语言包切换之前没有接触过 这是第一次使用
研究了两天 走了很多弯路 找到了一篇文章 🔗直接放下面
直接点这里 跳到文章页面 这个作者真的太赞!
(贴上自己的代码 以免日后忘记)

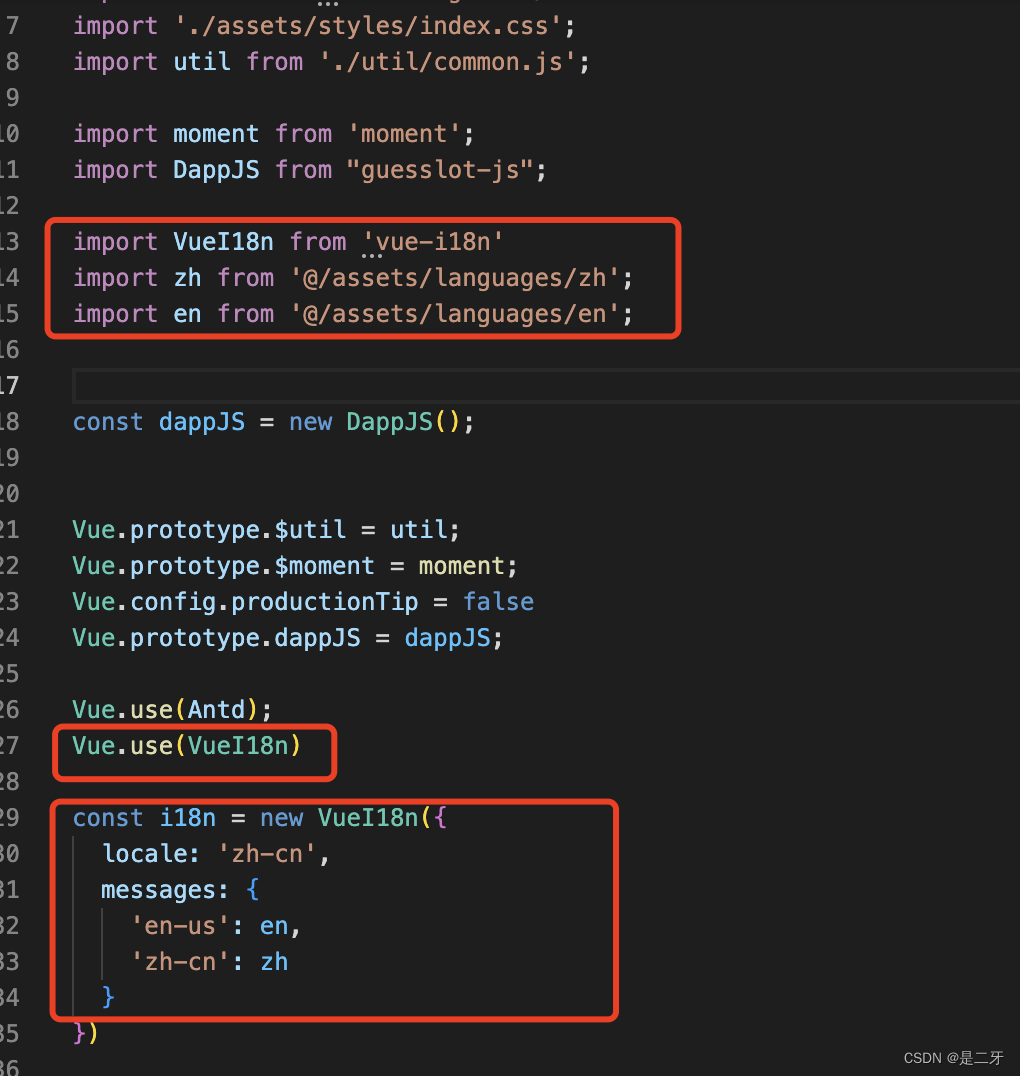
import VueI18n from 'vue-i18n'
import zh from '@/assets/languages/zh';
import en from '@/assets/languages/en';
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: 'zh-cn',
messages: {
'en-us': en,
'zh-cn': zh
}
})
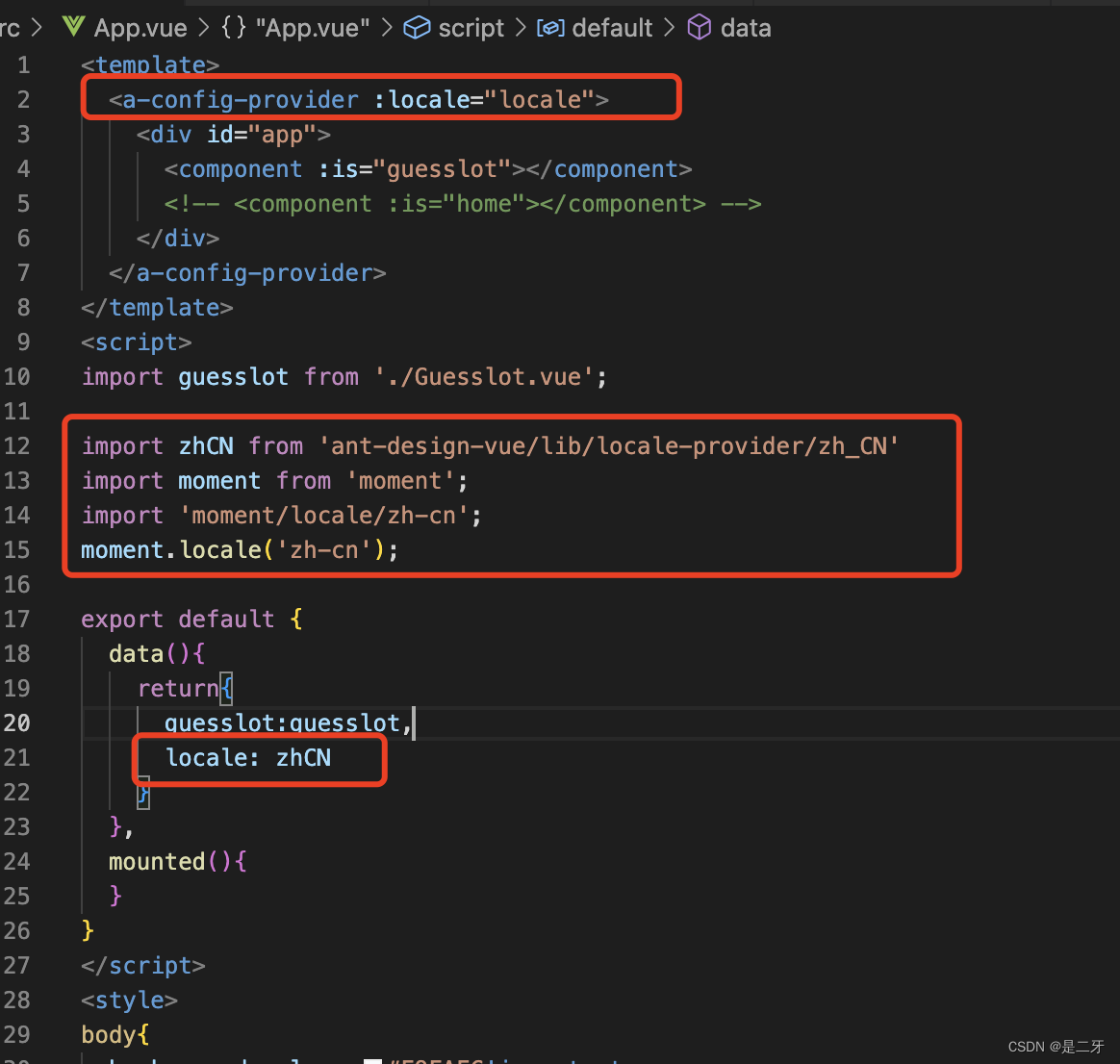
在APP.vue引入

