第七章.JavaScript的语法
7.7 数字字面量的方法调用
在调用数字变量的方法时区分是浮点数的小数点还是调用方法的点运算符很重要:
所以不能直接写1.toString()这样的代码。----会让计算机分不清.到底代表1.0还是.toString()。

7.8 严格模式
- 启动严格模式:
'use strict';
推荐在书写新代码时使用严格模式(严格模式的目的就是为了让js变得更好)
键
2. 严格模式与非严格模式的区别
(1)严格模式中,变量必须被声明
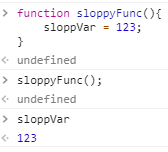
宽松模式下,未声明的变量将会创建一个全局变量:

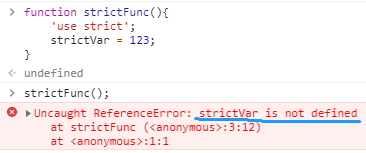
严格模式下,对未声明的变量赋值将会抛出异常:

(2)严格模式下的函数
- 严格模式下,函数必须在作用域的顶部声明;
- 更严格的函数参数规定:函数参数禁止同名,因为会存在与参数同名的局部变量;
- arguments对象弃用了一部分属性;
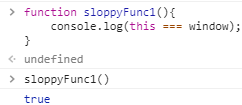
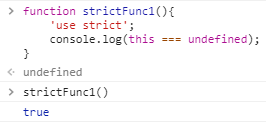
- 无方法的函数中this的值为undefined;


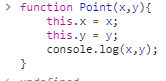
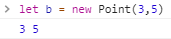
这个限制this指向对于构造函数很有用:
使用严格模式下的构造函数,如果没有new关键字,会使this找不到指向,而为undefined。

(3)严格模式没有静默失败
在严格模式下对不可改变的属性进行设置或者删除会抛出异常,而在宽松模式下会静默失败(silent failure)

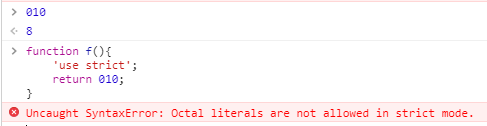
(4)严格模式禁用的特性 - with语句不能再被调用
- 没有八进制数字

第八章.值
8.3 null和undefined
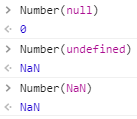
null表示变量定义了,而值为空;undefined代表变量未定义。
null在强制转换为数字时会变为0,而undefined转换后为NaN。

注意: undefined在ECMAScript5后是只读的,所以不用担心他会被改变。实际上,undefined是全局对象的一个属性。
8.4 原始值的包装对象
8.4.1 原始值不同于包装对象
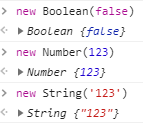
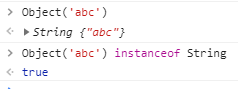
原始值—布尔值、数字、字符串都有相应的构造函数:Boolean,Number,String。它们的实例称为包装对象包含原始值。它们的构造函数有两种用法:
-
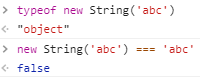
作为构造函数,它们创建的对象和它们包装的原始值有很大的不同。

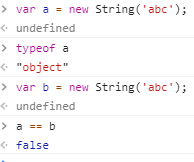
在Js中,原始值(‘abc’)与包装对象(new String(‘abc’))有很大差别,包装对象是对象(object),没有比较对象的方法(即便通过宽松相等也不行,因为内存地址永远不可能相等)

-
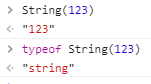
作为函数,它们会将值转换为相应的原始值,这也是常用的方法:

8.4.2 原始值的包装与去包装
需要使用包装对象的场景: 在你需要对一个原始值增加属性时,首先需要对它进行包装并给包装后的对象增加属性(无法直接对原始值增加属性,这个前面已经说到了),而需要使用值的时候又需要去包装。
- 包装

