全局配置、局部配置)
问题:全局配置这里我这边测试时offset配置项不太好使(也可能我忽视了什么细节)
先安装功能依赖,npm包位置
## npm安装
npm install --save vue-scrollto
## yarn安装
yarn add vue-scrollto
看全局配置
import Vue from 'vue';
import App from './App.vue';
const VueScrollTo = require('vue-scrollto');
Vue.use(VueScrollTo, {
container: 'document', // 滚动元素
duration: 500, // 动画时长
easing: 'ease', // 动画曲线
offset: 100, // 滚动终点距离父元素顶部距离
force: true, // 强制立即执行,即便元素是可见的
cancelable: true,
onStart: false,
onDone: false,
onCancel: false,
x: false, // x 轴禁止滚动
y: true
});
new Vue({
render: function(h) {
return h(App);
}
}).$mount('#app1');this.$scrollTo(element, duration, options)还可以通过v-指令来实现滚动(v-scroll-to)
<template>
<div id="app">
<div class="flex-box">
<div class="flex-l">
<ul class="jumpbtn">
<!--通过v-scroll-to指令来使用,对应的值就是要滚动至顶的目标dom元素-->
<!--也可以直接放上一个对象(上文中main.js中引用VueScrollTo时穿入的第二个参数)-->
<li class="btn" v-for="item in boxs" :key="item.id">
<a href="#" v-scroll-to="'#' + item.id">
{{ item.id + item.title }}</a
>
</li>
</ul>
</div>
<div class="flex-r">
<scroll-page
v-for="item in boxs"
:key="item.id"
:id="item.id"
:title="item.id + item.title"
/>
</div>
</div>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
boxs: [
{ id: "bt-1", title: "Anita" },
{ id: "bt-2", title: "Anita" },
{ id: "bt-3", title: "Anita" },
{ id: "bt-4", title: "Anita" },
{ id: "bt-5", title: "Anita" },
{ id: "bt-6", title: "Anita" },
{ id: "bt-7", title: "Anita" },
],
};
},
};
</script>
<style>
a {
text-decoration: none;
}
li {
list-style: none;
}
#app {
font-family: "仿宋";
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.flex-box {
display: flex;
flex-direction: row;
border: 1px solid salmon;
}
.flex-l {
width: 20%;
position: fixed;
top: 100px;
right: 0px;
border: 1px dashed yellowgreen;
}
.flex-r {
width: 80%;
}
</style>

局部配置使用(offset的配置就可以来解决滚动至顶部被fixed头部遮盖的问题)
<template>
<div class="scrollDemo">
<div class="demoNav flex-center-center">
<div
class="demoNavItem"
v-for="(item, index) in demoNavItem"
:key="index"
:class="{ navActive: idx == index }"
@click="changNav(index)"
>
{{ item }}
</div>
</div>
<div class="demoContent">
<!-- 如果内容为循环,id则定义为:id="'demoItem'+index" -->
<div class="demoItem0 demoItem" id="demoItem0">google</div>
<div class="demoItem1 demoItem" id="demoItem1">uc</div>
<div class="demoItem2 demoItem" id="demoItem2">IE</div>
<div class="demoItem3 demoItem" id="demoItem3">firefox</div>
<div class="demoItem4 demoItem" id="demoItem4">360</div>
<div class="demoItem5 demoItem" id="demoItem5">liebao</div>
</div>
</div>
</template>
<script>
// 引入
var VueScrollTo = require("vue-scrollto");
export default {
data() {
return {
idx: 0,
demoNavItem: [
"google",
"uc",
"IE",
"firefox",
"360",
"liebao",
],
};
},
methods: {
// 点击导航后触发
changNav(index) {
console.log(this)
this.idx = index;
// 通过VueScrollTo调用内置scrollTo方法实现滚动效果
VueScrollTo.scrollTo(document.getElementById("demoItem" + index), 1000, {
offset: -70,
});
},
},
};
</script>
<style scoped>
.flex-center-center {
display: flex;
align-items: center;
justify-content: center;
}
.demoNav {
width: 100%;
height: 70px;
background: rgb(247, 183, 153);
/* 浏览器窗口顶部 */
position: fixed;
/* position: sticky; */
left: 0;
top: 0;
}
.demoNavItem {
font-size: 40px;
color: #fff;
margin-left: 30px;
cursor: pointer;
}
.navActive {
color: rgb(36, 39, 204);
}
.demoItem {
width: 100%;
height: 600px;
font-size: 60px;
color: #fff;
text-align: center;
padding: 60px 0 0 0;
}
.demoItem0 {
background: rgba(255, 61, 61, 0.945);
}
.demoItem1 {
background: rgb(250, 159, 40);
}
.demoItem2 {
background: rgb(238, 255, 0);
}
.demoItem3 {
background: rgb(63, 247, 7);
}
.demoItem4 {
background: rgb(21, 114, 253);
}
.demoItem5 {
background: rgb(248, 6, 248);
}
</style>























 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








