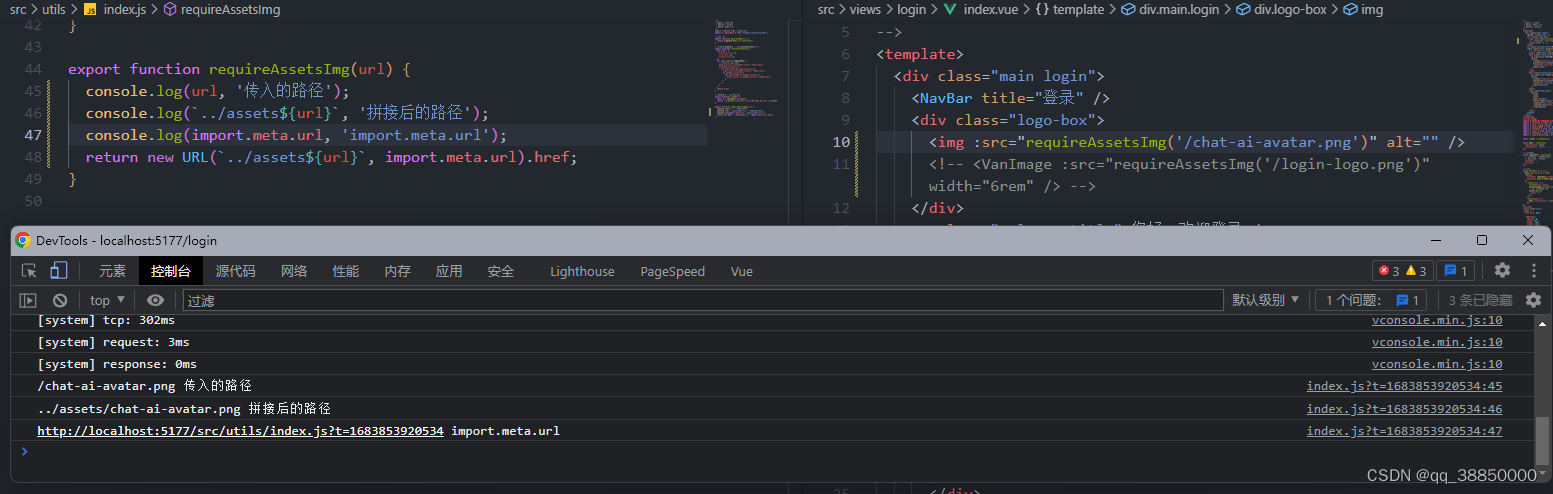
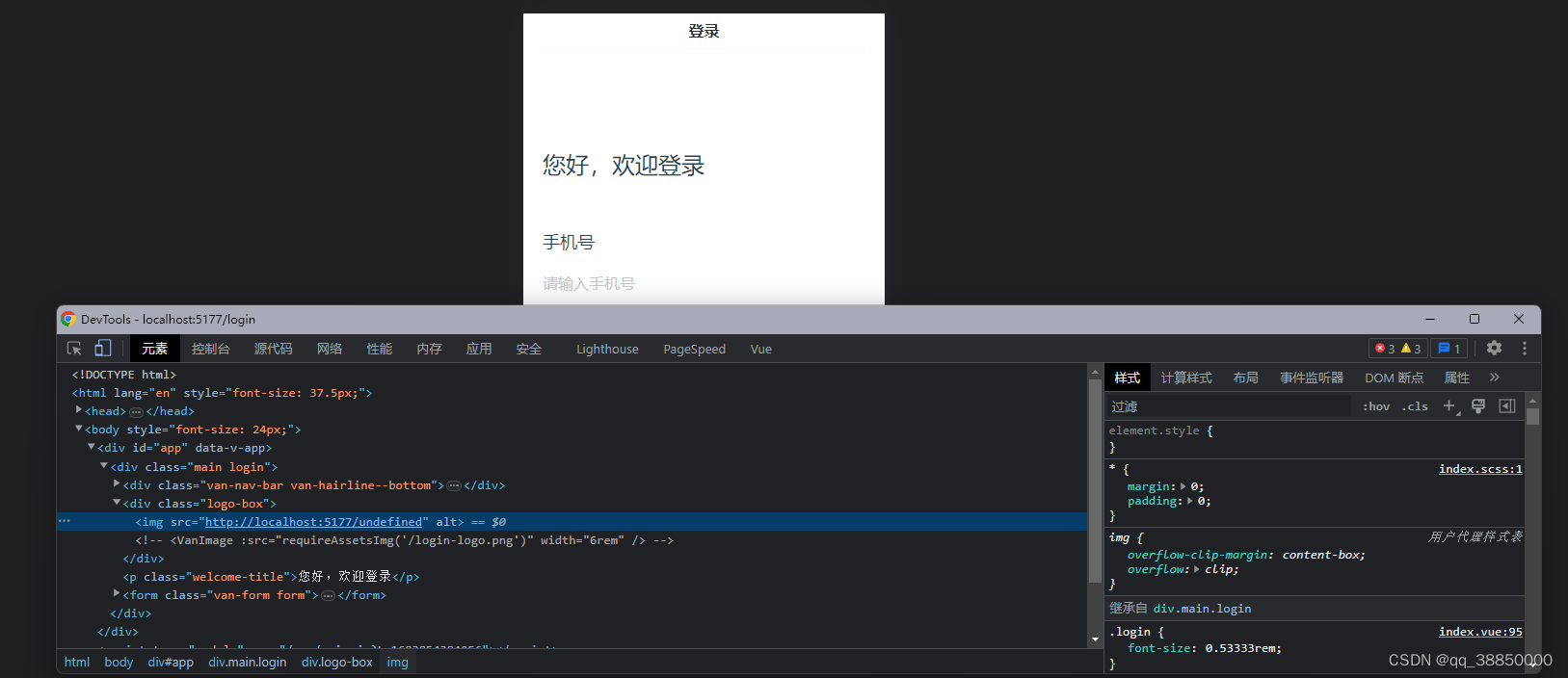
使用vite+vue3进行开发,遇到需要引入本地图片,按照百度上比较主流的方式使用new URL()来处理,但是图片一直不展示,url一直为undefined,代码如下


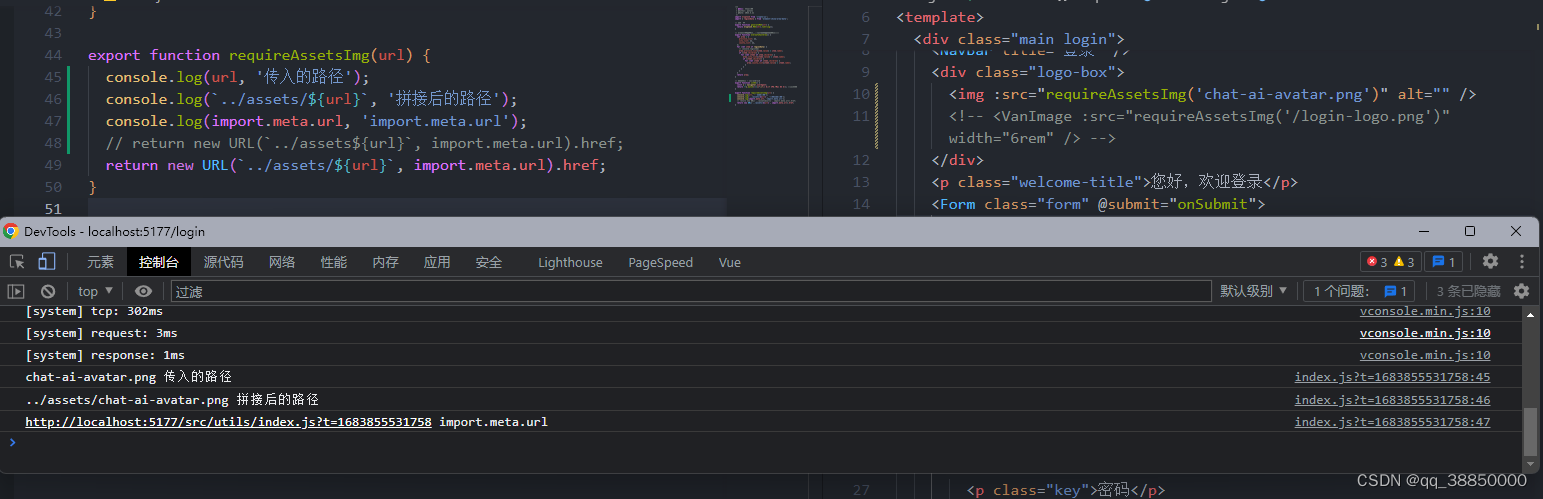
经过调试发现是'/'的问题,将上面的js代码改为