import zhCN from 'ant-design-vue/lib/locale-provider/zh_CN'
import moment from 'moment';
import 'moment/locale/zh-cn';
moment.locale('zh-cn');
<a-config-provider :locale="locale">
<div id="app">
<component :is="guesslot"></component>
<!-- <component :is="home"></component> -->
</div>
</a-config-provider>
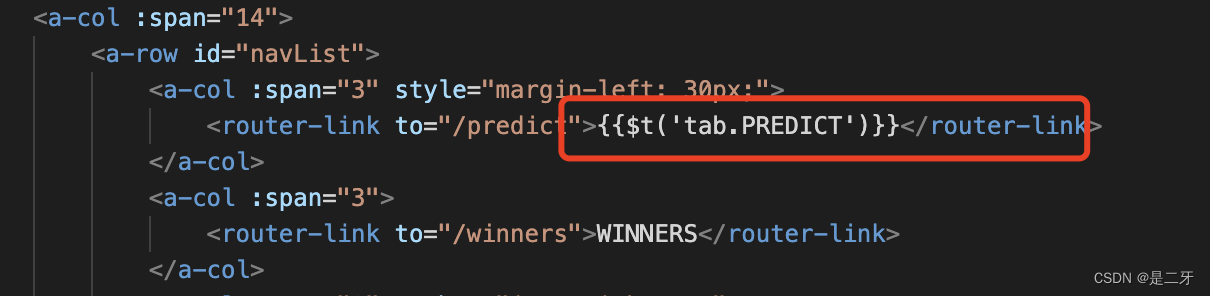
页面使用

<router-link to="/predict">{{$t('tab.PREDICT')}}</router-link>
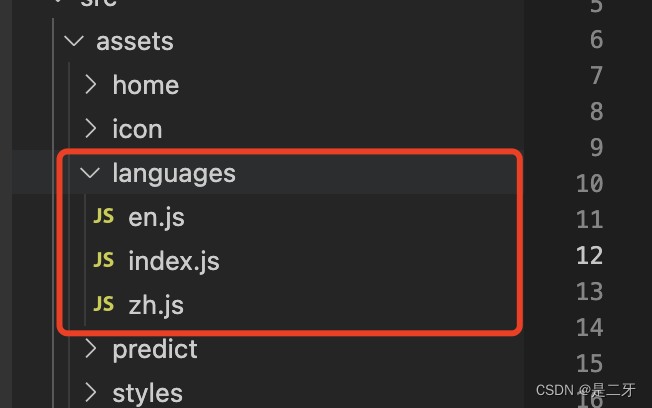
语言配置



























 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