- 去包装

- 包装对象转化为原始值
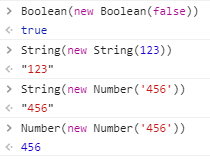
通过构造函数强制转换:

可以看到布尔值不能争取提取,而数字和字符串可以。
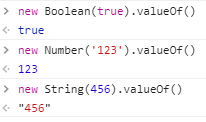
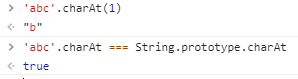
8.4.3 原始值从包装器借调方法
原始值是没有私有方法的,它们会从各自的包装器借调方法:

8.5 强制类型转换
js有时会根据运算符自动把运算数转换为需要的类型:

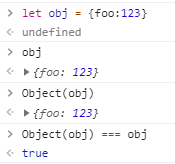
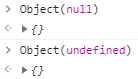
8.5.2 Object():把任意值转化为对象
对于原始值,Object()转换为其对应包装对象的原始值,例如:

对于对象本身,Object()会转换为它们自身(相同与没有任何操作):

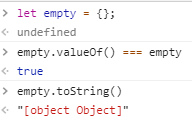
而对于null和undefined,会转换为{}–空对象:

8.5.3 ToPrimitive()—将值转化为原始值
最常见的:toString()

第九章.运算符
9.1 运算符与对象
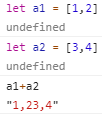
对于加号,在很多语言中,数组1+数组2表示两个数组的拼接。但是在Js中,它会先将数组强制转换为字符串,然后再拼接起来:

9.2 赋值运算符
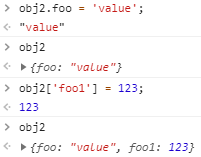
对于对象,可以通过obj.propKey = value或者obj[‘propKey’] = value的方式赋值:

9.5 加号运算符
加号运算符会对它的运算数进行检测。
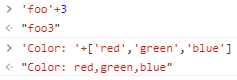
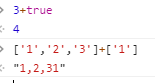
- 如果其中一个是字符串或数组,另一个也会被转换为字符串,并对他们进行拼接:

- 否则,两个运算符都会被转化为数字并相加:

9.7 特殊运算符
1. 逗号运算符
< left > , < right >
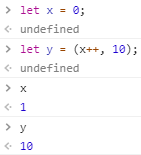
(1)以下例子的第二个操作数会作为结果返回

(2)对于两个运算数,逗号会使运算数各自执行而互不影响

2. void运算符

void 0等同于undefined
9.9 对象运算符
以下三个运算符只对对象有效:
- new


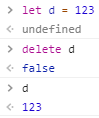
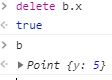
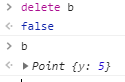
- delete



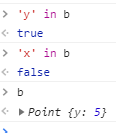
可以看到无法删除对象外的值,只能删除对象的属性(也无法删除对象本身)。 - in
in的作用是检测对象中是否有特定属性
 e
e
第十章.布尔类型
10.1转换为布尔值
JS中有7个基本的false:
false、undefinedv、null、0、-0、NaN、""(包括单引号括起来的空)
有三种方式手动转化为布尔值:
- Boolean()
- value? true:false
- !!value

最常用的是第一种。
注意:所有对象都是真值,所以无法通过布尔判断出对象是否为空。

10.2 逻辑运算符
&&:如果第一个运算符为false,则返回第一个运算符。否则,返回第二个运算符
||:如果第一个运算符为true,则返回第一个运算符。否则,返回第二个运算符
!:把运算数转化为布尔值,然后取反
其中,||经常用来为参数、属性、函数结果等提供默认值,即如果存在,则返回它(第一个运算数),如果不存在,则返回一个默认值(第二个运算数)
//设置参数默认值
function saveText(text){
text = text || '';
...
}
//设置属性默认值
setTitle(options.title || 'Untitled');
//设置函数结果默认值
function count0ccurrences(regex, str){
return (str.match(regex) || []).length;
}





















 1601
1601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