export function requireAssetsImg(url) {
console.log(url, '传入的路径');
console.log(`../assets/${url}`, '拼接后的路径');
console.log(import.meta.url, 'import.meta.url');
// return new URL(`../assets${url}`, import.meta.url).href;
return new URL(`../assets/${url}`, import.meta.url).href;
}
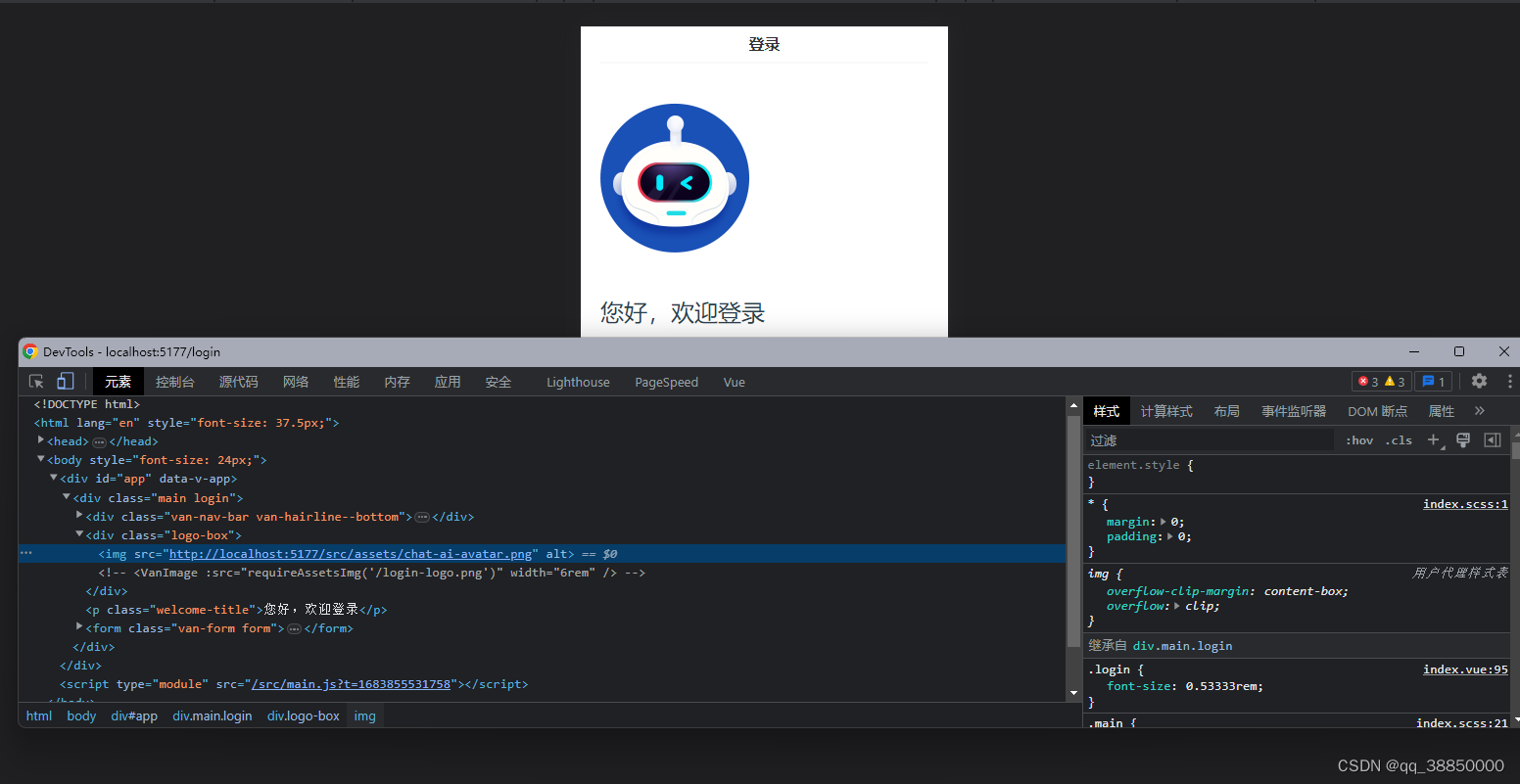
<img :src="requireAssetsImg('chat-ai-avatar.png')" alt="" />目前解决了问题但还是不知道为什么一个'/'会造成这个问题,希望有知道的大佬在评论区交流下!





















 2451
2451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








